文件上传控件的变脸
来源:互联网 发布:mac进不去windows系统 编辑:程序博客网 时间:2024/04/27 18:27
原文地址: http://www.cnblogs.com/heekui/archive/2007/02/27/658208.html
WEB开发有些时候我们会遇到弹出文件对话框,选择一个本地文件的需求。
在ASP.NET 2.0下,我们可以直接采用FileUpload控件来做到这一点。
这是一个组合控件,由一个文本框和一个按钮组成,实质就是html下的input(file)控件。
使用方法:
前台
<asp:FileUpload ID="FileUpload1" runat="server" />
后台
//获取选择文件完整路径
string fileName = this.FileUpload1.PostedFile.FileName;
使用起来没有问题,但是我们会遇到这样一个问题:控件样式不好设置,浏览按钮的文本也不能改变。
那么如何可以做到变脸呢?我们只能变通一下,一点小技巧:
1 放一个input(file)控件,设置风格为隐藏,属性改变事件中指定选中值赋值到输出的文本框控件上
2 放一个input(text)控件,设置为只读
3 放一个button控件,设置点击事件为input(file)控件的点击事件
 <input type="file" id="btnFile" onpropertychange="txtFoo.value=this.value;" style="visibility:hidden"><br>
<input type="file" id="btnFile" onpropertychange="txtFoo.value=this.value;" style="visibility:hidden"><br>
 <input type="text" id="txtFoo" readonly style="width: 353px;background-color:#D6FFD6">
<input type="text" id="txtFoo" readonly style="width: 353px;background-color:#D6FFD6"> 
 <input type="button" onclick="btnFile.click()" value="选择文件" style="background-color:#E3ECE7;border:1 solid black;">
<input type="button" onclick="btnFile.click()" value="选择文件" style="background-color:#E3ECE7;border:1 solid black;">这样一次改变,便能修改文本框和按钮的样式和文本,实现变脸。
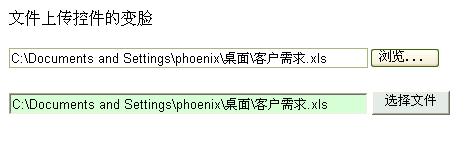
效果图:

- 文件上传控件的变脸
- 上传文件控件的应用
- CSDN的变脸
- 通过HtmlInputFile控件上传文件的类
- 通过HtmlInputFile控件上传文件的类
- 通过HtmlInputFile控件上传文件的类
- 通过HtmlInputFile控件上传文件的类
- 通过HtmlInputFile控件上传文件的类
- 一个简单的文件上传控件!
- AspNet上传文件的几个控件
- 关于文件上传控件FileUpload的使用
- 通过HtmlInputFile控件上传文件的类
- FileupLoad控件限制上传文件的大小
- javascript清除上传文件控件的值
- AspNet上传文件的几个控件(收集)
- AspNet上传文件的几个控件(收集)
- 基于VS2010的上传文件控件
- swfupload多文件上传控件的使用
- GridView中使用超链接的技巧
- 精品! 谈谈Windows程序中的字符编码(转贴)
- Windows 文件过滤驱动经验总结
- CheckStyle的自定义开发
- VS 2005 编译的程序不能运行的几个解决方法
- 文件上传控件的变脸
- 支持 PS/2 与 USB 的键盘过滤驱动(可卸载)
- 如何有效地利用oracle的数据字典
- 开源MC8051 IP核在Modelsim下的调试仿真
- 正则表达式中的特殊字符
- 三种常见中文内码的转换方法
- Oracle 数据字典简介
- 关于索引的理解(一)
- 获取模版列中按钮事件所在行的关键字


