Hack写法
来源:互联网 发布:网络态势感知研究 编辑:程序博客网 时间:2024/04/29 12:15
CSS选择器的Hack写法
下面我们主要来看CSS选择器和CSS属性选择器在不同浏览器的支持情况。下面先来看CSS选择器支持情况。
CSS选择器的Hack写法
1、IE6以及IE6以下版本浏览器
* html .demo {color: green;}
2、仅仅IE7浏览器
*:first-child+html .demo {color: green;}
3、除IE6之外的所有浏览器(IE7-9, Firefox,Safari,Opera)
html>body .demo {color: green;}
4、IE8-9,Firefox,Safari,Opear
html>/**/body .demo {color: green;}
5、IE9+
:root .demo {color: red;}
6、Firefox浏览器
@-moz-document url-prefix() {
.demo {
color: red;
}
}
6、Webkit内核浏览器(Safari和Google Chrome)
@media screen and (-webkit-min-device-pixel-ratio:0) {
.demo { color: red; }
}
7、Opera浏览器
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo { color: red; }
}
8、iPhone / mobile webkit
@media screen and (max-device-width: 480px) {
.demo { color: red }
}
CSS属性Hack写法
1、IE6浏览器
.demo {_color: red;}
2、IE6-7浏览器识别
.demo {*color: red;}
3、所有浏览器除IE6浏览外
.demo {color/**/:red;}
4、IE6-9浏览器
.demo {color: red\9;}
5、IE7-8浏览器
.demo {color/*\**/:red\9;}
.demo {
color: red;/*所有现代浏览器*/
color: green\9;/*所有IE浏览器*/
color: lime\0;/*IE8-9浏览器*/
*color: red;/*IE6-7浏览器*/
+color: blue;/*IE7浏览器*/
_color: orange;/*IE6浏览器*/
}
@media all and (min-width:0px){
color: #000;/*Webkit和Opera浏览器*/
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
color: #f36;/*Webkit内核浏览器*/
}
@media all and (-wekit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo {color: #369;} /*Opera*/
}
@-moz-document url-prefix(){
.demo{color:#ccc;}/* all firefox */
}
二、完美主义写法
这种方法是追求完美主义的写法,主要是配合我们上一节所说的IE条件注释,全部采用选择器Hack的写法。这种写法分两步:
1、创建条件样式表,并在HTML中body里添加相应的class类名:
<!--[if IE6]-- ><body class="ie6" ><<![endif]-->
<!--[if IE7]-- ><body class="ie7" ><![endif]-->
<!--[if IE8]-- ><body class="ie8" ><![endif]-->
<!--[if IE9]-- ><body class="ie9" ><![endif]-->
<!--[if !IE]-- ><body class="non-ie" ><![endif]-->
2、接着创建对应的样式
.demo {color: blue;}/*现代浏览器*/
.non-ie .demo {color: red;}/*除IE外浏览器*/
.ie9 .demo {color: yellow;}/*IE9浏览器*/
.ie8 .demo{color: green;}/*IE8浏览器*/
.ie7 .demo {color: orange;}/*IE7浏览器*/
.ie6 .demo {color: lime;}/*IE6浏览器*/
@media all and (min-width: 0px){
.demo {color:black;} /* webkit and opera */
}
@media screen and (-webkit-min-device-pixel-ratio:0){
.demo{color:#369;}/* webkit */
}
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo{color:#cf6;}/* opera */
}
@-moz-document url-prefix(){
.demo{color:#963;}/* firefox * /
}
上面就是目前各种浏览器下,相关CSS的Hack的写法,下面我们具体来看一个实例:
HTML Markup
<div class="demo" >test color </div>
CSS Code
.demo {
color: red;/*所有现代浏览器*/
color: green\9;/*所有IE浏览器*/
color: lime\0;/*IE8-9浏览器*/
*color: red;/*IE6-7浏览器*/
+color: blue;/*IE7浏览器*/
_color: orange;/*IE6浏览器*/
}
:root .demo {color: #963\9;}
@-moz-document url-prefix(){
.demo{color:#897;}/* all firefox */
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.demo { color: #000; }/*webkit*/
}
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo { color: red; }/*opera*/
}
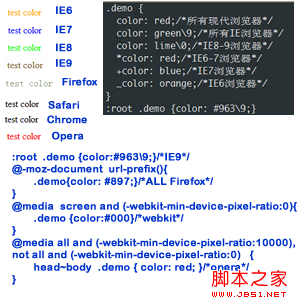
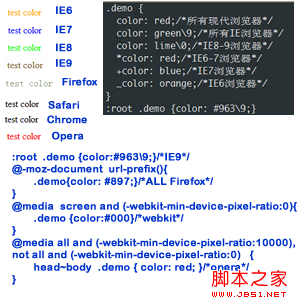
请看最终效果图:

下面我们主要来看CSS选择器和CSS属性选择器在不同浏览器的支持情况。下面先来看CSS选择器支持情况。
CSS选择器的Hack写法
1、IE6以及IE6以下版本浏览器
* html .demo {color: green;}
2、仅仅IE7浏览器
*:first-child+html .demo {color: green;}
3、除IE6之外的所有浏览器(IE7-9, Firefox,Safari,Opera)
html>body .demo {color: green;}
4、IE8-9,Firefox,Safari,Opear
html>/**/body .demo {color: green;}
5、IE9+
:root .demo {color: red;}
6、Firefox浏览器
@-moz-document url-prefix() {
.demo {
color: red;
}
}
