动态下载苹果提供的多种中文字体
来源:互联网 发布:黄金技术分析软件 编辑:程序博客网 时间:2024/05/22 07:07
http://blog.devtang.com/blog/2013/08/11/ios-asian-font-download-introduction/

引言
在今年WWDC的内容公开之前,大家都以为iOS系统里面只有一种中文字体。为了达到更好的字体效果,有些应用在自己的应用资源包中加入了字体文件。但自己打包字体文件比较麻烦,原因在于:
1、字体文件通常比较大,10M - 20M是一个常见的字体库的大小。大部分的非游戏的app体积都集中在10M以内,因为字体文件的加入而造成应用体积翻倍让人感觉有些不值。如果只是很少量的按钮字体需要设置,可以用一些工具把使用到的汉字字体编码从字体库中抽取出来,以节省体积。但如果是一些变化的内容需要自定义的字体,那就只有打包整个字体库了。
2、中文的字体通常都是有版权的。在应用中加入特殊中文字体还需要处理相应的版权问题。对于一些小公司或个人开发者来说,这是一笔不小的开销。
以上两点造成App Store里面使用特殊中文字库的iOS应用较少。现在通常只有阅读类的应用才会使用特殊中文字库。
但其实从iOS6开始,苹果就支持动态下载中文字体到系统中。只是苹果一直没有公开相应的API。最终,相应的API在今年的WWDC大会上公开,接下来就让我们来一起了解这个功能。
功能介绍
使用动态下载中文字体的API可以动态地向iOS系统中添加字体文件,这些字体文件都是下载到系统的目录中(目录是/private/var/mobile/Library/Assets/com_apple_MobileAsset_Font/),所以并不会造成应用体积的增加。并且,由于字体文件是iOS系统提供的,也免去了字体使用版权的问题。虽然第一次下载相关的中文字体需要一些网络开销和下载时间,但是这些字体文件下载后可以在所有应用间共享,所以可以遇见到,随着该API使用的普及,大部分应用都不需要提示用户下载字体,因为很可能这些字体在之前就被其它应用下载下来了。
字体列表
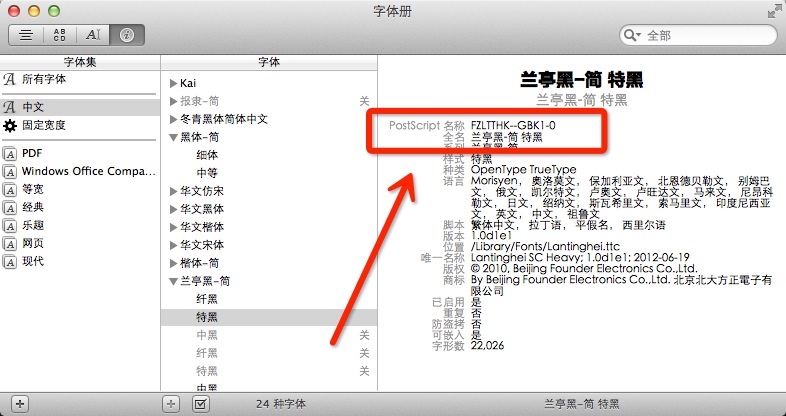
在这个链接中,苹果列出了提供动态下载和使用中文字体文件列表。不过,由于下载的时候需要使用的名字是PostScript名称,所以如果你真正要动态下载相应的字体的话,还需要使用Mac内自带的应用“字体册“来获得相应字体的PostScript名称。如下显示了从”字体册“中获取《兰亭黑-简 特黑》字体的PostScript名称的截图:

API介绍
苹果提供的动态下载代码的Demo工程 链接在这里。将此Demo工程下载下来,即可学习相应API的使用。下面我对该工程中相应API做简单的介绍。
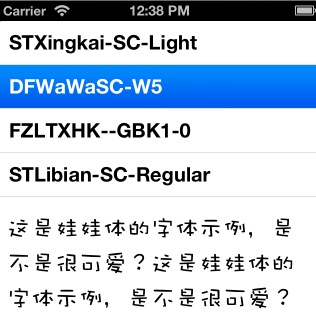
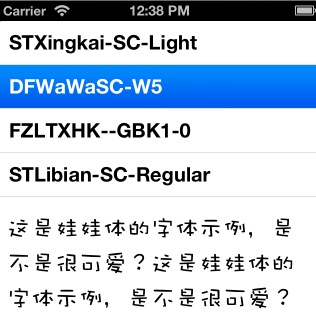
假如我们现在要下载娃娃体字体,它的PostScript名称为DFWaWaSC-W5。具体的步骤如下:
1、我们先判断该字体是否已经被下载下来了,代码如下:
2、如果该字体下载过了,则可以直接使用。否则我们需要先准备下载字体API需要的一些参数,如下所示:
3、准备好上面的descs变量后,则可以进行字体的下载了,代码如下:
通常需要在下载完字体后开始使用字体,一般是将相应代码放到 kCTFontDescriptorMatchingDidFinish 那个条件中做,可以象苹果官网的示例代码上那样,用GCD来改UI的逻辑,也可以发Notification来通知相应的Controller。
以下是通过以上示例代码下载下来的娃娃体字体截图:

iOS版本限制
以上代码只能运行在iOS6以上的系统,但当前还有不少用户是iOS5的系统。不过,随着苹果在WWDC2013中推出iOS7的beta版,很多人都期待着使用iOS7。从历史数据上看,苹果iOS新版本推出后,通常3个月内就可以达到50%以上的使用比例。所以,可以遇见到在今年年底,iOS5的用户将所剩无几。如果我们打算在年底只支持iOS6以上的系统,那么就可以通过上面介绍的方法使用大量中文字体来美化你的应用。
愿新的API能让大家的应用更加美观,have fun!
- 动态下载苹果提供的多种中文字体
- 动态下载苹果提供的多种中文字体
- 动态下载苹果提供的多种中文字体
- 动态下载苹果提供的多种中文字体
- 动态下载苹果提供的多种中文字体
- 动态下载苹果提供的多种中文字体
- 动态下载苹果提供的多种中文字体
- 应用内动态下载苹果提供的多种中文字体
- 动态下载系统提供的多种中文字体
- iOS 开发之动态下载系统提供的多种中文字体
- iOS字体 动态下载系统提供的多种中文字体
- iOS中动态下载系统提供的多种中文字体
- iOS 动态下载系统提供的多种中文字体
- 【读书笔记】iOS-UIFont-动态下载系统提供的多种中文字体网址
- ios动态下载多种中文字体
- iOS 动态下载系统的中文字体
- 同时支持多语言,多种数据库的多用博客提供下载 i-favourite 1.5
- Hibernate提供的多种查询方式
- 在Chrome中加载未打包的扩展
- 登陆学习系统(1)
- unity3D 接鸡蛋小游戏
- Android优秀开源项目
- poll 函数
- 动态下载苹果提供的多种中文字体
- 谈Objective-C Block的实现
- BoundsChecker下载
- List、Map遍历过程中删除某些项
- 计算几何【转】
- MFC ActiveX (OCX) 创建技术
- NSBlog
- Object.prototype.toString.call 判断一个对象的类型
- Struts2拦截器的简单示例


