dwr 实现发布公告功能(服务器发送,客户端全部可以同时接收)
来源:互联网 发布:python list 遍历 编辑:程序博客网 时间:2024/05/16 11:29
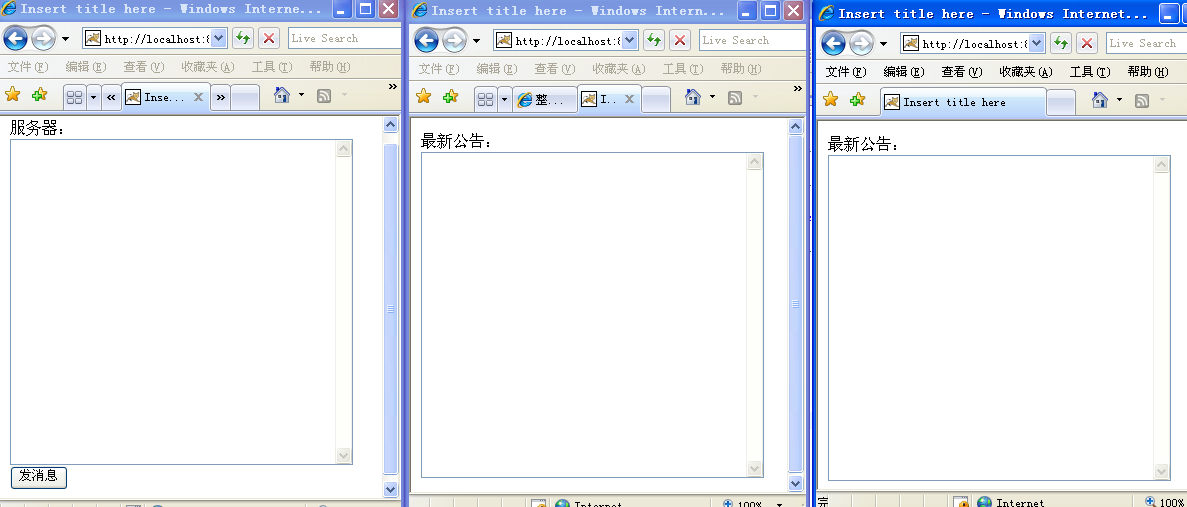
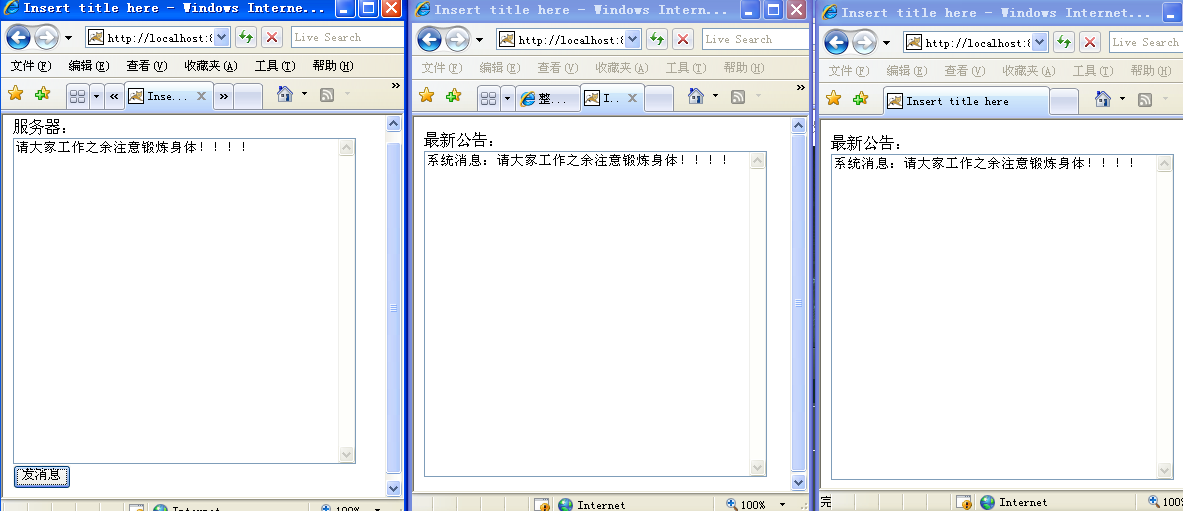
效果:服务器端发出消息,各个客户端及时接受消息。
1,要使用dwr的ajaxReverse 技术首先要在web.xml里给dwr的servlet加上下列参数配置:
<param-name>activeReverseAjaxEnabled</param-name><param-value>true</param-value>
2,服务器端代码:public class MyReverse {public void sendMes(String mes){ final String msg = mes;Browser.withAllSessionsFiltered(new ScriptSessionFilter() {public boolean match(ScriptSession session) {return true;}, new Runnable() {public void run() { Util.setValue("news", msg);//接收页面textarea的id}});}}
//以上是针对,每一个页面有textarea id为 news 的,都会自动获取,当然页面要开启反转,想要针对某个用户,请在scriptsessionFiter,写上方法;
//一下,是针对某个页面,有textarea id为 news 的,当然页面要开启反转(通过 wctx.getCurrentPage()获取你的页面,因为不同框架,不同页面的地址不一样,我的ssh就是/admin/ad!server,对应的是web-inf下的admin/ad/server.jsp页面)我觉得,就是填上跳转到某个页面的链接;
public void sendMes(String mes){
System.out.println(mes);
final String msg = mes;
DefaultWebContext wctx = (DefaultWebContext) WebContextFactory.get(); // 这里是获取WebContext上下文
String currentPage = wctx.getCurrentPage();
System.out.println(currentPage);
Browser.withPage("/admin/ad!server", new Runnable() {
public void run() {
Util.setValue("news", msg); //news 客户端jsp里面textarea的id
}
});
}
3.dwr配置:
<create javascript="myrevsrse" creator="new"><param name="class" value="com.dwr.MyReverse"/></create>
3.服务端 (server.jsp用于发消息也就是管理员界面)
<html><script type="text/javascript" src="dwr/engine.js"></script><script type="text/javascript" src="dwr/util.js"></script><script type="text/javascript" src="dwr/interface/myrevsrse.js"></script><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Insert title here</title><script type="text/javascript">function sendnews(){var new_content = ${'newcontent'}.value;myrevsrse.sendMes(new_content);}</script></head><body><input type="text" name="newcontent"><input type = "button" value="发消息" onclick="sendnews()"/></body>客户端:
<html><script type="text/javascript" src="dwr/engine.js"></script><script type="text/javascript" src="dwr/util.js"></script><head><<script type="text/javascript"></script></head><body onload="dwr.engine.setActiveReverseAjax(true);"><textarea rows="20" cols="20" id="news"></textarea></body></html>
