制作更好的游戏纹理:'2的幂次'和适当的图片大小
来源:互联网 发布:微信数据修复失败 编辑:程序博客网 时间:2024/06/03 22:42
制作更好的游戏纹理:'2的幂次'和适当的图片大小
太阳火神的美丽人生 (http://blog.csdn.net/opengl_es)
本文遵循“署名-非商业用途-保持一致”创作公用协议
转载请保留此句:太阳火神的美丽人生 - 本博客专注于 敏捷开发及移动和物联设备研究:iOS、Android、Html5、Arduino、pcDuino,否则,出自本博客的文章拒绝转载或再转载,谢谢合作。
转自:http://www.katsbits.com/tutorials/textures/make-better-textures-correct-size-and-power-of-two.php
制作更好的游戏纹理:'2的幂次'和适当的图片大小
Making better textures for games, 'power of two' and proper image

Contents
What games use this rule
Why do I use 'power of two'
What is the power of two rule
Conclusion
Resources
Baking normal maps
Making transparent masks
Normal maps from photos
There are a couple of fundamental 'rules' applicable to making content for any sort of interactive media or 'game' that need particular attention paid to them. Whilst ignoring them won't always or necessarily 'break' a game the content is going in to, doing so will effect performance detrimentally, and to varying degrees, depending on how poorly implemented they are.
The following tutorial will discuss one of the core 'rules', that of texture size, their dimensions and how that relates to a form of texture optimisation, something commonly called the "power of two" rule.
What type of games use this rule ^
All of them, because it's an underlying technology requirement so it's applicable to First Person Shooter(FPS) games as much as it is to Massive Multi-player Online (MMO), Role Playing Game (RPG), or tovirtual worlds or 3D chat services. The technology behind every type of game is built on the same fundamental power of two rule, irrespective.
Why do I need to use 'power of two' ^
You don't, but your media most certainly does and that's regardless as to what you do to it. The rule is a fundamental necessity due to the way game engines work, there's actually a long history associated with game and content development that has to do with the way computers manage and process data in 'chunks' for purposes of efficiency. For game content creation, textures in particular, it's these chunks that are important with regards to the power of two rule as it sets hard coded, physical restrictions on media in such a way that it must conform to it directly.
And here-in lies the problem where textures are concerned, if they don't conform to the expected parameters, game are forced to physically alter assets and in so doing, waste resources both in terms of time and processing power, fixing the problem. In effect the essence of the power of two rule is 'optimisation', being as efficient and 'lite' as possible whilst providing the user an appropriate visual experience.

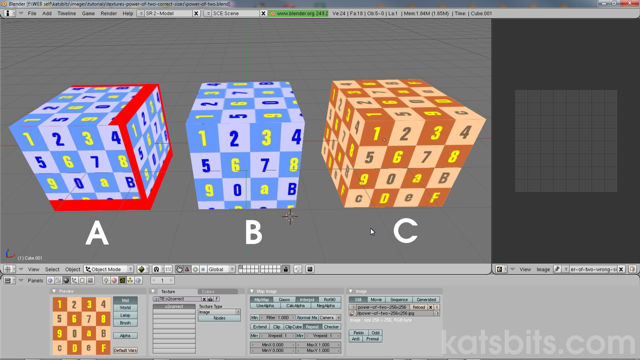
A visual representation, in Blender, of what a game would do to a texture when applied to something if it didn't resize and fix badly proportioned images. A) would happen if texture were loaded in 'as is' when incorrectly sized - red areas indicate areas of the model that wouldn't have anything applied. B) is what happens when a game resizes a bad texture, note the areas of mismatch between faces, something commonly the result. And C) a properly and correctly sized and proportioned texture applied to an object without any of the aforementioned problems.
So what's the problem I hear you ask. If you think beyond just a single image to that of a scene full of content, all of which is covered with randomly sized and jumbled textures that adds up to a lot of additional processing time and power that could have otherwise been used to do something more meaningful. It's not a singular problem either because every time the game pulls in a texture to render to screen, it's having to waste resources resizing to fit, each and every time.
What is the power of two rule ^
In short, it's a simple set of criteria applicable to all game related images that makes sure they conform to a series of regular dimensions. Typically this means doubling up or dividing down by two. So texture sizes that have or are limited to "8", "16", "32", "64", "128", "256", "512", "1024", "2048" (or higher for more modern games) in one or more width/height direction are regarded as being valid and properly optimised for quick loading into a game and processing into memory.
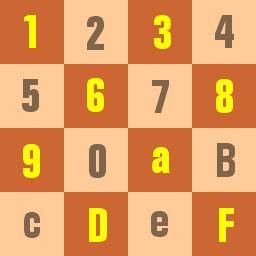
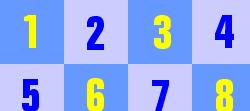
Shown below are some typical examples of textures made for games. The first set (orangey coloured ones on the left) use the correct (or 'valid') power of two dimensions. The second don't (the blue coloured ones to the right), as is highlighted by the visible red area representing the amount of space the texturesshould be occupying; the amount of red visible directly correlates to the amount of forced resizing an engine is required to do to fix the problem of incorrect proportions so the textures can be used properly.
These are valid or recommended
64 x 64

