ExtJS常用布局详解
来源:互联网 发布:矩阵列向量归一化公式 编辑:程序博客网 时间:2024/05/16 08:49
ExtJS的容器组件都可以通过设置layout参数来选择布局改变显示风格,
它的有效值有:
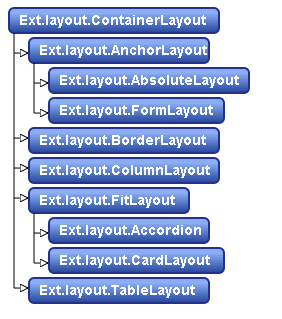
absolute:控制位置,accordion:手风琴布局,anchor:控制大小,border:边界式布局,card:卡片布局,column:列布局,fit:填充式布局,form:表单布局,table:表格式布局
一共9种,在这里简单总结一下

absolute:Absolute布局的目的是为了扩展布局的属性,使得布局更容易使用
accordion:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。其中每个面板都支持展开和折叠。注意:只有Ext.Panels和所有Ext.panel.Panel子项,才可以使用accordion布局。
Ext.onReady(function(){ var viewport = new Ext.Viewport({ layout:'border', items:[{ region: 'west', width: 200, layout: 'accordion', layoutConfig: { titleCollapse: true, animate: true, //是否使用动画效果 activeOnTop: false }, items: [{ title: '我的好友', //必须加上title参数,accordion布局中没有提供默认标题,不加一定会出错 html: '我的好友' },{ title: '陌生人', html: '陌生人' },{ title: '黑名单', html: '黑名单' }] },{ region: 'center', split: true, border: true }] });});anchor:Anchor布局将使组件固定于父容器的某一位置,试用Anchor布局的子组件尺寸相对于容器的尺寸,即父容器的大小发生变化时,试用Anchor布局的组件会根据规定重新渲染位置和大小。AnchorLayout布局没有任何的直接配置选项(继承的除外),然而在使用AnchorLayout布局时,其子组件都有一个anchor属性,用来配置此组件在父容器中所处的位置。
anchor属性为一组字符串,可以使用百分比或者是数字来表示。配置字符串使用空格隔开。
Ext.OnReady(function() { var panel1 = new Ext.Panel({ title: "panel1", height: 100, anchor: '-50', html: "高度等于100,宽度=容器宽度-50" }); var panel2 = new Ext.Panel({ title: "panel2", height: 100, anchor: '50%', html: "高度等于100,宽度=容器宽度的50%" }); var panel3 = new Ext.Panel({ title: "panel3", anchor: '-10, -250', html: "宽度=容器宽度-10,高度=容器宽度-250" }); var win = new Ext.Window({ title: "Anchor Layout", height: 400, width: 400, plain: true, layout: 'anchor', items: [panel1, panel2,panel3] }); win.show(); });border:边框布局,他将整个区域分成了东、西、南、北、中五个部分,除了中间部分以外,其他部分都是可以省略的,
Border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在其items中指定试用region参数为其子元素指定具体位置。注意:north和south部分只能设置高度(height),west和east部分只能设置宽度(width)。north south west east区域变大,center区域就变小了。
参数 split:true 可以调整除了center四个区域的大小。
参数 collapsible:true 将激活折叠功能,title必须设置,因为折叠按钮是出现标题部分的。
center 区域是必须使用的,而且center区域不允许折叠。center区域会自动填充其他区域的剩余空间。尤其在ExtJS4.0中,当制定布局为border时,没有指定center区域时,会出现报错信息。
Ext.onReady(function(){ var viewport = new Ext.Viewport({ layout: 'border', items: [ {region:'north',title:"north",height:100}, {region:'south',title:'south',height:100}, {region:'east',title:'east',width:100}, {region:'west',title:'west',width:100}, {region:'center',title:'center'} ] });});card:卡片布局,类似于卡片一样一张张显示,可以用来实现“向导”效果,注意:由于此布局本身不提供分布导航功能,所以需要用自己开发该功能。由于只有一个面板处于显示状态,那么在初始时,我们可以试用getNext()或getPrev()来得到下一个或上一个面板。然后使用setDisabled方法来设置面板的显示。
Ext.onReady(function(){ var navHandler = function(direction){ var wizard = Ext.getCmp('wizard').layout; var prev = Ext.getCmp('move-prev'); var next = Ext.getCmp('move-next');//当前显示子面板是靠activeItem来控制的 var activeId = wizard.activeItem.id; if (activeId == 'card-0') { //显示索引为0的子面板 if (direction == 1) { wizard.setActiveItem(1); prev.setDisabled(false); } } else if (activeId == 'card-1') { if (direction == -1) { wizard.setActiveItem(0); prev.setDisabled(true); } else { wizard.setActiveItem(2); next.setDisabled(true); } } else if (activeId == 'card-2') { if (direction == -1) { wizard.setActiveItem(1); next.setDisabled(false); } } }; var viewport = new Ext.Viewport({ layout:'border', items:[{ region: 'west', id: 'wizard', width: 200, title: '某某向导', layout:'card', activeItem: 0, bodyStyle: 'padding:15px', defaults: { border:false }, bbar: [{ id: 'move-prev', text: '上一步', handler: navHandler.createDelegate(this, [-1]), disabled: true }, '->',{ id: 'move-next', text: '下一步', handler: navHandler.createDelegate(this, [1]) }], items: [{ id: 'card-0', html: '<p>第一步,一共三步</p>' },{ id: 'card-1', html: '<p>第二步,一共三步</p>' },{ id: 'card-2', html: '<p>第三步,一共三步,最后一步了。</p>' }] },{ region: 'center', split: true, border: true }] });});column:列布局,这种布局的目的是为了创建一个多列的格式。其中每列的宽度,可以为其指定一个百分比或者是一个固定的宽度。column布局没有直接的配置选项(继承的除外),但column布局支持一个columnWidth属性,在布局过程中,试用columnWidth指定每个面板的宽度。
Ext.onReady(function(){ var viewport = new Ext.Viewport({ layout:'column', items: [{ title: 'Column 1', columnWidth: .25 //注意items中每个子组件的columnWidth参数为0~1之间的一个小数,标识每个子组件在整体中所占的百分比,总和为1 },{ title: 'Column 2', columnWidth: .4 },{ title: 'Column 3', columnWidth: .35 }] });});fit:填充式布局,在Fit布局中,子元素将自动填满整个父容器。注意:在fit布局下,对其子元素设置宽度是无效的。如果在fit布局中放置了多个组件,则只会显示第一个子元素。典型的案例就是当客户要求一个window或panel中放置一个grid组件,grid组件的大小会随着父容器的大小改变而改变。
Ext.onReady(function(){ new Ext.Panel({ title:"父容器",width:300,height:300,layout: 'fit',renderTo:Ext.getBody(), items: [{title:"子组件"}]//注意这里只需要一个对象 });});form:表单布局,这个比较简单,可以认为是组件都是一行一个
Ext.onReady(function(){ var viewport = new Ext.Panel({ layout: 'form', title: '信息',width:300,autoHeight:true,renderTo:Ext.getBody(), labelAlign: 'right', labelWidth: 50,//设置子组件的fieldLabel的宽度 items: [{xtype:"textfield", fieldLabel: '名称', name: 'name', anchor: '90%' }, {xtype:"datefield", fieldLabel: '生日', name: 'birthday', xtype: 'datefield', anchor: '90%' },{ fieldLabel: '备注', name: 'desc', xtype: 'textarea', anchor: '90%' }] });});table:表格式布局
Ext.onReady(function(){ var viewport = new Ext.Viewport({ layout:'fit', items:[{ title: 'Table Layout', layout:'table', defaults: { bodyStyle:'padding:20px' }, layoutConfig: { columns: 3 //设置列 }, items: [{ html: '<p>Cell A content</p>', rowspan: 2 //单元格跨两行 },{ html: '<p>Cell B content</p>', colspan: 2 },{ html: '<p>Cell C content</p>' },{ html: '<p>Cell D content</p>' },{ html: '<p>Cell E content</p>' },{ html: '<p>Cell F content</p>' },{ html: '<p>Cell G content</p>' }] }] });});- ExtJS常用布局详解
- ExtJs常用布局--layout详解(含实例)
- ExtJs常用布局--layout详解(含实例)
- Extjs之布局详解
- Extjs布局详解
- ExtJs布局详解
- ExtJs布局详解
- ExtJs布局详解
- ExtJs布局详解
- ExtJs布局详解
- ExtJS 布局系统详解
- ExtJS中layout布局详解
- ExtJs页面布局详解介绍
- 详解extjs的灵活布局的表单
- EXTJS 布局
- ExtJs 布局
- ExtJs布局
- extjs布局
- Javascript的调试利器:Firebug使用详解(转)
- java中判断是否为数字的三种方法
- level妙用
- 配置Log4j(详细整理版)
- Ext中文排序问题
- ExtJS常用布局详解
- Android Animation学习笔记
- 高并发高流量的大型网站架构设计(一)
- shell 编程(一)
- JSON 字符串 与 java 对象的转换
- Java写的爬虫的基本程序
- 两点注意造成网站关键词排名不稳定
- 2013 - ECJTU 暑期训练赛第三场-problem-J
- 高并发高流量的大型网站架构设计(二)


