Android仿QQ微信开场导航以及登陆界面
来源:互联网 发布:录制视频软件电脑 编辑:程序博客网 时间:2024/05/21 11:06
Android仿QQ微信开场导航以及登陆界面
相信大家对于微信等社交应用的UI界面已经都很熟悉了,该UI最值得借鉴的莫过于第一次使用的时候一些列产品介绍的图片,可以左右滑动浏览,最后进入应用,这一效果适用于多种项目中,相信今后开发应用一定会用得到。网路上也有不少这样的例子可以参考,不过看别人的代码是一回事,自己实际做起来又是另一回事,今天的这个微信的Demo是研究过多个类似的界面后自己动手去实现的效果,并且都加上了详细的注释(虽然有的多余),方便以后回顾一看就能看明白,只有真正亲自写一写,体会才会更深刻,例子中的图片都是在微信的APK中提取出来的,涉及到的知识点无外乎是ViewPager和Animation。
首先是开场闪屏的一个界面,使用handler控制该页面指定时间后进行跳转

package com.example.weichat.UI;import com.example.weichat.R;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.Handler;/** 开场欢迎动画 */public class WelcomeA extends Activity {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.strat);//延迟两秒后执行run方法中的页面跳转new Handler().postDelayed(new Runnable() {@Overridepublic void run() {Intent intent = new Intent(WelcomeA.this, WhatsnewPagesA.class);startActivity(intent);WelcomeA.this.finish();}}, 2000); 接着是主要的部分,也就是一系列的功能介绍图片,主要是viewpager来实现,嵌套在上面的小圆点的跟随导航也是要实现的效果之一


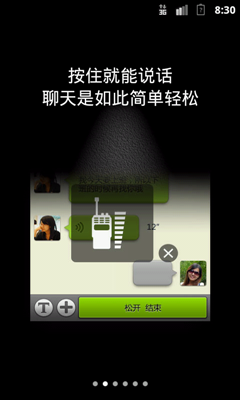
package com.example.weichat.UI;import java.util.ArrayList;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.view.ViewGroup.LayoutParams;import android.view.Window;import android.widget.ImageView;import com.example.weichat.R;/** What's new 的导航界面 */public class WhatsnewPagesA extends Activity {/** Viewpager对象 */private ViewPager viewPager;private ImageView imageView;/** 创建一个数组,用来存放每个页面要显示的View */private ArrayList<View> pageViews;/** 创建一个imageview类型的数组,用来表示导航小圆点 */private ImageView[] imageViews;/** 装显示图片的viewgroup */private ViewGroup viewPictures;/** 导航小圆点的viewgroup */private ViewGroup viewPoints;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);LayoutInflater inflater = getLayoutInflater();pageViews = new ArrayList<View>();pageViews.add(inflater.inflate(R.layout.viewpager01, null));pageViews.add(inflater.inflate(R.layout.viewpager02, null));pageViews.add(inflater.inflate(R.layout.viewpager03, null));pageViews.add(inflater.inflate(R.layout.viewpager04, null));pageViews.add(inflater.inflate(R.layout.viewpager05, null));pageViews.add(inflater.inflate(R.layout.viewpager06, null));// 小圆点数组,大小是图片的个数imageViews = new ImageView[pageViews.size()];// 从指定的XML文件中加载视图viewPictures = (ViewGroup) inflater.inflate(R.layout.viewpagers, null);viewPager = (ViewPager) viewPictures.findViewById(R.id.guidePagers);viewPoints = (ViewGroup) viewPictures.findViewById(R.id.viewPoints);// 添加小圆点导航的图片for (int i = 0; i < pageViews.size(); i++) {imageView = new ImageView(WhatsnewPagesA.this);imageView.setLayoutParams(new LayoutParams(20, 20));imageView.setPadding(5, 0, 5, 0);// 吧小圆点放进数组中imageViews[i] = imageView;// 默认选中的是第一张图片,此时第一个小圆点是选中状态,其他不是if (i == 0)imageViews[i].setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));elseimageViews[i].setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));// 将imageviews添加到小圆点视图组viewPoints.addView(imageViews[i]);}setContentView(viewPictures);viewPager.setAdapter(new NavigationPageAdapter());// 为viewpager添加监听,当view发生变化时的响应viewPager.setOnPageChangeListener(new NavigationPageChangeListener());}// 导航图片view的适配器,必须要实现的是下面四个方法class NavigationPageAdapter extends PagerAdapter {@Overridepublic int getCount() {return pageViews.size();}@Overridepublic boolean isViewFromObject(View arg0, Object arg1) {return arg0 == arg1;}// 初始化每个Item@Overridepublic Object instantiateItem(View container, int position) {((ViewPager) container).addView(pageViews.get(position));return pageViews.get(position);}// 销毁每个Item@Overridepublic void destroyItem(View container, int position, Object object) {((ViewPager) container).removeView(pageViews.get(position));}}// viewpager的监听器,主要是onPageSelected要实现class NavigationPageChangeListener implements OnPageChangeListener {@Overridepublic void onPageScrollStateChanged(int arg0) {}@Overridepublic void onPageScrolled(int arg0, float arg1, int arg2) {}@Overridepublic void onPageSelected(int position) {// 循环主要是控制导航中每个小圆点的状态for (int i = 0; i < imageViews.length; i++) {// 当前view下设置小圆点为选中状态imageViews[i].setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));// 其余设置为飞选中状态if (position != i)imageViews[i].setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));}}}// 开始按钮方法,开始按钮在XML文件中onClick属性设置;// 我试图把按钮在本activity中实例化并设置点击监听,但总是报错,使用这个方法后没有报错,原因没找到public void startbutton(View v) {Intent intent = new Intent(WhatsnewPagesA.this, WhatsnewAnimationA.class);startActivity(intent);WhatsnewPagesA.this.finish();}} 而后的便是开门的动画效果了,这一块还是比较简单的,分别控制两幅图片的移动动画就可以实现

