客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
来源:互联网 发布:淘宝腿模招聘 编辑:程序博客网 时间:2024/05/02 04:19
前几天曾经发过一篇《ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较》,Jeffrey Zhao说用ASP.NET AJAX中的UpdatePanel似乎不大好。我想了想确实如此,有些高射炮打蚊子的感觉。还有朋友希望我也能在比较中关照一下Ajax.NET Professional——同样是个ASP.NET平台上非常优秀的Ajax框架。
种种要求下,形成此文。本文将比较在ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional这三个知名ASP.NET上Ajax框架中实现客户端调用服务器端方法的实现。客户端调用服务器端方法是每一个Ajax框架都必须考虑的问题,非常具有代表性。在程序编写过程中,我也将抛弃掉某些框架中提供的“智能的”服务器端控件(例如ASP.NET AJAX的UpdatePanel),而完全用手工JavaScript和C#实现,力求创造出较为“公平”的比较环境。
由于本文侧重于“比较”,而不是“介绍”,所以对于基础知识都一笔带过。有需要详细了解程序实现,或是希望重现实验结果的朋友,可以下载本文附带的代码。
程序要实现的功能
程序功能很简单,却也足够典型:
- 用户点击页面上的某个<input>按钮
- 浏览器执行该按钮的客户端JavaScript事件处理函数
- 该JavaScript事件处理函数调用某服务器端方法
- 服务器端方法执行并返回当前时间
- 客户端JavaScript回调函数执行,将服务器端返回的时间显示在页面中一个<span>中
程序运行界面
由于这三个程序的界面、行为以及实现功能都完全一致,所以这里仅以ASP.NET AJAX(Atlas)版本的为例。下面是程序初始化之后的界面:

点击按钮,上面介绍的5个步骤将依次执行,最终得到如下图所示的结果,显示出服务器端时间:

ASP.NET AJAX(Atlas)版本的实现代码
首先是页面的HTML部分,注意ASP.NET AJAX(Atlas)独有的ScriptManager控件:
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
然后是客户端JavaScript部分,注意用PageMethods.GetServerTime()这样的形式调用服务器端方法:
function btnGetServerTime_onclick() {PageMethods.GetServerTime(cb_getServerTime);
}
function cb_getServerTime(result) { document.getElementById("result").innerHTML = result;}
服务器端代码如下,注意方法必须为静态,且添加[System.Web.Services.WebMethod]和[Microsoft.Web.Script.Services.ScriptMethod]两个属性:
[System.Web.Services.WebMethod]
[Microsoft.Web.Script.Services.ScriptMethod]
public static string GetServerTime()
{ return DateTime.Now.ToString();}
OK!
Anthem.NET版本的实现代码
首先是页面的HTML部分,没什么过多需要注意的:
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
客户端JavaScript部分,注意用Anthem_InvokePageMethod辅助函数调用服务器端方法:
function btnGetServerTime_onclick() { Anthem_InvokePageMethod("GetServerTime", [], cb_getServerTime);}
function cb_getServerTime(result) { document.getElementById("result").innerHTML = result.value;}
最后是服务器端代码,注意Page_Load中要注册一下(与ASP.NET AJAX中的ScriptManager有异曲同工之妙)。还有方法应用了[Anthem.Method]属性:
[Anthem.Method]
public string GetServerTime()
{ return DateTime.Now.ToString();}
protected void Page_Load(object sender, EventArgs e)
{ Anthem.Manager.Register(this);}
OK!