128 x 128

256 x 64

256 x 128

256 x 256

These are invalid or not recommended
46 x 60

120 x 123

235 x 57

250 x 111

239 x 216

Conclusion ^
Ignoring the power of two rule has a number of knock-on effects for texture making, one of which relates directly to image quality. Because a game engine has to physically adjust the size and dimensions of incorrectly proportioned image it degrades the fidelity of the image itself, so fine details - the freckles on a character models skin, or the pattern of fabric on a piece of furniture - become blurred, pixilated or have some other visual artifacts appear due to the resize process having to extrapolating the necessary data from what's available. For example, an image that's 239x216 (51,624 pixels) is missing the additional 13,912 pixels that would make it a correctly proportioned 256x256 image (65,536 pixels). As this 'extra' data has to come from somewhere, the engine looks at what's available and then 'interpolates' as best it can, essentially it's making stuff up so it can fill the gaps; the blurring is the direct result of additional pixels created by the process, filling in the missing data.
Blurring due to forced resize in additional to compression artifacts from JPG images


Close up shows pixilation issues due to image resizing by the game engine - note additional distortion pulling the "3" out of shape compared to the original
Compression only artifacts as a result of using JPG images - image left 'as is'


Close up showing jpg compression only artifacts, despite the jpg format the number "3" is still relatively 'clear' and undistorted
This then leads the texture artist to think there's a problem with the format being used, exacerbated when using a 'lossy' formats like JPEG, or that there's a problem with the game engine and technology, when that fact it's neither and instead a matter of not knowing about proper texture proportions.
The fix isn't to change to a format that has 'better' compression, i.e. a format using 'loss-less' compression like PNG, TGA et-al, and usually at the expense of increasing file size a few kilobytes or megabytes. Nor is it to use much larger textures, again at the expense of increasing file size - especially moot where textures are physically resized smaller at runtime. The solution is to pay greater attention to the size of the original image, making sure they're properly proportioned so they're loaded into, and displayed by, a game 'as is'.
In other words, it's always best to get image proportions right from the get-go, avoiding over-taxing the system and forcing it to mess up your work.
- 制作更好的游戏纹理:'2的幂次'和适当的图片大小
- Android 应用非2的N次幂纹理
- 游戏的纹理混合
- 采用适当的评论
- 论适当的规模
- WebGL and OpenGL Differences - 非2的次幂纹理的那些讲究儿
- 游戏纹理抖动的成因分析和解决方案
- win32 office api图片大小和PIL获取图片大小的不一致性
- 参数的适当的值
- 使用渲染纹理的制作摄像头
- 使用渲染纹理的制作摄像头
- 游戏引擎剖析--第2部份: 3D环境的光照和纹理
- 游戏引擎剖析 (2) 3D环境的光照和纹理
- 关于面试中适当的夸大和谎言的个人观点
- 社会学和游戏制作的关系。
- 次世代游戏贴图的概念和制作
- 游戏资源的制作和下载
- 游戏资源的制作和下载
- 在这里,TQ2416系列----wifi模块rt3070的arm+linux移植
- android读写iic设备
- 10秒钟脱口而出两位数的平方
- postgresql源码安装详解+配置+远程
- 第17周项目18-指针选择法数组排序
- 制作更好的游戏纹理:'2的幂次'和适当的图片大小
- 怎样改变CHM电子书里的字体大小?
- 在这里,TQ2416系列----iwconfig 的使用
- Real-Time Rendering (8) - 光线求交(Ray intersection)
- linux常用快捷键
- strtok和strtok_r【转】
- 在这里,TQ2416系列----ping: sendto: Network is unreachable
- Linux常用命令
- Python学习笔记(七)----Python 循环语句


