jquerymobile脚本编写经验
来源:互联网 发布:小区网络建设需求分析 编辑:程序博客网 时间:2024/04/29 09:47
1. JQM脚本引用
1.1 Jquery Mobile脚本引用顺序
必须按下面的顺序引用
<linkhref="../mobile/css/jquery.mobile.min.css"rel="stylesheet"type="text/css"/>
<%-- 这里可添加自己的样式表--%>
<scripttype="text/javascript"src="js/jquery.min.js"></script>
<%-- 这里可添加自己的脚本引用--%>
<script src="js/jquery.mobile.min.js" type="text/javascript"></script>
具体原因是因为Jquery Mobile是通过脚本做渲染的,我们的脚本对页面html的改变必须在渲染之前,否则样式会出现问题(个人的理解).
1.2 Jquery Mobile脚本是否必须在各个页面中都引用
1.2.1 采用JQM的ajax方式加载页面时
因为采用JQM的ajax方式(详细讲解参见”JQM页面载入方式”)加载页面时,每次打开新的页面不会刷新页面而是将新页面里面的page容器加载到当前页面,所以当前页面引用的脚本依然可见,因此:
Ø 当网站有固定的入口页时,只需要在入口页引用公共脚本,其他后续的页面都可以共享入口页的引用.
Ø 当网站没有固定的入口页时,就在每个页面头部都写上公用脚本引用的代码.
1.2.2 未采用JQM的ajax方式加载页面时
未采用ajax方式加载页面时,就必须每个页面都有公用脚本引用的代码.
2. JQM脚本写法经验
2.1 几个关键的页面加载事件
中大项目中手机端用的beta1版本的Jquery Mobile,今天看到最新发布的beta3版本里面有些事件名做了改动,这里关键的事件说明我参考beta3的说明文档来总结.
2.1.1 pagebeforeshow事件
每次页面加载的时候都会触发,在页面渲染之前.
2.1.2 pagebeforehide事件
每次转到新页面之前都会触发当前页面的该事件,在当前页面隐藏之前.
2.1.3 pageshow事件
每次页面加载的时候都会触发,在页面渲染之后.
2.1.4 pagehide事件
每次转到新页面之前都会触发当前页面的该事件,在当前页面隐藏之后.
2.1.5 pagebeforecreate事件
每个页面第一次加载的时候会触发.具体什么时候没能理解,
这里贴一下原文描述:
Triggeredon the page being initialized, before most plugin auto-initialization occurs.
Note that by binding to pagebeforecreate, you can manipulate markup before jQuery Mobile's default widgets areauto-initialized. For example, say you want to add data-attributes viaJavaScript instead of in the HTML source, this is the event you'd use.
2.1.6 pagecreate事件
每个页面第一次加载的时候会触发. 具体什么时候没能理解,
这里贴一下原文描述:
Triggered on the page beinginitialized, after initialization occurs. We recommend binding to this eventinstead of DOM ready() because this will work regardless of whether the page isloaded directly or if the content is pulled into another page as part of the Ajax navigation system.
2.2 脚本写法上的一些经验
2.2.1 页面脚本写在哪里?
页面自己的脚本(非公用),必须写在页面的page容器里面.
原因:ajax方式加载页面时,不加载html的head部分,所以常规的写在head里面的脚本是不会被加载的.
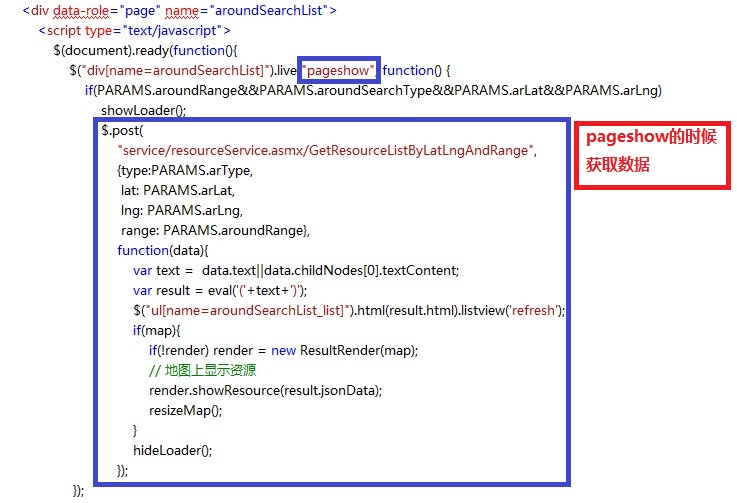
2.2.2 加载数据的脚本写在哪里?
加载数据的脚本必须写在"pagebeforeshow"或"pageshow"事件的响应里面
原因:此两个事件每次页面显示的时候都会触发,JQMajax方式打开过的页面没有刷新页面的时候是不会销毁,只是隐藏掉,下次在请求同一个页面就会将dom中的该页面再显示出来,比如detail页同一个页面可能每次打开都会是不同的数据,所以每次都要重新获取数据,所以获取数据并渲染的方法写在"pagebeforeshow"或"pageshow"这两个事件里面.

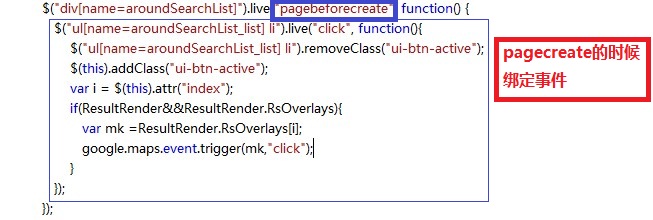
2.2.3 事件绑定的脚本写在哪里?
事件绑定的脚本写在"pagebeforecreate"的事件响应里边.
原因: 之前项目中我原先把事件的绑定写在"pageshow"事件的响应里边,因为"pageshow"每次页面显示的时候都会触发,所以这样当一个页面多次显示的时候就会造成一个事件绑定多次的情况,就会产生bug.后来改成写在"pagebeforecreate"的事件响应里边,并且用jquery的live方式绑定事件,这样就没有问题了.

JQM的demo说明里面有一句话pagecreate = DOMready.
- jquerymobile脚本编写经验
- Loadrunner脚本编写经验汇总
- Phonegap+JqueryMobile问题总结与经验汇总
- 如何编写健壮的Bash脚本(经验分享)
- jquerymobile
- jqueryMobile
- jQueryMobile
- 编写脚本
- 脚本编写
- 脚本编写
- CMMI3编写经验
- HTML编写小经验
- 需求编写十佳经验
- VC++多线程编写经验
- JAVA程序编写经验
- 爬虫编写经验
- Linux驱动编写经验
- 关于Ajax跨域问题的一些经验 框架用的是JQueryMobile
- mysql查询语句
- win7(64位)彻底卸载mysql,重装不再烦恼
- The content of elements must consist of well-formed character data or markup
- fatal error LNK1207
- 内存单元和内存单元地址
- jquerymobile脚本编写经验
- eclipse_php配置
- android wifi讲解 wifi列表显示
- 数据库基本操作SQL(创建表 添加主键 添加列的常用语句)
- UEFI PCI Bus Driver分析
- ROS的学习(三)创建一个工作空间
- 如何远离“香港脚”
- 触发ASSERT(afxCurrentResourceHandle != NULL)错误的原因
- 【帧内预测】8.4.4.2.3 Filtering process of neighbouring samples (参考样点的滤波过程)


