Android UI设计特效
来源:互联网 发布:血观音 知乎 编辑:程序博客网 时间:2024/05/19 16:37
文章转自:http://blog.csdn.net/wuxianglong/article/details/6575995
一、背景色渐变
背景色渐变可以通过在res/drawable中定义一个XML文件实现,gradient.xml的代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <gradient
- android:startColor="#FFFFFF"
- android:endColor="#000000"
- android:angle="45"/>
- </shape>
其中,shape是用来定义形状的,gradient定义该形状里面为渐变色填充,startColor起始颜色,endColor结束颜色,angle表示方向角度。当angle=0时,渐变色是从左向右。 然后逆时针方向转,当angle=45时为从左下到右上,当angle=90时为从下往上。
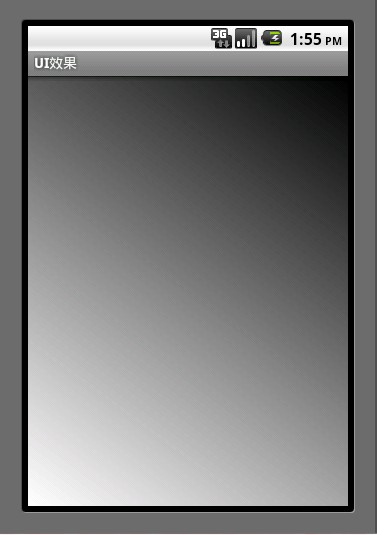
然后,设置Activity的背景为:android:background="@drawable/gradient",这样即可实现背景色渐变效果,效果图如下:

二、标题栏进度条
在后台线程中执行各种操作(网络连接、大数据存储)的时候,我们希望让客户能看到后台有操作在进行,那么既能有效的提示用户,又不占用当前操作空间,最好的方法就是在标题栏有个进度条。实现的方法很简单,代码如下:
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // 先给Activity注册界面进度条功能
- requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
- setContentView(R.layout.main);
- // 在需要显示进度条的时候调用这个方法
- setProgressBarIndeterminateVisibility(true);
- // 在不需要显示进度条的时候调用这个方法
- //setProgressBarIndeterminateVisibility(false);
- setContentView(R.layout.main);
- }
效果图如下(注意图中红线标注的地方):

三、界面边框圆角
界面边框圆角的实现方式同样是在res/drawable中定义一个XML文件,corners.xml的代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#FF9900" />
- <corners android:topLeftRadius="10dp"
- android:topRightRadius="10dp"
- android:bottomRightRadius="10dp"
- android:bottomLeftRadius="10dp"/>
- </shape>
其中,solid的表示填充颜色,而corners则是表示圆角,注意的是这里bottomRightRadius是左下角而不是右下角,bottomLeftRadius右下角。
然后,在Activity中设置背景为上面的xml,android:background="@drawable/corners",这样即可实现边框圆角。效果如下:

THE END!
- Android UI设计特效
- Android UI设计中的三种特效
- Android UI设计中的三种特效
- Android UI设计中的三种特效
- Android中UI设计的特效
- Android UI设计中的三种特效
- Android UI设计中的特效 界面左右…
- Android开源项目,UI设计特效下载
- android UI 特效
- Android开发UI特效
- 关于Android 特效 ui
- Android UI特效集锦
- android 5.0UI特效
- android ui 特效
- Android的UI特效
- android 特效UI
- Android-UI 特效
- JavaME UI设计之图像特效二
- jquery中正则表达式
- Flask-MongoAlchemy中文文档
- Printer Queue(poj 3125)
- poj,1363,Rails
- awk处理之案例一:awk 处理百分比的问题
- Android UI设计特效
- android基础篇------------java基础(5) (四种内部类的使用和区别)
- ARM - PcDuino 初步使用(3)- 挂载网络文件系统
- 北京IMAX影院全攻略
- phpmyadmin入侵实例
- nyist 284 && poj 2312 坦克大战(变形BFS)
- C# Hex文件转Bin文件
- hdu题目分类--第二版
- 双机3D影厅收集,方便买不到IMAX的朋友,欢迎完善补充


