Android消息提示框和对话框
来源:互联网 发布:n2ping for mac 编辑:程序博客网 时间:2024/05/23 14:43
在某些情况下需要向用户弹出提示消息,如显示错误信息,收到短消息等,Android提供两种弹出消息的方式,消息提示框toasts和对话框alerts。
Toast是一种短暂的消息提示,显示一段时间后不需要用户交互会自动消失,所以用来显示一些建议性的不太重要的消息,如提示用户后台一个任务完成了。
使用Toast来弹出提示消息也很简单,调用Toast类的静态方法makeText():
public static Toast makeText (Context context, CharSequence text, int duration)
context: 调用的上下文,通常为Application或Activity对象
text: 显示的消息
duration: 显示的时间长短,为 Toast.LENGTH_LONG或Toast.LENGTH_SHORT
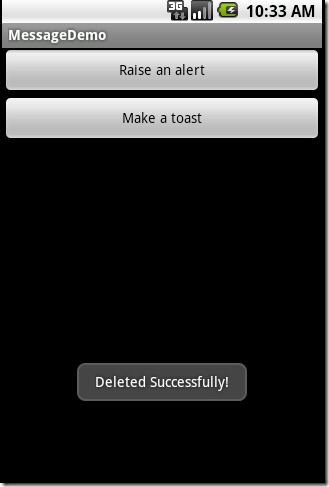
如可以这样调用:Toast.makeText(this, "Deleted Successfully!", Toast.LENGTH_LONG).show(); 效果如下:
注:可以修改this 在不同的对话框中调用Toast.makeText

AlertDialog类似于传统的模式对话框,需要与用户交互后才会关闭。
最简单的创建AlertDialog对话框的方法是使用AlertDialog的嵌套类Builder,它有下面几个主要的方法:
setMessage(): 设置显示的消息内容
setTitle() 和setIcon(): 设置对话框的标题栏的文字和图标
setPositiveButton(), setNeutralButton()和setNegativeButton(): 设置对话框的按钮,包括按钮显示的文字,按钮点击的事件
setView(): 设置对话框显示一个自定义的视图
自定义视图addemployee.xml代码如下, 需要注意的是布局文件的名称只能包含“a-z0-9_.”,不然就会报这样的错误:“Invalid file name: must contain only [a-z0-9_.]”
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent" android:layout_height="fill_parent"android:orientation="vertical"><LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content" android:orientation="horizontal"><TextView android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Name:" /><EditText android:layout_width="fill_parent"android:layout_height="wrap_content" android:id="@+id/editName"></EditText></LinearLayout><LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content" android:orientation="horizontal"><TextView android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="Age:"></TextView><EditText android:layout_width="fill_parent"android:layout_height="wrap_content" android:id="@+id/editAge" android:inputType="number"></EditText></LinearLayout></LinearLayout>
生成对话框的代码如下所示:
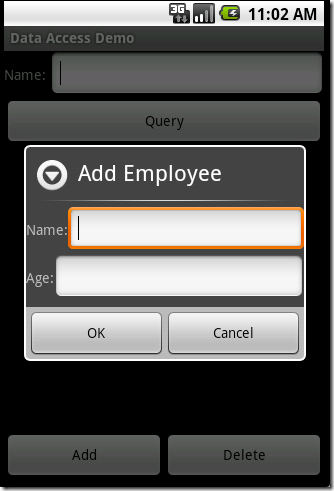
LayoutInflater layoutInflater = LayoutInflater.from(this); viewAddEmployee = layoutInflater.inflate(R.layout.addemployee, null); new AlertDialog.Builder(this).setTitle("Add Employee").setView(viewAddEmployee).setPositiveButton("OK",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {insertEmployee();}}).setNegativeButton("Cancel",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}}).show();这里先加载了一个自定义的视图, 并通过setView()设置对话框显示这个自定义视图, 并添加了两个按钮和相应的点击事件, 运行效果如下:

我们在平时做开发的时候,免不了会用到各种各样的对话框,相信有过其他平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢?
幸运的是,android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自定义对话框的时候,也是通过继承的方式来实现,后来随着对文档了解的深入,发现了android起始已经提供了相应的接口Dialog Builder ,下面我就吧相关的内容在这里分享一下,也能让更多的初学者少走弯路。
首先是一个最简单的应用,就是弹出一个消息框,在android中可以这样实现
1
new AlertDialog.Builder(self)
.setTitle("标题")
.setMessage("简单消息框")
.setPositiveButton("确定", null)
.show();
- new AlertDialog.Builder(self)
- .setTitle("确认")
- .setMessage("确定吗?")
- .setPositiveButton("是", null)
- .setNegativeButton("否", null)
- .show();

注意到,这里有两个null参数,这里要放的其实是这两个按钮点击的监听程序,由于我们这里不需要监听这些动作,所以传入null值简单忽略掉,但是实际开发的时候一般都是需要传入监听器的,用来响应用户的操作。
下面是一个可以输入文本的对话框
- new AlertDialog.Builder(self)
- .setTitle("请输入")
- .setIcon(android.R.drawable.ic_dialog_info)
- .setView(new EditText(self))
- .setPositiveButton("确定", null)
- .setNegativeButton("取消", null)
- .show();
- new AlertDialog.Builder(self)
- .setTitle("请选择")
- .setIcon(android.R.drawable.ic_dialog_info)
- .setSingleChoiceItems(new String[] {"选项1","选项2","选项3" ,"选项4" }, 0 ,
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- dialog.dismiss();
- }
- }
- )
- .setNegativeButton("取消", null)
- .show();

- new AlertDialog.Builder(self)
- .setTitle("多选框")
- .setMultiChoiceItems(new String[] {"选项1","选项2","选项3" ,"选项4" }, null, null)
- .setPositiveButton("确定", null)
- .setNegativeButton("取消", null)
- .show();
- new AlertDialog.Builder(self)
- .setTitle("列表框")
- .setItems(new String[] {"列表项1","列表项2","列表项3" }, null)
- .setNegativeButton("确定", null)
- .show();
- ImageView img = new ImageView(self);
- img.setImageResource(R.drawable.icon);
- new AlertDialog.Builder(self)
- .setTitle("图片框")
- .setView(img)
- .setPositiveButton("确定", null)
- .show();
- Android消息提示框和对话框
- Android消息提示框和对话框
- 消息提示框和对话框
- Android消息提示框和对话框的使用
- android对话框和提示框
- 菜鸟Android学习之路26——消息提示框和对话框
- SWT 消息提示框 对话框
- 【Android开发】消息提示框与对话框-使用Toast显示消息提示框
- 【Android开发】消息提示框与对话框-使用AlertDialog创建对话框
- JOptionPane java 弹出对话框 消息提示框
- pygtk消息提示对话框
- 【Android开发】消息提示框与对话框-使用Notification在状态栏上显示通知
- Android从入门到精通第四章 消息提示框与对话框
- Android 仿QQ消息提示,相册选择对话框
- WPF--消息框和对话框
- 显示提示消息的对话框
- Android消息提示框Toast
- Android Toast消息提示框
- flex外包公司—技术分享:flex 优化技巧 收集[提升性能]
- 如何处理Oracle中TEMP表空间满的问题
- 常用JavaScript库CDN服务 http://jscdn.upai.com/
- Sicily 1140 国王的遗产
- 巴菲特的金玉良言
- Android消息提示框和对话框
- flex外包团队—北京动点软件:谈谈flex性能优化
- ORA-27054: NFS file system where the file is created or resides is not mounted with correct options
- 先序遍历建立并输出二叉树(递归算法)
- 了解一下web技术 、网页技术
- SWT设置Lable标签透明
- 关于container_of和list_for_each_entry 及其相关函数的分析
- 【虚拟化实战】Cluster设计之三HA
- 网站安全