测试:
我们打开一个服务端,2和客户端,
服务端发出消息,点击发消息后,个客户端将同步显示服务端发出的消息。
通过源代码看看情况:(个人见解,希望大家指导和讨论):
首先看看client端onload中执行的dwr方法:onload="dwr.engine.setActiveReverseAjax(true); 此方法鉴于源代码:
org.directwebremoting.ui.dwr.Engine,方法内容:
 /**
/** * Does DWR poll the server for updates? (Default: false)
* Does DWR poll the server for updates? (Default: false) * @param activeReverseAjax True/False to turn RA on/off
* @param activeReverseAjax True/False to turn RA on/off * @see <a href="http://getahead.org/dwr/browser/engine/options">Options documentation</a>
* @see <a href="http://getahead.org/dwr/browser/engine/options">Options documentation</a> */
*/ public static void setActiveReverseAjax(boolean activeReverseAjax)
public static void setActiveReverseAjax(boolean activeReverseAjax) {
{ ScriptBuffer script = new ScriptBuffer();
ScriptBuffer script = new ScriptBuffer(); script.appendScript("dwr.engine.setActiveReverseAjax(")
script.appendScript("dwr.engine.setActiveReverseAjax(") .appendData(activeReverseAjax)
.appendData(activeReverseAjax) .appendScript(");");
.appendScript(");"); ScriptSessions.addScript(script);
ScriptSessions.addScript(script); }
}接着会调用:
 Collection<ScriptSession> sessions = Browser.getTargetSessions();
Collection<ScriptSession> sessions = Browser.getTargetSessions(); for (ScriptSession scriptSession : sessions)
for (ScriptSession scriptSession : sessions) {
{ scriptSession.addScript(script);
scriptSession.addScript(script); }
}其中Browser.getTargetSessions();是这样说的:
 /**
/** * This method discovers the sessions that are currently being targeted
* This method discovers the sessions that are currently being targeted * by browser updates.
* by browser updates. * <p>
* <p> * It will generally only be useful to authors of reverse ajax UI proxy
* It will generally only be useful to authors of reverse ajax UI proxy * APIs. Using it directly may cause scaling problems
* APIs. Using it directly may cause scaling problems * @return The list of current browser windows.
