JQuery UI 框架
来源:互联网 发布:php mktime 编辑:程序博客网 时间:2024/05/16 23:33
1、jQuery的界面插件 Ninja UI
Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。

目前的文档还不是很全,但是官方提供的例子已经很详细了,所以也是很容易使用的。
在线演示:http://ninjaui.com/examples
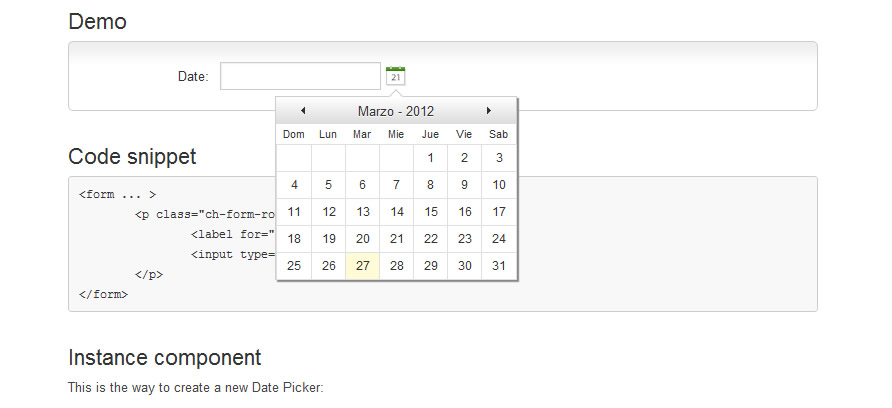
2、jQuery的UI框架 Chico UI
和 jQuery UI 一样,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown,expand, calendar 等诸多逐渐,同时还提供一个 CSS 布局框架,用于实现网页布局和表格。

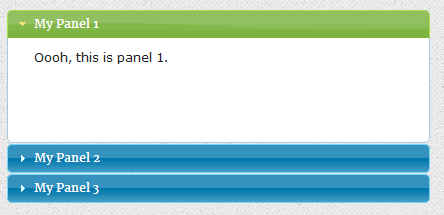
3、jQuery UI组件 jQuery UI
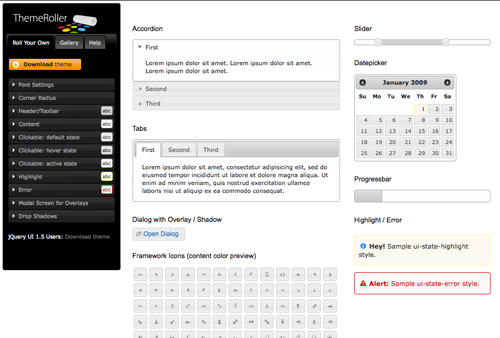
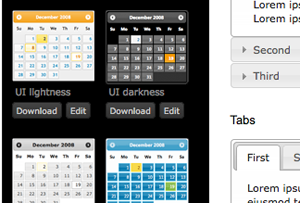
jQuery UI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
下面是一些 jQuery UI 的效果图:


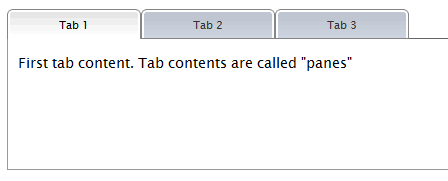
jQuery Tools 是一个当前网站开发中最最常用的UI组件集合,包括:Tab、工具提示ToolTip、窗口滚动、Overlap、Expose和Flash嵌入,jQuery Tools 只有 5.8k 大小(强烈推荐)。
下图是一个跳格控制的截图
上面效果实现的代码:
<!-- the tabs -->
<ul class="tabs">
<li><a href="#">Tab 1</a></li>
<li><a href="#">Tab 2</a></li>
<li><a href="#">Tab 3</a></li>
</ul>
<!-- tab "panes" -->
<div class="panes">
<div>First tab content. Tab contents are called "panes"</div>
<div>Second tab content</div>
<div>Third tab content</div>
</div>
$(function() {
// setup ul.tabs to work as tabs for each div directly under div.panes
$("ul.tabs").tabs("div.panes > div");
});在线演示 http://jquerytools.org/
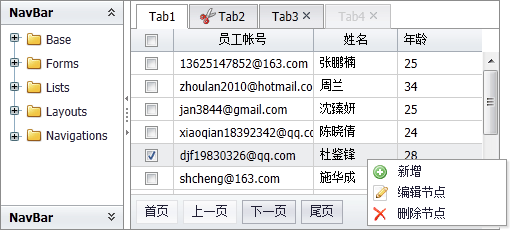
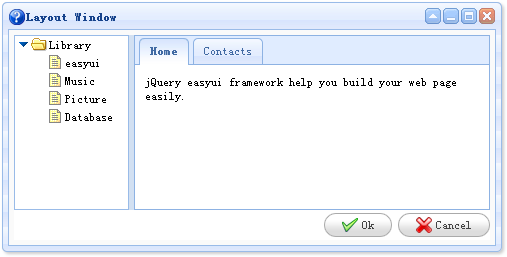
5、jQuery的UI组件 EasyUI
jQuery easyui 为网页开发提供了一堆的常用UI组件,包括菜单、对话框、布局、窗帘、表格、表单等等逐渐,
下图是一个具有布局效果的窗口:

6、jQuery的UI框架 Liger UI
LigerUI是基于jQuery开发的一系列控件组,包括表单、布局、表格等等常用UI控件 使
用LigerUI可以快速创建风格统一的界面效果

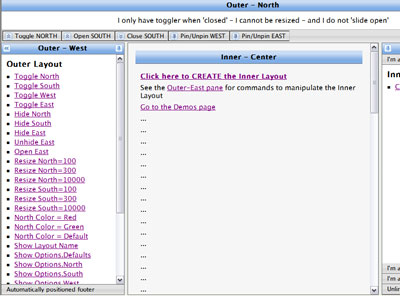
7、jQuery UI.Layout
这是一个模仿ExtJS区域布局(Border Layout)实现的jQuery UI页面布局管理器。简单易于使用,东南西北中5个区域可以嵌套使用,外观可以通过CSS控制。

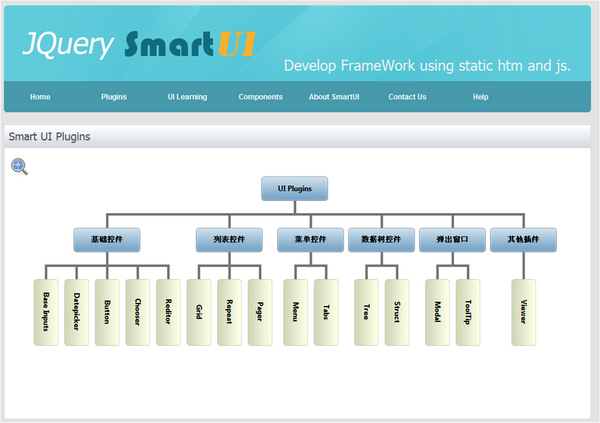
8、jQuery的UI插件 Smart UI
JQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:
- 一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。

- 一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
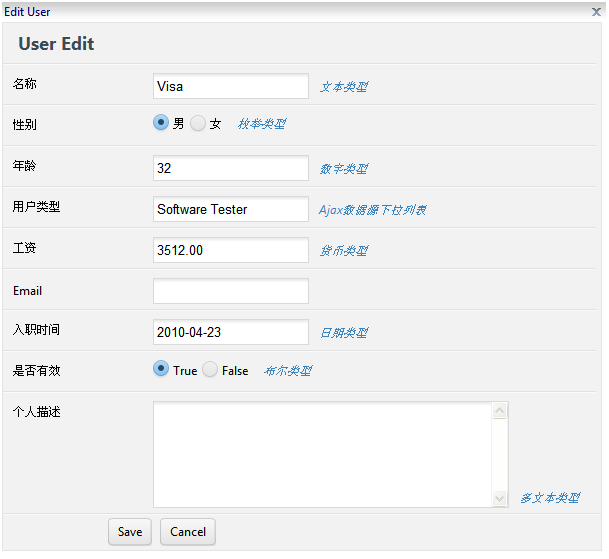
例:查询场景,其中查询条件区域、列表区域,数据格式化都是通过简单的配置和方法动态生成。


