ASP.NET MVC3 实例(六) 增加、修改和删除操作(一)
来源:互联网 发布:苹果cms视频收藏 编辑:程序博客网 时间:2024/05/21 06:50
上一篇 ASP.NET MVC3 中,大概介绍了下 Razor 中的布局,今天我们看看 ASP.NET MVC3 中的增加、修改和删除操作。我们以一个留言的小例子来说明下,本篇主要内容就是在 ASP.NET MVC3 Razor 布局下实现增、删、改操作以及实体数据的异步验证。
首先,我们再新建一个表,名字命名为"Contact",打开"AndroidDB.edmx"文件,右键选择"从数据库更新模型"。这个前边已经介绍过,这里就不多说,这样在实体层就创建了"Contact"类及它的属性。接下来,我们新添加一个名为"ContactController"的控制器类,用来显示我们的留言表单并实现留言功能。我们先看看Controller中的代码,如下:
public class ContactController : Controller{ Android.Models.AndroidEntities android = new AndroidEntities(); // // GET: /Contact/ public ActionResult Create() { return View(); } // // POST: /Contact/Create [HttpPost] public ActionResult Create(Contact contact) { if (ModelState.IsValid) { android.AddObject("Contact", contact); android.SaveChanges(); return RedirectToAction("../Home"); } else { return View(contact); } }} 上边这些代码就是 Controller 中所需的所有代码了,非常简洁,是吧?需要说明的2点是:1.[HttpPostAttribute]表明了只有当表单提交方式为"Post"时,才执行第二个方法,其他情况下执行第一个Create()方法。2.我们使用类 ObjectContext 的方法AddObject()方法进行添加操作,参数分别是属性名和实体,AddToContact()这种方法现在已经弃用了,这点我们需要注意下。关于使用ObjectSet属性可以参考下ASP.NET MVC3 实例(三) 使用 Controller 进行数据的的查询。
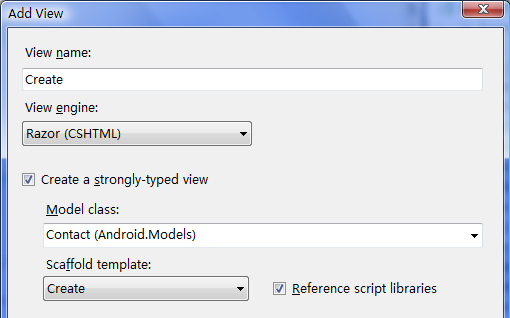
接下来我们添加 View 模板,用来展示留言表单,在Create()方法上右键单击,Add View,如下图:

我们分别选择了 View data class 为"Contact",模板为"Create",得到如下的 View:
@model Android.Models.Contact<body> <script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> @using (Html.BeginForm()) { @Html.ValidationSummary(true) <fieldset> <legend>Contact</legend> <div class="editor-label"> @Html.LabelFor(model => model.UserName) </div> <div class="editor-field"> @Html.TextBoxFor(model => model.UserName) @Html.ValidationMessageFor(model => model.UserName) </div> <div class="editor-label"> @Html.LabelFor(model => model.Email) </div> <div class="editor-field"> @Html.TextBoxFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) </div> <div class="editor-label"> @Html.LabelFor(model => model.Website) </div> <div class="editor-field"> @Html.TextBoxFor(model => model.Website) @Html.ValidationMessageFor(model => model.Website) </div> <div class="editor-label"> @Html.LabelFor(model => model.Content) </div> <div class="editor-field"> @Html.TextAreaFor(model => model.Content,5,60,"Content") @Html.ValidationMessageFor(model => model.Content) </div> <p> <input type="submit" value="Create" /> </p> </fieldset> }</body>这种写法在 ASP.NET MVC 2 里就已经有了,并没有太多可说的,它使用强类型的 HtmlHelper 方法输出相应的 HTML 的标记。看留言内容那里,可知我们可以定义输入框的大小和ID(Name),非常方便。到这里,我们就已经完成了 ASP.NET MVC 3 中的添加操作。当用户点击"Create"按钮时,表单中的数据会自动正确的赋给对应的属性。