Ajax.NET Professional版本的实现代码
页面的HTML部分和Anthem.NET版本的完全一致:
<div>
<input type="button" value="Get Server Time" id="btnGetServerTime" onclick="return btnGetServerTime_onclick()" />
<span id="result" />
</div>
客户端JavaScript部分倒于与ASP.NET AJAX得有几分神似,注意“ASP.ajaxpro_aspx”这个东西为本ASP.NET页面编译后的类名:
function btnGetServerTime_onclick() {ASP.ajaxpro_aspx.GetServerTime(cb_getServerTime);
}
function cb_getServerTime(result) { document.getElementById("result").innerHTML = result.value;}
服务器端代码类似Anthem.NET版本的实现方式,同样需要在Page_Load中注册,且需要为方法应用一个属性——不过这里是[AjaxPro.AjaxMethod]:
[AjaxPro.AjaxMethod]
public string GetServerTime()
{ return DateTime.Now.ToString();}
protected void Page_Load(object sender, EventArgs e)
{ AjaxPro.Utility.RegisterTypeForAjax(this.GetType());}
OK!
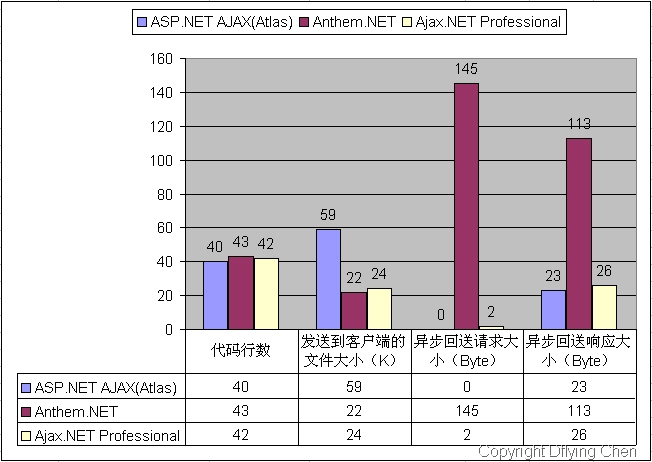
实现方式比较
用图表说话吧,我也同样不再评论了:

源代码下载
这个是我进行本次实验所用到的程序源代码:3ASPNETAJAXFrameworksTest.zip
ASP.NET 2.0中的客户端回调

有时我们需要使用JavaScript回调服务端以避免回发过程中带来的页面刷新,这样不但减少了页面刷新的延时而且服务端无需处理每次回发的大量视图状态(View State)信息,应用程序的整体性能会有很大的提高。在ASP.NET 2.0中,引入了一个称为"客户端回调"的功能,利用这个内建的解决方案我们可以轻松实现客户端脚本和服务器端代码间的交互,从而避免了页面因回发带来的频繁刷新。
为了实现客户端回调,你的页面类必须实现一个ICallbackEventHandler接口。其声明如下:
using System;
namespace System.Web.UI
{
// 摘要:
// 用于指示控件可以作为服务器的回调事件的目标。
public interface ICallbackEventHandler
{
// 摘要:
// 返回以控件为目标的回调事件的结果。
//
// 返回结果:
// 回调的结果。
string GetCallbackResult();
//
// 摘要:
// 处理以控件为目标的回调事件。
//
// 参数:
// eventArgument:
// 一个字符串,表示要传递到事件处理程序的事件参数。
void RaiseCallbackEvent(string eventArgument);
}
}
而客户端的JavaScript要通过ClientScript.GetCallbackEventReference函数回调页面,以下是该函数的说明:
public string GetCallbackEventReference (Control control,string argument,string clientCallback,string context)
参数:
参数 作用
control 处理客户端回调的服务器 Control。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
argument 从客户端脚本传递一个参数到服务器端的RaiseCallbackEvent 方法。
clientCallback 一个客户端事件处理程序的名称,该处理程序接收服务器端事件返回的结果。
context 启动回调之前在客户端的客户端脚本信息。脚本的结果传回给客户端事件处理程序。
返回值 调用客户端回调的客户端函数的名称。
下面是ClientScriptManager.GetCallbackEventReference 方法的重载列表
名称 说明
ClientScriptManager.GetCallbackEventReference (Control, String, String, String) 获取一个对客户端函数的引用;调用该函数时,将启动一个对服务器端事件的客户端回调。此重载方法的客户端函数包含指定的控件、参数、客户端脚本和上下文。
ClientScriptManager.GetCallbackEventReference (Control, String, String, String, Boolean) 获取一个对客户端函数的引用;调用该函数时,将启动一个对服务器端事件的客户端回调。此重载方法的客户端函数包含指定的控件、参数、客户端脚本、上下文和布尔值。
ClientScriptManager.GetCallbackEventReference (Control, String, String, String, String, Boolean) 获取一个对客户端函数的引用;调用该函数时,将启动一个对服务器端事件的客户端回调。此重载方法的客户端函数包含指定的控件、参数、客户端脚本、上下文、错误处理程序和布尔值。
