BaseAdapter ArrayAdapter SimpleCursorAdapter SimpleAdapter BaseExpandableListAdapter
来源:互联网 发布:网络电视有翡翠台吗 编辑:程序博客网 时间:2024/05/21 01:54
BaseAdapter自定义适配器 public View getView(int position, View convertView, ViewGroup parent);内部类ViewHolder
ArrayAdapter
1. 适配器的作用是数据和视图之间的桥梁
2. 这个小例子是要显示一个数组,我们就用ArrayAdapter,数组适配器,数据的数据类型<>是String类型的,数据的数据类型还可以是其他的包括对象类型的
3. ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(
ArrayListDemo.this, android.R.layout.simple_list_item_1,
adapterData);
SimpleAdapter
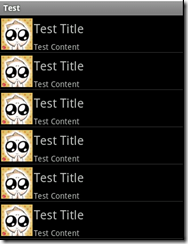
列表(ListView)、表格(GridView),这在手机应用上面肯定是少不了的,怎样实现比较复杂一点的界面呢,先看一下我的效果图。


这样布局的情况是最基本的,也是最常用的,网上关于这样的布局有多种版本的实现方法,但是有很多需要自己实现Adapter,那样子是比较复杂而且没有必要的,因为我们有简约而不简单的SimpleAdapter。
1. ListView
SimpleAdapter的核心代码:
for (int i = 0; i < 10; i++) {Map<String, Object> map = new HashMap<String, Object>();map.put("PIC", R.drawable.pic);map.put("TITLE", "Test Title");map.put("CONTENT", "Test Content");contents.add(map);}SimpleAdapter adapter = new SimpleAdapter(this,(List<Map<String, Object>>) contents, R.layout.listitem,new String[] { "PIC", "TITLE", "CONTENT" }, new int[] {R.id.listitem_pic, R.id.listitem_title,R.id.listitem_content });listView.setAdapter(adapter);
listitem的Layout:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight"><ImageView android:id="@+id/listitem_pic"android:layout_width="wrap_content" android:layout_height="fill_parent"android:layout_alignParentTop="true" android:layout_alignParentBottom="true"android:src="@drawable/pic" android:adjustViewBounds="true"android:padding="2dip" /><TextView android:id="@+id/listitem_title"android:layout_width="wrap_content" android:layout_height="wrap_content"android:layout_toRightOf="@+id/listitem_pic"android:layout_alignParentRight="true" android:layout_alignParentTop="true"android:layout_above="@+id/listitem_content"android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical"android:text="@+id/listitem_title" android:textSize="22px" /><TextView android:id="@+id/listitem_content"android:layout_width="fill_parent" android:layout_height="wrap_content"android:layout_toRightOf="@+id/listitem_pic"android:layout_alignParentBottom="true"android:layout_alignParentRight="true" android:singleLine="true"android:ellipsize="marquee" android:text="@+id/item_content"android:textSize="14px" /></RelativeLayout>
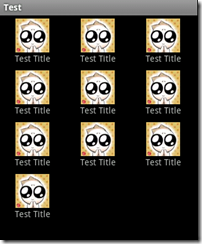
2. GridView
SimpleAdapter的核心代码:
for (int i = 0; i < 10; i++) {Map<String, Object> map = new HashMap<String, Object>();map.put("PIC", R.drawable.pic);map.put("TITLE", "Test Title");contents.add(map);}SimpleAdapter adapter = new SimpleAdapter(this,(List<Map<String, Object>>) contents, R.layout.griditem,new String[] { "PIC", "TITLE" }, new int[] { R.id.griditem_pic,R.id.griditem_title, });gridView.setAdapter(adapter);
griditem的Layout:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_height="fill_parent" android:layout_width="fill_parent"android:orientation="vertical"><ImageView android:id="@+id/griditem_pic"android:layout_width="wrap_content" android:layout_height="wrap_content"android:layout_gravity="center_horizontal"></ImageView><TextView android:id="@+id/griditem_title"android:layout_width="wrap_content" android:layout_height="wrap_content"android:layout_gravity="center_horizontal" android:text="test"></TextView></LinearLayout>
SimpleCursorAdapter adaper = new SimpleCursorAdapter(this,R.layout.listView_item,cursor,new String[]{Persons.COLUMN_NAME,Persons.COLUMN_PHONE},new int[]{R.id.tvName,R.id.tvPhone});
第一个参数 this,当前组件对象,通常是Activity类的当前对象
第二个参数。layout 当前行的布局文件的资源索引值。
第三个参数 c 列表中要显示的内容,Cursor中的字段名数组。
第四个参数表示要查找的列名,
第五个参数,就是要内容读取到那个控件里。
BaseExpandableListAdapter是ExpandableListAdapter的抽象基类,从一些数据中提供数据和视图给可折叠列表视图。
例子详解:
首先定义一个xml布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ExpandableListView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/ecpandable" /></LinearLayout>
activity文件:
package cn.csdn.activity;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.ViewGroup;import android.widget.AbsListView;import android.widget.BaseExpandableListAdapter;import android.widget.ExpandableListAdapter;import android.widget.ExpandableListView;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView;public class ExpandableListViewActivity extends Activity{@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(R.layout.expandable_layout);/**BaseExpandableListAdapter实现了ExpandableListAdapter*/ExpandableListAdapter adapter = new BaseExpandableListAdapter(){/**----------定义数组-------------------------------------------------------------------*/private int[] images = new int[]{R.drawable.ic_launcher,R.drawable.stop,R.drawable.play};private String[] armTypes = new String[]{"神族","虫族","人族"};private String[][] arms = new String[][]{{"狂战士","龙骑士","黑暗圣堂"},{"小狗","飞龙","自爆妃子"},{"步兵","伞兵","护士mm"}};/*===========组元素表示可折叠的列表项,子元素表示列表项展开后看到的多个子元素项=============*//**----------得到armTypes和arms中每一个元素的ID-------------------------------------------*///获取组在给定的位置编号,即armTypes中元素的ID@Overridepublic long getGroupId(int groupPosition) {return groupPosition;}//获取在给定的组的儿童的ID,就是arms中元素的ID@Overridepublic long getChildId(int groupPosition, int childPosition) {return childPosition;}/**----------根据上面得到的ID的值,来得到armTypes和arms中元素的个数 ------------------------*///获取的群体数量,得到armTypes里元素的个数@Overridepublic int getGroupCount() {return armTypes.length;}//取得指定组中的儿童人数,就是armTypes中每一个种族它军种的个数@Overridepublic int getChildrenCount(int groupPosition) {return arms[groupPosition].length;}/**----------利用上面getGroupId得到ID,从而根据ID得到armTypes中的数据,并填到TextView中 -----*///获取与给定的组相关的数据,得到数组armTypes中元素的数据@Overridepublic Object getGroup(int groupPosition) {return armTypes[groupPosition];}//获取一个视图显示给定组,存放armTypes@Overridepublic View getGroupView(int groupPosition, boolean isExpanded,View convertView, ViewGroup parent) {TextView textView = getTextView();//调用定义的getTextView()方法textView.setText(getGroup(groupPosition).toString());//添加数据return textView;}/**----------利用上面getChildId得到ID,从而根据ID得到arms中的数据,并填到TextView中---------*///获取与孩子在给定的组相关的数据,得到数组arms中元素的数据@Overridepublic Object getChild(int groupPosition, int childPosition) {return arms[groupPosition][childPosition];}//获取一个视图显示在给定的组 的儿童的数据,就是存放arms@Overridepublic View getChildView(int groupPosition, int childPosition, boolean isLastChild,View convertView, ViewGroup parent) {LinearLayout ll = new LinearLayout(ExpandableListViewActivity.this);ll.setOrientation(0);//定义为纵向排列ImageView logo = new ImageView(ExpandableListViewActivity.this);logo.setImageResource(images[groupPosition]);//添加图片ll.addView(logo);TextView textView = getTextView();//调用定义的getTextView()方法textView.setText(getChild(groupPosition,childPosition).toString());//添加数据ll.addView(textView);return ll;}/**------------------自定义一个设定TextView属性的方法----------------------------------------------*///定义一个TextViewprivate TextView getTextView(){AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,40);TextView textView = new TextView(ExpandableListViewActivity.this);textView.setLayoutParams(lp);textView.setPadding(36, 0, 0, 0);textView.setTextSize(20);return textView;}/**-------------------其他设置-------------------------------------------------------------------*///孩子在指定的位置是可选的,即:arms中的元素是可点击的@Overridepublic boolean isChildSelectable(int groupPosition,int childPosition) {return true;}//表示孩子是否和组ID是跨基础数据的更改稳定public boolean hasStableIds() {return true;}};/**使用适配器*/ExpandableListView expandListView = (ExpandableListView) this.findViewById(R.id.ecpandable);expandListView.setAdapter(adapter);}}
效果图:

- BaseAdapter ArrayAdapter SimpleCursorAdapter SimpleAdapter BaseExpandableListAdapter
- Android之ListView使用方法-ArrayAdapter-SimpleCursorAdapter-SimpleAdapter-BaseAdapter
- ArrayAdapter ,SimpleAdapter ,SimpleCursorAdapter 区别
- ArrayAdapter ,SimpleAdapter ,SimpleCursorAdapter 区别
- ArrayAdapter SimpleAdapter SimpleCursorAdapter 区别
- ArrayAdapter ,SimpleAdapter ,SimpleCursorAdapter 区别
- ArrayAdapter,SimpleAdapter,BaseAdapter
- listView、baseAdapter、arrayAdapter、simpleAdapter
- ArrayAdapter,SimpleAdapter,BaseAdapter
- ArrayAdapter、SimpleAdapter和BaseAdapter
- arrayadapter simpleadapter baseadapter
- ListView适配器--ArrayAdapter;SimpleAdapter;SimpleCursorAdapter
- [Android]ArrayAdapter ,SimpleAdapter ,SimpleCursorAdapter 区别
- ArrayAdapter ,SimpleAdapter与SimpleCursorAdapter 区别
- 使用详解及源码解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
- 使用详解及源码解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
- 使用详解及源码解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
- android---------ArrayAdapter、SimpleAdapter和BaseAdapter
- C和C++的区别
- cocos2d 坐标转换
- 快速了解一下数据库
- select option 作为select语句的条件,的使用方法!(附上运算符意思)
- 不稳定的排序算法(一)
- BaseAdapter ArrayAdapter SimpleCursorAdapter SimpleAdapter BaseExpandableListAdapter
- MyEclipse快捷键设置
- JDBC连接数据库
- rundll32.exe使用
- java开发规范手册(必须修改的部分)
- 程序员的发展方向
- 在Ubuntu上使用SystemTap
- android适配各种分辨率的问题
- c#里获取checkboxlist所有选中项【原创】


