C#编写的日期选择web自定义控件
来源:互联网 发布:mysql limit用法 排序 编辑:程序博客网 时间:2024/05/30 23:55
做web页面很多要用到日期输入,.net自带的日历控件每次都需要与服务器交互很不方便。为了图省事自己开发了一个web控件。参照用JavaScript编写的日期选择,将其中的JavaScript部分写入控件中就可以了。代码不复杂,拿出来大家共享以下。大家帮忙找找Bug,提提改进意见。
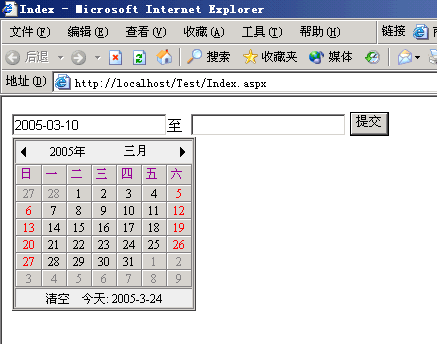
实现效果如下: 
源码下载:TestControl.rar 本站下载: 点击下载此文件
点击下载此文件
TestControl(v1.0.1).rar(解决了会被select遮挡的问题)本站下载: 点击下载此文件
点击下载此文件
Bug:控件放到frame 的页面里面使用得时候就会出错:“parent.event 为空或不是对象”
将InputCalendar.cs中output.WriteLine("parent.event.cancelBubble=true;");一句去掉即可。
这一句的意义是:设置或获取当前事件是否要在事件句柄中向上冒泡。当前应用中好像没有用,所以去掉也不要紧。
如何增加Autopostpack功能:
{
output.WriteLine ("javascript:"+Page.GetPostBackEventReference(this)+";");
}
//添加了一个AUTOPOSTBACK功能。
在头部加上如下代码,即可实现选择Autopostpack功能了。
private bool autopostback=true;
[Bindable(true),
Category("Appearance"),
DefaultValue(true)]
public bool AutoPostBack
{
get
{
return autopostback;
}
set
{
autopostback=value;
}
}
解决在用户控件中取值问题:
将原来的:
output.AddAttribute(HtmlTextWriterAttribute.Id,this.ID);
output.AddAttribute(HtmlTextWriterAttribute.Name,this.ID);
改为:
output.AddAttribute(HtmlTextWriterAttribute.Id,this.UniqueID);
output.AddAttribute(HtmlTextWriterAttribute.Name,this.UniqueID);
- 自己用C#编写的日期选择web自定义控件
- C#编写的日期选择web自定义控件
- 自己用C#编写的日期选择web自定义控件(有修订)
- 自己用C#编写的日期选择web自定义控件(有修订)-二十四画生
- Android 自定义滑动选择的日期控件
- 带时间的日期选择web控件
- 带时间的日期选择web控件
- C# 自定义控件,日期时间选择输入插件
- C#编写自定义控件
- DatePicker(日期选择自定义服务器控件)的实现
- Silverlight DateTimePicker 自定义的日期及时间选择控件
- Flex4 DateField自定义的日期选择控件,可选择时分秒
- Flex4 DateField自定义的日期选择控件,可选择时分秒
- Flex4 DateField自定义的日期选择控件,可选择时分秒
- Android 好看的自定义滚动式日期选择控件
- 【C#】wpf自定义calendar日期选择控件的样式
- Android 好看的自定义滚动式日期选择控件
- C#编写自定义控件心得
- nutch FAQ
- Linux 常用C函数(时间日期篇2)
- 随机验证码
- nutch url
- 使用 HTC 封装的强大的日期控件
- C#编写的日期选择web自定义控件
- Linux 常用C函数(内存及字符串操作篇2)
- EJB的编程限制
- Linux 常用C函数(内存及字符串操作篇1)
- 使用Nielsen的十条准则做WEB的启发式评估
- Linux 常用C函数(信号处理篇1)
- 理解JSP的两种体系结构
- Linux 常用C函数(信号处理篇2)
- 进程备查手册