ClientScriptManager.GetCallbackEventReference (String, String, String, String, String, Boolean) 获取一个对客户端函数的引用;调用该函数时,将启动一个对服务器端事件的客户端回调。此重载方法的客户端函数包含指定的目标、参数、客户端脚本、上下文、错误处理程序和布尔值。 我们就整个程序作个系统的说明,并且列出前台的页面代码和后台的逻辑代码,这样可以使得你对程序有个直观的理解。
下面是一个简单示例的源代码:
Default.aspx.cs:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page, System.Web.UI.ICallbackEventHandler
{
//定义一个字符串,回调的结果信息将保存在该字符串中
private string result;
//引发回调事件处理
public void RaiseCallbackEvent(string eventArgument)
{
result = "从服务器端返回的内容:" + eventArgument;
}
//回传回调结果
public string GetCallbackResult()
{
return result;
}
}
Default.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>客户端回调</title>
</head>
<script type="text/javascript">
function CallServer(inputcontrol, context)
{
//回调还没有处理完全时其预先加载的显示值
context.innerHTML = "加载中......";
//为你在文本框中输入的信息,并且arg在这里就是将其值传递到
//RaiseCallbackEvent(String eventArgument)方法对应的eventArgument中
arg = inputcontrol.value;
//获取一个对客户端函数的引用;调用该函数时,将启动一个对服务器端事件的客户端回调。
<%= ClientScript.GetCallbackEventReference(this, "arg", "ReceiveServerData", "context")%>;
}
function ReceiveServerData(result, context)
{
context.innerHTML = result;
}
</script>
<body>
<form id="form1" runat="server">
<div>
请输入信息: <asp:TextBox ID="txtEnter" runat="server"></asp:TextBox>
<input id="Button1" type="button" value="回调服务端" onclick="CallServer(txtEnter,lblShow)" />
<br />
<asp:Label ID="lblShow" runat="server" Width="219px"></asp:Label>
</div>
</form>
</body>
</html>
- 客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
- 客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
- 客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
- 客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
- ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较
- ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较
- ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较
- ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较
- Anthem.NET、Ajax.net和Atlas的比较
- Microsoft ASP.NET AJAX 使用客户端调用服务器端的方法
- Microsoft ASP.NET AJAX 使用客户端调用服务器端的方法
- ASP.NET AJAX 使用客户端调用服务器端的方法
- ASP.NET中,客户端利用 ASP.NET AJAX(Atlas)调用服务端方法的代码
- Asp.net ajax、Anthem.net、Ajax pro三大ajax框架论坛网友比较
- 关于Atlas和ASP.NET Ajax
- ASP.NET AJAX (Atlas)学习
- ASP.NET AJAX (Atlas)学习
- 使用asp.net ajax的PageMethods来让客户端代码调用服务器端的方法
- 爱若和布若!
- 博士生的一点经验--转载
- php5中初次使用phplib小记----模板嵌套
- 开始学习Java和JSP
- 一个公交查询系统
- 客户端调用服务器端方法——ASP.NET AJAX(Atlas)、Anthem.NET和Ajax.NET Professional实现之小小比较
- ASP.NET2.0 遍历文件夹下所有图片
- 深入浅出ShellExecute
- 吃早饭与体力透支
- 哪些人不应当读博--转载
- ASP.NET2.0文件上传以及图片处理
- 高薪是怎么跳出来的?
- 读博士的一些想法和做法--转载
- Windows自带防火墙的几点疑问


