js获取文件的真实路径时出现fakepath(IE8)
来源:互联网 发布:阿里云快照下载 编辑:程序博客网 时间:2024/06/05 00:37
先看一下Jsp代码:
---------------------------------------------------------------------------------------------------------------
<tr>
<td align="right">附件上传:</td><td><input type="file" name="myFile" id="myFile" label="选择文件"/></td>
</tr>
-----------------------------------------------------------------------------------------------------------------
var myFile =$("#myFile").val();
alert(myFile );
不管怎么选文件,打出的结果都为:C:\fakepath\……
-----------------------------------------------------------------------------------------------------------------
使用IE8时,没想到一个网站里面的上传图片时用JavaScript预览本地图片的功能失效了,图片总是显示错误,用alert()看了下图片的路径居然变成了C:\fakepath\*.jpg,真实的路径被C:\fakepath\取代了。经过研究,原来是因为IE8增加了安全选项,默认情况下不显示上传文件的真实路径,进入internet选项,修改下设置即可显示真实的文件路径。
以下就是操作步骤:
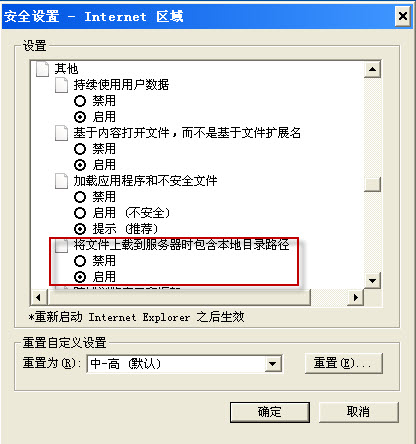
工具 -> Internet选项 -> 安全 -> 自定义级别 -> 找到“其他”中的“将本地文件上载至服务器时包含本地目录路径”,选中“启用”即可,如图:

- js获取文件的真实路径时出现fakepath(IE8)
- IE8上传文件时javascript取文件的真实路径的问题("C:\fakepath\xxxxx )
- 用JS获取上传文件的真实路径 fakepath的问题
- IE8上传文件时获取文件本地路径问题(C:\fakepath\……)的解决办法
- IE8上传文件时获取文件本地路径问题(C:\fakepath\……)的解决办法
- IE8上传文件时获取文件本地路径问题(C:\fakepath\……)的解决办法
- js获取文件上传路径(解决出现fakepath的问题)
- IE8上传文件时javascript取文件的本地路径的问题C:/fakepath/
- IE8上传文件时javascript取文件的本地路径的问题C:/fakepath/
- IE8+上传文件时javascript取文件的本地路径的问题C:/fakepath/
- 解决IE8上传文件时javascript取文件的本地路径的问题C:\fakepath\..
- IE8上传文件时javascript取文件的本地路径为: C:/fakepath/
- IE8 javscript上传文件出现 fakepath 的解决方法
- IE8 上传文件出现C:\fakepath\错误
- IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案
- IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案
- IE8上传文件时javascript取文件的本地路径的问题("C:\fakepath\")的解决方案javascript
- chrome文件上传 /获取文件路径c:/fakepath的解决办法
- suse系统 ssh配置
- junit测试时找不到资源路径java.io.FileNotFoundException: class path resource [config/EBSConfig.xml] cannot be o
- 十、连接监听器,接收tcp连接
- RequireJS 2.0 API之用法
- 获取手机信息的常用方法
- js获取文件的真实路径时出现fakepath(IE8)
- linux操作系统如何用命令创建用户、设置密码、修改用户、删除用户
- PL/SQL Developer出现“ORA-12154: TNS: 无法解析指定的连接标识符”的状况
- 函数指针数组的定义
- 应用内展示AppStore SKStoreProductViewController
- 配置GDB+GdbServer远程调试环境
- ubuntu13.04下thrift安装
- sublime 快捷键
- MongoDB分片介绍(三)——分布式集群部署及维护


