CSS背景色镂空技术实际应用及进阶
来源:互联网 发布:羽毛球比赛直播软件 编辑:程序博客网 时间:2024/04/29 01:21
一、背景色镂空?什么玩意?
今天我翻墙逛twitter的时候,见到了这种技术更为实际的应用。
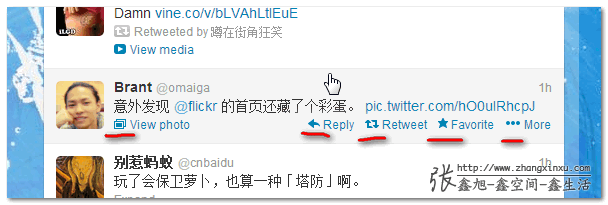
看下图所示的效果截图:
问题:这些小图标是如何实现的呢?
当下,我们一般的做法是,打开photoshop,把这些图标抠出来,然后周边透明,以用在各种背景上。
然而,twitter的上图效果是相反的做法,图标形状区域是透明镂空的,而周边是实色的。
![]()
这种实现的优点不言而喻,可以很自在得控制小图标的颜色,而这个控制就是CSS的background-color.
二、background-color与背景图镂空技术
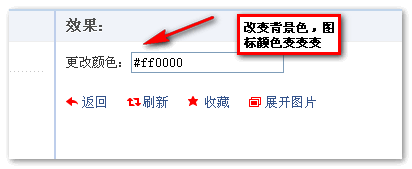
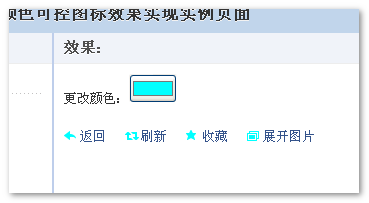
您可以狠狠地点击这里:背景色镂空技术与颜色可控图标demo

Chrome浏览器下,有color控件:
.icon { display: inline-block; width: 16px; height: 20px; background-image: url(sprite_icons.png); background-color: #34538b; /* 该颜色控制图标的颜色 */}.icon1 { background-position: 0 0; }.icon2 { background-position: -20px 0; }.icon3 { background-position: -40px 0; }.icon4 { background-position: -60px 0; }<i class="icon icon1"></i><a href="##" class="link">返回</a><i class="icon icon2"></i><a href="##" class="link">刷新</a><i class="icon icon3"></i><a href="##" class="link">收藏</a><i class="icon icon4"></i><a href="##" class="link">展开图片</a>
三、该技术的局限性
局限性有两点:
- 图标所在的背景色纯色,且不会经常变化;
- 只能是纯色或者渐变性质的图标可以使用该技术。
四、自己更进一步改进-color实现
以下为自己的尝试,还没有大规模测试,可能某些国家或某些设备会有问题,欢迎反馈。
通过background-color控制图标颜色已经非常灵活了,但是,还不是足够灵活。举个例子,我希望图标的颜色直接与后面的文字一致,文字颜色(color)可以直接从父级继承,但是图标如果是background-color实现,则不能继承,那能不能使用color实现图标效果呢?
答案是可以的!
思路如下,使用字符实现实色背景效果;然后,镂空背景图覆盖在上面,于是效果实现,over!
脑中常备很多奇怪字符,因此,第一反应就是这厮:█,该字符连写就是个块状区域。“老板,来个糖葫芦”,██████
我们稍微让这个字符字号大点,就可以撑满图标容器,于是,color实现的伪背景色效果就可以实现了!