6、Webkit内核浏览器(Safari和Google Chrome)
@media screen and (-webkit-min-device-pixel-ratio:0) {
.demo { color: red; }
}
7、Opera浏览器
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo { color: red; }
}
8、iPhone / mobile webkit
@media screen and (max-device-width: 480px) {
.demo { color: red }
}
CSS属性Hack写法
1、IE6浏览器
.demo {_color: red;}
2、IE6-7浏览器识别
.demo {*color: red;}
3、所有浏览器除IE6浏览外
.demo {color/**/:red;}
4、IE6-9浏览器
.demo {color: red\9;}
5、IE7-8浏览器
.demo {color/*\**/:red\9;}
上面罗列的都是各种浏览器下的有关于CSS的Hack的写法,基中有针对于现代浏览器Safari,Google Chrome和Firefox的写法,而且也有针对于我们前端人员最讨厌的IE6-9的各版本浏览器的Hack的写法,而且这些Hack我们又分为CSS选择器的Hack写法和CSS属性的Hack写法。
一、经济实惠型定法:
这种写法注重单独的CSS的Hack写法。不同的浏览器使用不同的Hack写法,其实也只是以IE的Hack写法比较多(因为我们写Hack也主要是针对IE的浏览器)特别是IE6下的浏览器。单独为各种浏览器写Hack的好处是:针对各种浏览顺的Hack写法省力易记。因为其他的浏览器主要是针对现代浏览器,相对来说是比较少的。针对于这种Hack的使用,我推荐使用下面的方法:
.demo {
color: red;/*所有现代浏览器*/
color: green\9;/*所有IE浏览器*/
color: lime\0;/*IE8-9浏览器*/
*color: red;/*IE6-7浏览器*/
+color: blue;/*IE7浏览器*/
_color: orange;/*IE6浏览器*/
}
@media all and (min-width:0px){
color: #000;/*Webkit和Opera浏览器*/
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
color: #f36;/*Webkit内核浏览器*/
}
@media all and (-wekit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo {color: #369;} /*Opera*/
}
@-moz-document url-prefix(){
.demo{color:#ccc;}/* all firefox */
}
二、完美主义写法
这种方法是追求完美主义的写法,主要是配合我们上一节所说的IE条件注释,全部采用选择器Hack的写法。这种写法分两步:
1、创建条件样式表,并在HTML中body里添加相应的class类名:
<!--[if IE6]-- ><body class="ie6" ><<![endif]-->
<!--[if IE7]-- ><body class="ie7" ><![endif]-->
<!--[if IE8]-- ><body class="ie8" ><![endif]-->
<!--[if IE9]-- ><body class="ie9" ><![endif]-->
<!--[if !IE]-- ><body class="non-ie" ><![endif]-->
2、接着创建对应的样式
.demo {color: blue;}/*现代浏览器*/
.non-ie .demo {color: red;}/*除IE外浏览器*/
.ie9 .demo {color: yellow;}/*IE9浏览器*/
.ie8 .demo{color: green;}/*IE8浏览器*/
.ie7 .demo {color: orange;}/*IE7浏览器*/
.ie6 .demo {color: lime;}/*IE6浏览器*/
@media all and (min-width: 0px){
.demo {color:black;} /* webkit and opera */
}
@media screen and (-webkit-min-device-pixel-ratio:0){
.demo{color:#369;}/* webkit */
}
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo{color:#cf6;}/* opera */
}
@-moz-document url-prefix(){
.demo{color:#963;}/* firefox * /
}
上面就是目前各种浏览器下,相关CSS的Hack的写法,下面我们具体来看一个实例:
HTML Markup
<div class="demo" >test color </div>
CSS Code
.demo {
color: red;/*所有现代浏览器*/
color: green\9;/*所有IE浏览器*/
color: lime\0;/*IE8-9浏览器*/
*color: red;/*IE6-7浏览器*/
+color: blue;/*IE7浏览器*/
_color: orange;/*IE6浏览器*/
}
:root .demo {color: #963\9;}
@-moz-document url-prefix(){
.demo{color:#897;}/* all firefox */
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.demo { color: #000; }/*webkit*/
}
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
head~body .demo { color: red; }/*opera*/
}
请看最终效果图:

- Hack写法
- ie6~ie9 hack 写法
- CSS hack及写法
- 主浏览器hack写法
- HACK的写法
- 什么是CSS hack及写法。
- 什么是CSS hack及写法
- 什么是CSS hack及写法。
- 什么是CSS hack及写法
- 什么是CSS hack及写法。
- 什么是CSS hack及写法
- 什么是CSS hack及写法。
- 什么是CSS hack及写法
- 什么是CSS hack及写法
- 各浏览器兼容hack 写法
- Firefox专属hack的写法
- filter滤镜,ie9 hack写法
- 最全的hack写法
- TortoiseSVN使用方法
- 【leetcode】Construct Binary Tree from Preorder and Inorder Traversal
- 动作的回调方式
- Leetcode: Word Break
- Ubuntu 中安装svn服务器
- Hack写法
- 用Java读取INI文件(带section的)
- cf 204 div2 C Jeff and Rounding 模拟
- Word Break
- Android ListView(二)
- 绳子覆盖问题
- 使用node操作mongodb的相关文档地址
- EMC4.3亿收购闪存阵列初创公司XtremIO
- linux下配置路由器,iptables,NAT,DHCP


