[cocos2d-x]贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
来源:互联网 发布:php查找字符串是否存在 编辑:程序博客网 时间:2024/06/01 21:36
http://blog.csdn.net/we000636/article/details/8616355
一.贝赛尔曲线简介
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化
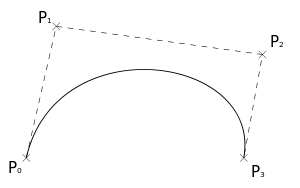
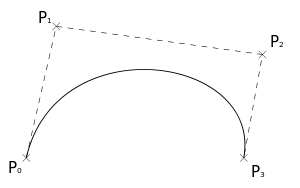
 图1
图1
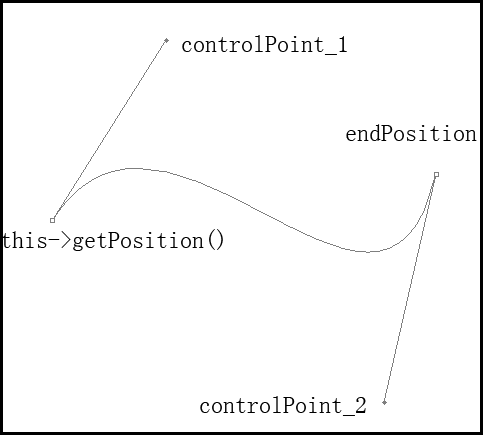
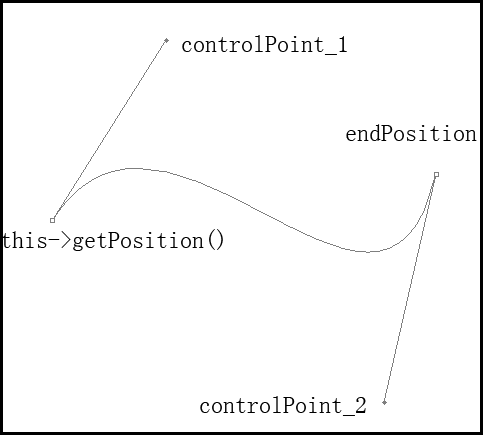
 图2
图2
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化
 图1
图1p0起点,p3是终点,p1,p2是控制点
http://en.wikipedia.org/wiki/B%C3%A9zier_curve
贝兹曲线的描述结构体如下:
- /** @typedef bezier configuration structure
- */
- typedef struct _ccBezierConfig {
- //! end position of the bezier
- CCPoint endPosition;
- //! Bezier control point 1
- CCPoint controlPoint_1;
- //! Bezier control point 2
- CCPoint controlPoint_2;
- } ccBezierConfig;
CCBezier这个action是以当前位置为起始点的,描述结构体则指明它的目的地,控制点1和控制点2.
当两个控制都在以起点终点为连线的的一个面时,它的路径如图1所示,两个控制点的位置将决定曲线的形状
以起点到终于为连线,两个控制点分别在两面时,它的路径如图2所示,下图。同样,控制点位置将决定曲线形状
 图2
图2注意,当使用CCBezierTo时,ccBezierConfig的点都是绝对坐标点。但如果使用CCBezierBy,ccBezierConfig的点都是相对坐标点。这点要谨记。
- cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
- [cocos2d-x]贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
- cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
- cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
- cocos2d之CCBezierBy,CCBezierTo
- cocos2d-x实例学习(12)之CCBezierBy&CCBezierTo
- CCBezierTo和CCBezierBy的区别
- 关于cocos2d-x中的一些动作的简单使用(淡入淡出,贝塞尔曲线等)
- Cocos2d-x 贝塞尔曲线
- cocos2d-x 贝塞尔曲线
- Cocos2d-x 处理双击事件+CCBezierBy
- Cocos2d-x游戏开发——CCBezierTo/By
- cocos2d-x lua 之 CCBezierBy 使节点按贝塞尔曲线运动
- cocos2d-x做圆滑曲线的动画
- cocos2d-x 贝塞尔曲线之游戏应用
- cocos2d-x 贝塞尔曲线(Bezier)用法详解
- cocos2d-x 贝塞尔曲线之游戏应用
- 自豪-cocos2d-x的灵活运用
- @PathVariable和@RequestParam的区别
- log4j_properties配置生成log文件路径问题
- spring DI decouple all layers
- 关于聚类分析的效果评测
- 背景阴影
- [cocos2d-x]贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
- [Cocoa]深入浅出Cocoa之Bonjour网络编程
- 云计算对移动扫描市场的影响
- 手机淘宝用户半年新增激活用户数突破1亿
- [深入浅出Cocoa]iOS网络编程之Socket
- ORA-19809: limit exceeded for recovery files问题解决
- LA3942 remember the word trie+dp
- Validation failed for one or more entities. See 'EntityValidationErrors' property for more details.
- 百度云开启防盗功能后无法卸载的原因