我们要时刻记得“用户的输入是邪恶的”,这样我们要对用户的输入进行必要的验证。实体层数据验证的改进也是 MVC 3 中的一大亮点。@Html.ValidationSummary(true)表明我们已经启用了客户端的异步验证,很明显这样可以减少不必要的服务器请求,MVC3中微软全面使用 jQuery 进行客户端的验证。
ASP.NET MVC3中实体数据的验证是非常简单的,业务逻辑分离的非常好,如在验证留言内容时,只需添加如下代码:
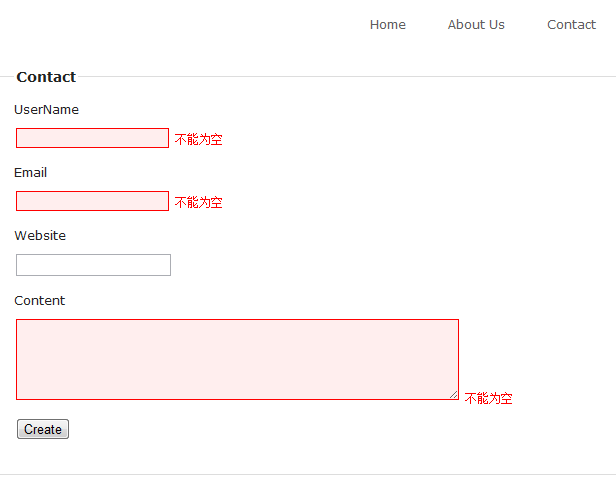
[Required(ErrorMessage="不能为空")][StringLength(1000, ErrorMessage = "长度在5-1000", MinimumLength = 5)]public global::System.String Content{ get { return _Content; } set { OnContentChanging(value); ReportPropertyChanging("Content"); _Content = StructuralObject.SetValidValue(value, true); ReportPropertyChanged("Content"); OnContentChanged(); }}分别验证了必填和长度两个属性,还有很多属性,我们就不做一一介绍了。最后看下结果,如下:

看来本篇只能介绍下 ASP.NET MVC3 中的添加操作了,修改和删除操作非常类似,我会补上。发表一篇文章确实很花时间,总是感觉有些地方说的不够明白,希望大家支持!
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(一)
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(一)
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(一)
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(一)
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(二)
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(二)
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(二)
- ASP.NET XML读取、增加、修改和删除操作
- ASP.NET XML读取、增加、修改和删除操作
- ASP.NET中数据库的操作初步----增加、删除、修改
- ASP.NET中数据库的操作初步----增加、删除、修改
- ASP.NET中数据库的操作初步----增加、删除、修改
- ASP.NET中数据库的操作初步----增加、删除、修改
- ASP.NET中数据库的操作初步----增加、删除、修改
- ASP.NET中数据库的操作初步----增加、删除、修改
- ASP.NET操作XML文件---增加、修改、删除、显示
- ASP.NET 操作Cookie详解 增加,修改,删除
- ASP.NET 操作Cookie详解 增加,修改,删除 .
- 黑马程序员 自学日记(一) java基础 一
- 二项堆
- 设计模式(八)---桥接模式
- 计算机硬件的组成
- 原生JS瀑布流布局赏析
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(一)
- 五大布局之RelativeLayout
- 【iOS开发必收藏】详解iOS应用程序内使用IAP/StoreKit付费、沙盒(SandBox)测试、创建测试账号流程!【2012-12-11日更新获取"产品付费数量等于0的问题"】
- 乔布斯的经典话语,伟大的艺术家剽窃
- 黑马程序员-Hello java
- 使用Cufon技术实现Web自定义字体
- Codeforces Beta Round #95 (Div. 2)C. The World is a Theatre
- 创建和使用动态链接库 (C++)
- android的layout文件命名问题