- 与Smart UI无缝结合的后台数据框架(.net)。
- 统一数据交互接口,便于统一管理和维护。
- FnCode的方式,权限控制到每个方法。
- 在开源框架【NBearLite】的基础上扩展,使用“结构实体”来解析前台的Json数据,避免了ORM中实体的反射转换的性能消耗。
- 数据库操作实现读写分离,分别用不同类实现;结合“结构实体”自动的绑定回发的数据,使用更加便捷。
- 多种数据库支持和支持多数据库;

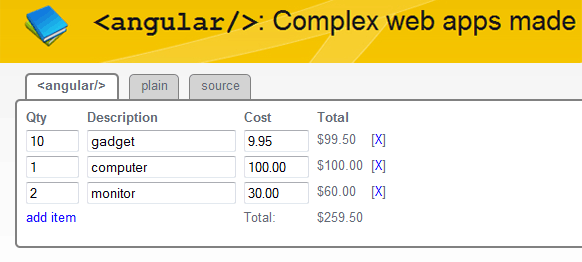
9、HTML的Web框架 Angular JS
AngularJS 是一组用来开发Web页面的框架、模板以及数据绑定和丰富UI组件。它支持整个开发进程,提供web应用的架构,无需进行手工DOM操作。 AngularJS很小,只有60K,兼容主流浏览器,与 jQuery 配合良好。

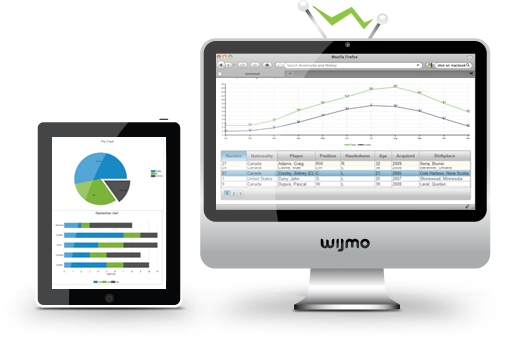
10、jQuery UI组件集 Wijmo
Wijmo是一个jQuery UI组件集,有超过30多个jQuery UI 组件;这将是一个CSS3,SVG,HTML5的混合物,目前还处于Beta阶段。

11、快速开发WebUI jQuery MiniUI
- Jquery UI框架
- jquery easy ui 框架
- jQuery UI框架
- jquery ui 框架
- 几个JQuery UI 框架
- jQuery-UI框架
- jQuery UI框架
- [转] jQuery ui框架
- JQuery UI 框架
- jquery UI 框架
- jQuery的UI框架 Liger UI
- jQuery的UI框架 Liger UI
- jQuery UI的CSS框架
- jQuery UI源码基本框架
- 18款 jQuery UI框架
- 开源JQuery框架 : Prime UI !
- JQuery UI 各框架总结
- jQuery 框架之jQuery easy ui
- ADB server didn't ACK问题解决方案
- 暑假开学我的心态和计划
- codeforces 192
- 2013最新显卡天梯图
- Libnet for Win32
- JQuery UI 框架
- Codeforces Round #192 (Div. 2) C. Purification
- java 保留数字有效位含有进位
- HDU2112:HDU Today
- android之自定义permission
- [leetcode]Remove Duplicates from Sorted Array
- 正则表达式
- Android开发者必知的开发资源
- Android仿QQ空间底栏