css表格单元格中的长文本的显示问题()
来源:互联网 发布:linux系统可以ghost 编辑:程序博客网 时间:2024/04/30 03:06
http://www.blueidea.com/tech/web/2006/3469.asp
css之自动换行
作者:greengnn 时间: 2006-05-15 文档类型:转载 来自:缔吧
浏览统计 total:15183 | year:6423 | Quarter:2667 | Month:941 | Week:363 | today:2
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法
对于div,p等块级元素
正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后自动换行
html
<div id="wrap">正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义</div>
css
#wrap{white-space:normal; width:200px; }
1.(IE浏览器)连续的英文字符和阿拉伯数字,使用word-wrap : break-word ;或者word-break:break-all;实现强制断行
#wrap{word-break:break-all; width:200px;}
或者
#wrap{word-wrap:break-word; width:200px;}
<div id="wrap">abcdefghijklmnabcdefghijklmnabcdefghijklmn111111111</div>
效果:可以实现换行
2.(Firefox浏览器)连续的英文字符和阿拉伯数字的断行,Firefox的所有版本的没有解决这个问题,我们只有让超出边界的字符隐藏或者,给容器添加滚动条
#wrap{word-break:break-all; width:200px; overflow:auto;}
<div id="wrap">abcdefghijklmnabcdefghijklmnabcdefghijklmn111111111</div>
效果:容器正常,内容隐藏
对于table
1. (IE浏览器)使用 table-layout:fixed;强制table的宽度,多余内容隐藏
<table style="table-layout:fixed" width="200">
<tr>
<td>abcdefghigklmnopqrstuvwxyz1234567890ssssssssssssss
</td>
</tr>
</table>
效果:隐藏多余内容
2.(IE浏览器)使用 table-layout:fixed;强制table的宽度,内层td,th采用word-break : break-all;或者word-wrap : break-word ;换行
<table width="200" style="table-layout:fixed;">
<tr>
<td width="25%" style="word-break : break-all; ">abcdefghigklmnopqrstuvwxyz 1234567890
</td>
<td style="word-wrap : break-word ;">abcdefghigklmnopqrstuvwxyz 1234567890
</td>
</tr>
</table>
效果:可以换行
3. (IE浏览器)在td,th中嵌套div,p等采用上面提到的div,p的换行方法
4.(Firefox浏览器)使用 table-layout:fixed;强制table的宽度,内层td,th采用word-break : break-all;或者word-wrap : break-word ;换行,使用overflow:hidden;隐藏超出内容,这里overflow:auto;无法起作用
<table style="table-layout:fixed" width="200">
<tr>
<td width="25%" style="word-break : break-all; overflow:hidden; ">abcdefghigklmnopqrstuvwxyz1234567890</td>
<td width="75%" style="word-wrap : break-word; overflow:hidden; ">abcdefghigklmnopqrstuvwxyz1234567890</td>
</tr>
</table>
效果:隐藏多于内容
5.(Firefox浏览器) 在td,th中嵌套div,p等采用上面提到的对付Firefox的方法
运行代码框
最后,这种现象出现的几率很小,但是不能排除网友的恶搞。如果有什么问题请到我的留言本提出
下面是提到的例子的效果
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
http://www.quirksmode.org/css/overflow.html
The overflow declaration
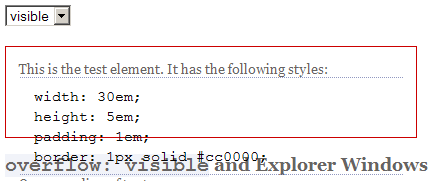
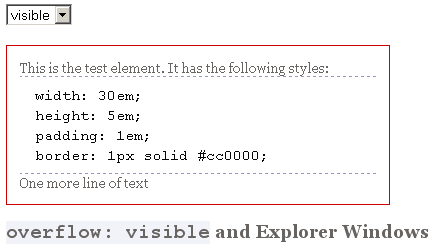
overflow: visible and Explorer WindowsExplorer Windows, with the exception of Explorer 7 in Strict Mode, implements overflow: visible incorrectly. See below.
