精通正则表达式的 12 个有用资源
来源:互联网 发布:高等电网络理论 编辑:程序博客网 时间:2024/05/25 13:33
任何开发项目,不管使用何种编程语言,经常都需要从给定的数据中提取一些值然后进行验证。例如输入的校验、过滤 URL 变量之类。而正则表达式用来处理这样的任务可以说是轻而易举,而且代码量很少。另外一方面,正则表达式被认为是非常难学的,但其实不尽然。这里有 12 个很棒的资源可以让你学习并精通正则表达式。
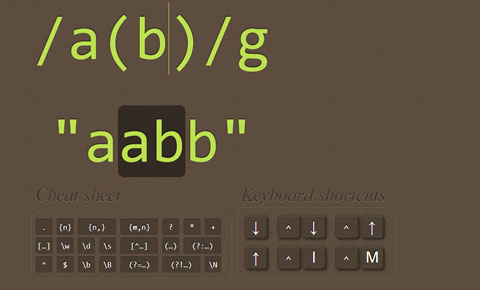
1.RegExplained
2.RegEx Guide By Mozilla
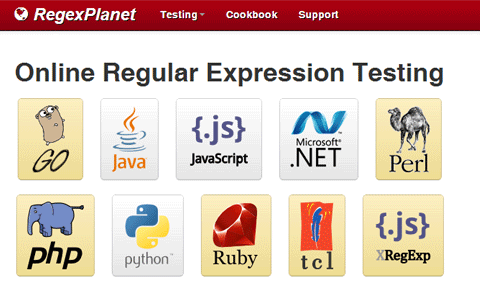
3. RegexPlanet