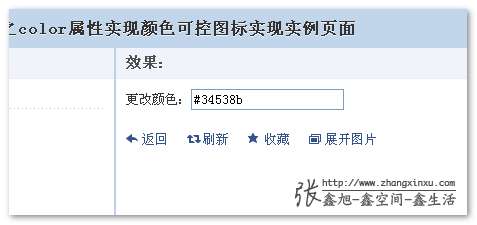
一例顶千言,您可以狠狠地点击这里:背景色镂空技术之color属性实现颜色可控图标demo

上面为了单标签实现,所以使用了before与after伪元素,因此,IE8+浏览器支持,IE6/IE7浏览器酱油中……
目前百度浏览研究院的数据来看,IE6/IE7以外浏览器已超过80%+, 因此,条件允许,这两个浏览器就可以忽略了。
相关CSS如下:
.icon { display: inline-block; width: 16px; height: 20px; overflow: hidden; position: relative;}.icon:before { content: '█'; margin: -5px 0 0 -5px; font-size: 30px; position: absolute; }.icon:after { content: ''; display: block; width: 100%; height: 100%; background-image: url(sprite_icons.png); position: relative;}.icon1:after { background-position: 0 0; }.icon2:after { background-position: -20px 0; }.icon3:after { background-position: -40px 0; }.icon4:after { background-position: -60px 0; }.out { color: #34538b; /* 父标签上的该颜色控制图标的颜色 */}如果您希望兼容IE6/IE7浏览器,也是可以的,需要多一层标签,如下:
<p class="out"> <i class="icon icon1"><s></s>█</i><a href="##" class="link">返回</a> <i class="icon icon2"><s></s>█</i><a href="##" class="link">刷新</a> <i class="icon icon3"><s></s>█</i><a href="##" class="link">收藏</a> <i class="icon icon4"><s></s>█</i><a href="##" class="link">展开图片</a></p>
.icon { display: inline-block; width: 16px; height: 20px; line-height: 20px; font-size: 30px; overflow: hidden; position: relative;}.icon s { width: 100%; height: 100%; background-image: url(sprite_icons.png); position: absolute; left: 0; top: 0;}.icon1 s { background-position: 0 0; }.icon2 s { background-position: -20px 0; }.icon3 s { background-position: -40px 0; }.icon4 s { background-position: -60px 0; }.out { color: #34538b; /* 父标签上的该颜色控制图标的颜色 */}您可以狠狠地点击这里:背景色镂空+color属性实现颜色可控图标兼容IE6/IE7 demo
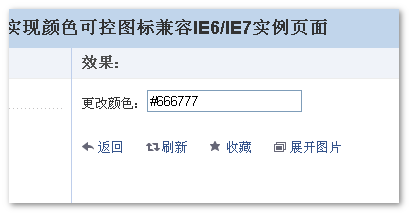
下图为IE7浏览器下截图:
- CSS背景色镂空技术实际应用及进阶
- CSS背景色镂空技术实际应用及进阶
- CSS变换背景色镂空
- CSS镂空图片transition过渡初加载背景色块
- css 背景色渐变
- css渐变背景色
- iframe应用背景色
- css样式实现 背景色的渐变效果及兼容性
- div+css自适应背景色 div+css自适应背景色
- css背景色渐变详解
- CSS设置渐变背景色
- CSS设置页面背景色
- CSS设置背景色透明
- css好看背景色汇总
- 对话框及窗口背景色
- POI 设置单元格背景色,背景色编码与实际颜色对照表
- POI 设置单元格背景色,背景色编码与实际颜色对照表
- POI 设置单元格背景色,背景色编码与实际颜色对照表
- AC算法详解
- 整型与字符型之间转化
- 改变对象的显示顺序--类似绘图次序的前置和后置
- MFC中如何将 CFormView放置到一个CDockablePane中
- 点击屏幕空白处让键盘消失的方法
- CSS背景色镂空技术实际应用及进阶
- java中int与byte〔4〕的相互转换
- json数据与字符串的相互转化
- 关于php中Warning: date(): It is not safe to rely on the system's timezone settings.解决
- checkedcomboboxedit控件的值的绑定 并选择指定项
- Struts2的工作原理
- Source Insight
- hadoop命令
- POST字符串的编码处理