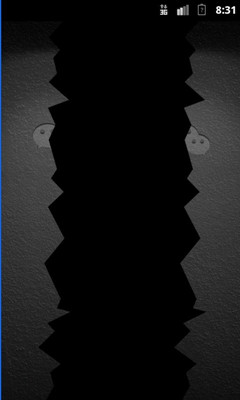
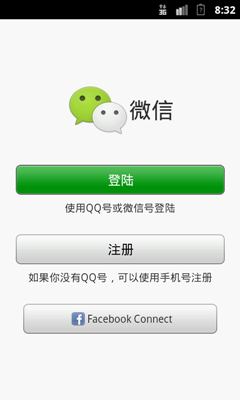
package com.example.weichat.UI;import com.example.weichat.R;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.Handler;import android.view.animation.Animation;import android.view.animation.AnimationSet;import android.view.animation.TranslateAnimation;import android.widget.ImageView;/**导航过后的动画效果界面*/public class WhatsnewAnimationA extends Activity {private ImageView img_left, img_right;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(R.layout.whatnew_animation);img_left = (ImageView) findViewById(R.id.doorpage_left);img_right = (ImageView) findViewById(R.id.doorpage_right);//创建一个AnimationSet对象AnimationSet animLeft = new AnimationSet(true);TranslateAnimation transLeft = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,-1f, Animation.RELATIVE_TO_SELF, 0f,Animation.RELATIVE_TO_SELF, 0f);//设置动画效果持续的时间transLeft.setDuration(2000);//将anim对象添加到AnimationSet对象中animLeft.addAnimation(transLeft);animLeft.setFillAfter(true);img_left.startAnimation(transLeft);transLeft.startNow();//创建一个AnimationSet对象AnimationSet animRight = new AnimationSet(true);TranslateAnimation transRight = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,1f, Animation.RELATIVE_TO_SELF, 0f,Animation.RELATIVE_TO_SELF, 0f);//设置动画效果持续的时间transRight.setDuration(2000);//将anim对象添加到AnimationSet对象中animRight.addAnimation(transRight);animRight.setFillAfter(true);img_right.startAnimation(transRight);transRight.startNow();new Handler().postDelayed(new Runnable() {@Overridepublic void run() {// TODO Auto-generated method stubIntent intent = new Intent(WhatsnewAnimationA.this, FirstPageA.class);startActivity(intent);WhatsnewAnimationA.this.finish();}}, 1000);}} 最后进入到我们的登陆界面,就是一个简单的微信登陆布局,代码就不贴了

OK了,以上就是微信第一次使用的时候开场功能介绍和动画,比较使用,适用于为自己发布新产品的时候作为导航简介,大家可以根据具体要求具体设计,不过大致思路都是这样的。
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航以及登陆界面
- Android仿QQ微信开场导航
- Android仿QQ微信开场导航
- Android仿微信开场导航以及登陆界面
- Android仿QQ微信UI实现导航页和开场动画【附源码】
- Android仿qq登陆界面
- 好的开始,是成功的一小半
- Android仿QQ微信开场导航以及登陆界面
- MFC多线程编程之一———问题提出及多线程编程简介
- Scribes
- AdapterView及其子类之二:使用ListActivity及ArrayAdapter创建列表
- Android仿QQ微信开场导航以及登陆界面
- 谈谈技术原则,技术学习方法,代码阅读及其它(正文)
- 《UNIX环境高级编程》创建临时文件
- Trapping Rain Water
- Django 环境搭建
- Android仿QQ微信开场导航
- 交叉编译环境配置
- 1.深入PHP变量存储结构
- Uninstall SumatraPDF with WindowsUninstaller.Org Removal Tips