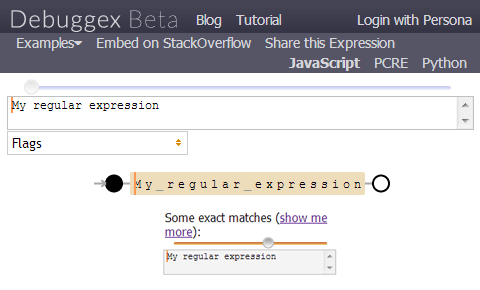
4.Debuggex

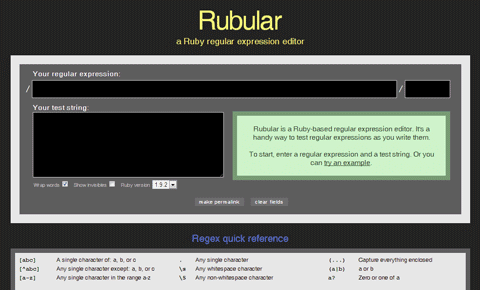
5.Rubular

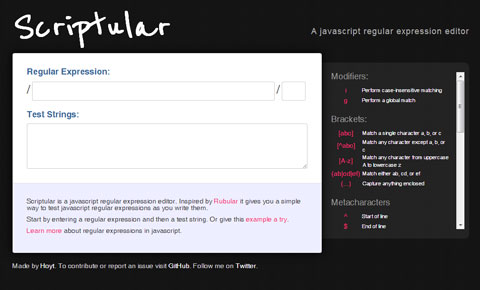
6.Scriptular

JavaScript 的正则测试器,提供快速指南
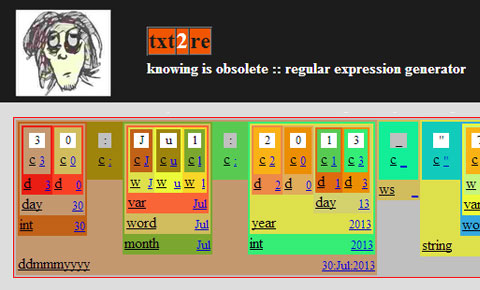
7.txt2re

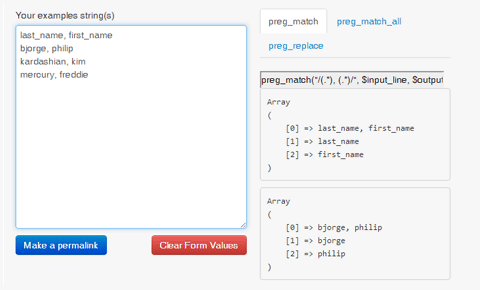
8. PHP Live Regex

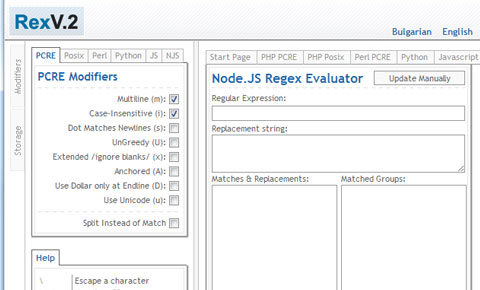
9.Rex V
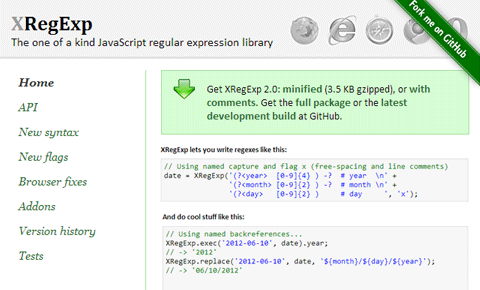
10.XRegExp
这是 JavaScript 库,扩展了正则表达式的功能,提供新的语法、标识和方法。
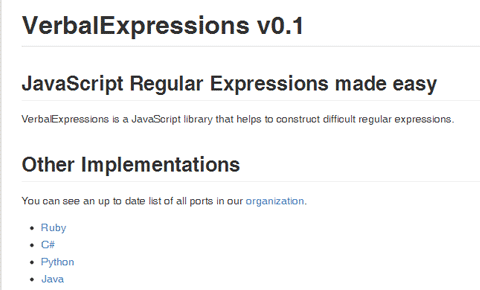
11.VerbalExpressions

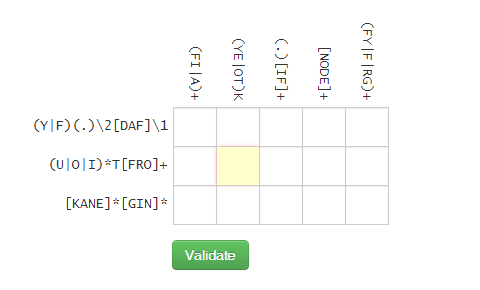
12.Regex Crossword

独一无二的用来提升正则技能的资源,类似经典的拼图游戏。OSC补充:OSC在线工具也提供了一个正则表达式测试工具,请看 http://www.ostools.net/regex
via webresourcesdepot
译文:oschina
- 精通正则表达式的 12 个有用资源[转载]
- 精通正则表达式的 12 个有用资源
- 精通正则表达式的 12 个有用资源
- 12个优秀资源让你迅速精通正则表达式
- 15个超有用的正则表达式
- 有用的正则表达式
- 有用的正则表达式
- 有用的正则表达式
- 有用的正则表达式
- 有用的正则表达式
- 20个前端非常有用的 正则表达式
- 一些有用的正则表达式
- 正则表达式 有用的总结
- 很有用的正则表达式
- 有用的正则表达式集锦
- 有用的正则表达式 集合
- 一些有用的正则表达式
- 正则表达式的资源
- 映射时间(Temporal)类型@Temporal
- 深入Java集合学习系列:HashSet的实现原理
- Strategy Pattern in Spring MVC
- SQL基础--UNION EXCEPT INTERSECT
- Extjs中动态改变FusionChart的图表类型
- 精通正则表达式的 12 个有用资源
- C语言函数指针基础
- Struts2的工作原理4
- 深入Java集合学习系列:HashMap的实现原理
- SQLNET.EXPIRE_TIME参数
- ExtJS(4)--Ext.FormPanel
- Ubuntu13.04安装wine qq2012
- 存储过程优化
- HDU 1196