The overflow declaration tells the browser what to do with content that doesn't fit in a box. This assumes the box has a height: if it doesn't, it becomes as high as necessary to contain its contents, and the overflow declaration is useless.
You can assign four values to overflow and they should give the following results:
visible. the content flows out of the box.hidden. the overflowing content is completely hidden, not accessible to the user.auto. show scrollbars where necessary (horizontal or vertical or both).scroll. always show horizontal and vertical scrollbars, regardless of whether they're necessary. This value is never used; you generally wantauto.
Test
Safari cannot dynamically change overflow to auto or scroll.
Test overflow by changing its value for the test element.
width: 30em;One more line of text
height: 5em;
padding: 1em;
border: 1px solid #cc0000;
overflow: visible and Explorer Windows
Explorer Windows (with the exception of Explorer 7 in Strict Mode) implements overflow: visible incorrectly.
The correct behaviour is that the element with overflow: visible becomes as high and wide as the CSS orders, and that any content that doesn't fit spills out of the box, overlapping, if necessary, the content that follows.

Instead, Explorer Windows (with the mentioned exception) stretches up any element with overflow: visible until the content fits in it. Effectively width serves as min-width.

http://www.javaeye.com/post/254050
一、CSS控制
word-wrap:break-word;
table-layout:fixed;
overflow:hidden;
text-overflow:ellipsis;
二、table里
在标签中加入“”,在需要强制单词换行的
标签中加入“”三、firefox下
经鉴定:IE下好使,ff不好使!迄今为止,ff下好像还没有好的解决办法!
- function toBreakWord(intLen){
- var obj=document.getElementById("ff");
- var strContent=obj.innerHTML;
- var strTemp="";
- while(strContent.length>intLen){
- strTemp+=strContent.substr(0,intLen)+" ";
- strContent=strContent.substr(intLen,strContent.length);
- }
- strTemp+=" "+strContent;
- obj.innerHTML=strTemp;
- }
- if(document.getElementById && !document.all) toBreakWord(37)
- css表格单元格中的长文本的显示问题()
- css表格单元格中的长文本的显示问题
- HTML+CSS基础 table标签cellpadding属性设置单元格中的文本与单元格的距离
- GridView中的每个单元格文本长度的控制,鼠标悬停时,显示单元格所有的内容
- 解决表格单元格内容为空时,无法显示单元格边框的问题
- 表格单元格换行的问题
- 11.2显示表格的空单元格
- 显示表格内单元格的内容
- css应用表格排版td中的文本过长,设置不换行,随内容同行显示样式
- CSS 表格中的单元格边框重叠属性 border-collapse
- 解决表格边框不显示的问题-HTML-XHTML-CSS
- 用jQuery合并表格中相同文本的相邻单元格
- 用jQuery合并表格中相同文本的相邻单元格
- 用Javascript合并指定表格相同文本的相邻单元格
- WebDriver获得表格里所有单元格的文本
- 用jQuery合并表格中相同文本的相邻单元格
- 用jQuery合并表格中相同文本的相邻单元格
- jquery合并表格中相同文本的相邻单元格
- 使用 CakePHP 快速打造 Web 站点
- [.net]模拟网站登陆、截取数据
- 在IBM Systems 上安装 Linux 服务器
- 输入字符串到指定的窗口
- 颜色和颜色不是同样的颜色
- css表格单元格中的长文本的显示问题()
- Java SE 6 新特性: Instrumentation 新功能
- IBM Parallel Machine Learning Toolbox 简介
- 怎么用PS做出划痕的效果?
- 使用 IBM OmniFind Yahoo! Edition REST API
- mov指令详解
- 金山词霸激活码
- 迎接IE自由定制化时代
- 对话 UNIX,第 8 部分: UNIX 进程


