10款非常实用的响应式设计测试工具
来源:互联网 发布:手机赚钱软件,提现微信 编辑:程序博客网 时间:2024/05/16 07:38
自 Ethan Marcotte 2010年提出响应式设计理念以来,勤劳的小伙伴们就一直在响应式网页设计的道路上孜孜不倦的探索着。这几年网络上出现了五花八门的响应式设计工具,反而让小伙伴们不知道如何选择。之前,小编跟大家介绍过10个超棒的响应式Web设计工具,今天再跟大家推荐10款超实用的响应式设计测试工具,相信能提升你的测试效率。
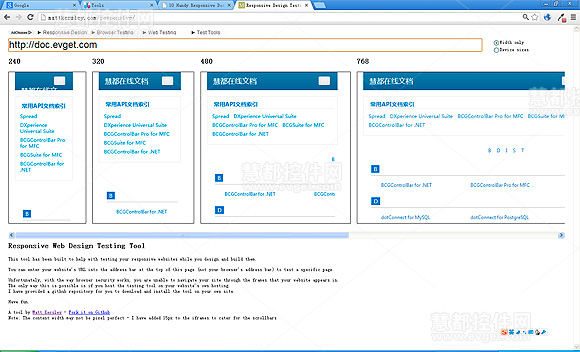
Responsive Design Testing
这个上次那篇文章就跟大家介绍过,只需要输入网址,就可以查看相应的响应性。

Viewport Resizer
这个工具被公认是最好用的响应式测试工具之一,它可以完全由用户自定义测试任何网站的响应能力。只需要将它保存为书签,就可以随意测试各种网页。

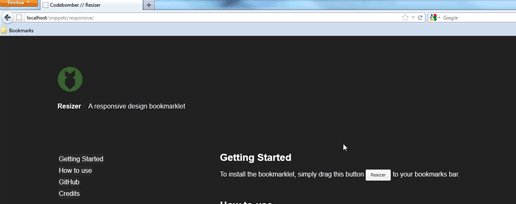
Resizer
这个工具的使用方法和Viewport Resizer是一样的,首先将它保存到书签栏。在要测试的网页点击它就可以了。

Ish.
Ish.号称是另一个viewport resizer,它最大的亮点就是对屏幕分辨率没有限制。

BrowserStack
它是在线跨浏览器测试工具,为测试者、开发者和设计师提供了一个检测Web app的云端平台,已经有超过200000人用过这个工具哦。

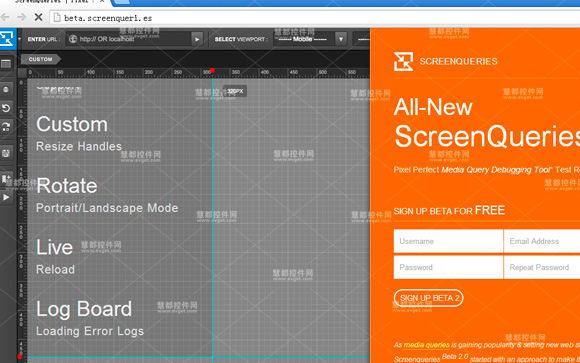
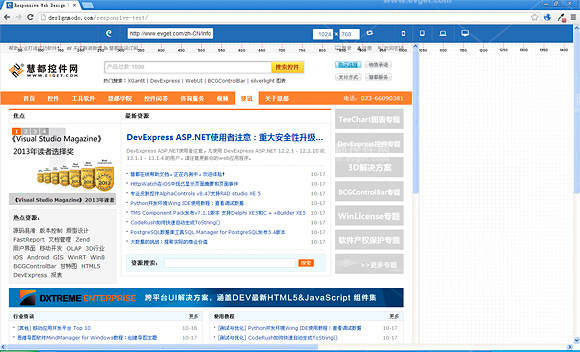
Screenqueri.es
这个工具可以帮助测试网页的像素,它支持30多种分辨率的测试,你还可以重新调整窗口大小然后测试不同分辨率下的像素。

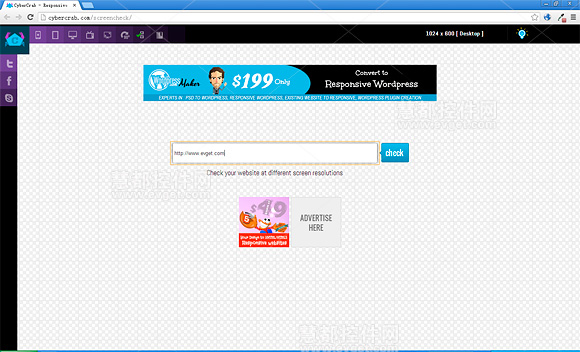
CyberCrab
如果你需要测试网站在不同屏幕分辨率下的效果,这个工具你一定不要错过。

Edge Reflow
这个工具被很多使用CSS样式的设计师使用。有了这个工具,Web设计师们再也不用担心网站在移动和桌面屏幕的显示问题了。

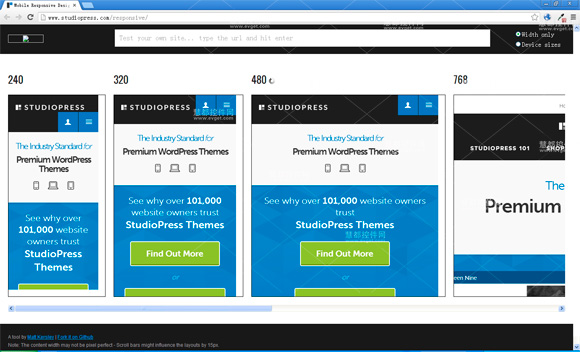
StudioPress Responsive Testing Tool
这款也是很多设计师喜欢的在线测试工具,在一个页面展现出不同尺寸的设计效果。

Responsive Design Bookmarklet
这个工具也是将它存为书签后,点击书签就可以对当前网页进行测试。

- 10款非常实用的响应式设计测试工具
- 10个实用的响应式设计测试工具
- 15款最佳的响应式 Web 设计测试工具
- 9款免费且超实用的响应式网页测试工具
- 非常实用的10款网站数据实时分析工具
- 推荐15款响应式Web设计测试工具
- 推荐15款响应式Web设计测试工具
- 推荐15款响应式Web设计测试工具
- 推荐15款最佳的响应式 Web 设计测试工具
- 24款非常实用的CSS3工具终极收藏
- 24款非常实用的CSS3工具终极收藏
- 24款非常实用的CSS3工具终极收藏
- 24款非常实用的CSS3工具终极收藏
- 24款非常实用的CSS3工具终极收藏
- 20款非常实用的Web工具和资源列表
- 20款非常实用的Web工具和资源列表
- 20款非常实用的Web工具和资源列表
- 20款非常实用的Web工具和资源列表
- linux socket服务器框架
- 菜鸟学Linux------代码编译问题
- 一般函数指针和类的成员函数指针
- Ubuntu 10.04 64bit 安装adb
- 获得Android系统所有已安装的应用并联网自动检测升级更新
- 10款非常实用的响应式设计测试工具
- spring mvc返回值类型
- Android自适应屏幕的实现方法
- HTML5学习笔记之viewport
- APP 发布流程
- 让程序员最头疼的事儿是什么?
- Hadoop1.2.1完全分布式部署
- C语言宏定义中的#、#@与##
- Eclipse - "Eclipse CDT" (Eclipse C++) 安装 与 配置 (支持C++11)