* @return The list of current browser windows. */
*/ public static Collection<ScriptSession> getTargetSessions()
public static Collection<ScriptSession> getTargetSessions() {
{ TaskDispatcher taskDispatcher = TaskDispatcherFactory.get();
TaskDispatcher taskDispatcher = TaskDispatcherFactory.get(); Collection<ScriptSession> sessions = taskDispatcher.getTargetSessions();
Collection<ScriptSession> sessions = taskDispatcher.getTargetSessions(); if (sessions != null)
if (sessions != null) {
{ return sessions;
return sessions; }
}
 WebContext webContext = WebContextFactory.get();
WebContext webContext = WebContextFactory.get(); if (webContext != null)
if (webContext != null) {
{ sessions = new ArrayList<ScriptSession>();
sessions = new ArrayList<ScriptSession>(); sessions.add(webContext.getScriptSession());
sessions.add(webContext.getScriptSession()); return sessions;
return sessions; }
}
 throw new IllegalStateException("No current UI to manipulate. See org.directwebremoting.Browser to set one.");
throw new IllegalStateException("No current UI to manipulate. See org.directwebremoting.Browser to set one."); }
}这个方法只对reverse代理有用,直接使用它可能会有问题,
这里将看到WebContent 这个是关键:这里记录了client端连接的信息,而最重要的当然是session和response,最终服务端信息是同过response的PrintWriter来输出到客户端,而实际上dwrServlet在处理requst的时候调用了这个类,调用内容看下代码:
 @Override
@Override public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
{ try
try {
{ webContextBuilder.engageThread(container, request, response);
webContextBuilder.engageThread(container, request, response);
 UrlProcessor processor = container.getBean(UrlProcessor.class);
UrlProcessor processor = container.getBean(UrlProcessor.class); processor.handle(request, response);
processor.handle(request, response); }
} finally
finally {
{ webContextBuilder.disengageThread();
webContextBuilder.disengageThread(); }
} }
}
其中的ebContextBuilder.engageThread(container, request, response);正式调用了这个类:
 public void engageThread(Container container, HttpServletRequest request, HttpServletResponse response)
public void engageThread(Container container, HttpServletRequest request, HttpServletResponse response) {
{ try
try {
{ ServletConfig servletConfig = container.getBean(ServletConfig.class);
ServletConfig servletConfig = container.getBean(ServletConfig.class); ServletContext servletContext = container.getBean(ServletContext.class);
ServletContext servletContext = container.getBean(ServletContext.class);
 WebContext ec = new DefaultWebContext(container, request, response, servletConfig, servletContext);
WebContext ec = new DefaultWebContext(container, request, response, servletConfig, servletContext); user.set(ec);
user.set(ec); }
} catch (Exception ex)
catch (Exception ex) {
{ log.fatal("Failed to create an ExecutionContext", ex);
log.fatal("Failed to create an ExecutionContext", ex); }
} }
}具体下面的过程的大意就是 通过过滤所有scriptsession 是否含有dwr.engine.setActiveReverseAjax(true); 信息 并通过response发出服务端信息。
本文转自:
感谢 http://www.blogjava.net/freeman1984/archive/2009/11/19/302961.html 的无私奉献,这是我研究的demo;
- dwr 实现发布公告功能(服务器发送,客户端全部可以同时接收)
- java实现代理服务器,接收客户端连接,发送到对应服务器
- 学习使用dwr 中的push技术 服务器发送一个广播,让每一个客户端都能接收到这个广播。
- 学习使用dwr 中的push技术 服务器发送一个广播,让每一个客户端都能接收到这个广播。
- DWR服务器推技术(实现消息实时推送功能)
- python实现jms客户端(发送接收消息)
- c#中tcp协议服务器同时接收客户端的数据
- Go语言(服务器开发):客户端向服务器发送数据并接收返回数据
- Socket编程服务器和客户端(多个客户端可以同时连接一个服务器的同一端口)
- Socket编程服务器和客户端(多个客户端可以同时连接一个服务器的同一端口)
- Socket编程服务器和客户端(多个客户端可以同时连接一个服务器的同一端口)
- Python socket模拟客户端一直接收服务端数据,同时不影响客户端发送数据
- java之Scoket 客户端和服务器的发送与接收
- socket服务器发送大数据,客户端循环接收
- ServerSocket和Socket建立通信(客户端发送消息服务器接收并返回到客户端接收输出)
- ServerSocket和Socket建立通信(客户端发送消息服务器接收并返回到客户端接收输出)
- .net 实现发送短信功能。(借助软信通彩信客户端)
- Socket异步服务器,可以监控客户端的状态,功能有,文字测试,服务端向客户端传输屏幕录像(UDP传输)、监控客户端屏幕(UDP传输),抖动用户窗体、发送文件给用户、扫描客户的C盘目录。
- 内存泄漏
- Android UI Radiobutton 样式
- jmf java播放媒体文件
- 3.14 基于OHCI的USB主机开发 —— OHCI(批量端口写数据)
- Android网络通信框架Volley详解
- dwr 实现发布公告功能(服务器发送,客户端全部可以同时接收)
- 3.15 基于OHCI的USB主机 —— 中断寄存器初始化
- MongoDB的安装
- hdu1394Minimum Inversion Number(线段树,求出逆序数)
- 关于引用库的问题,Actionbarsherlock和SlidingMenu
- php中session过期时间设置
- 3.16 基于OHCI的USB主机 —— 中断向量处理
- STL中map按值排序
- Qt中路径问题一般解决办法