ckeditor的图片上传、预览问题
来源:互联网 发布:sql server 启动不了 编辑:程序博客网 时间:2024/05/22 04:53

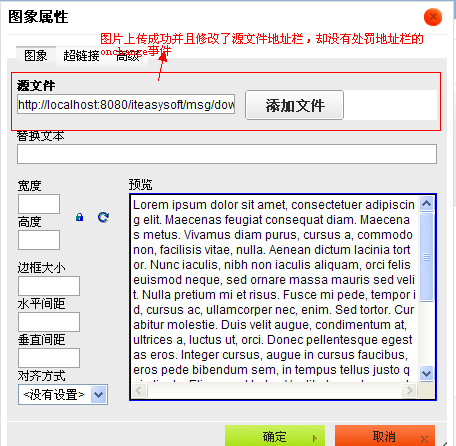
怎么才能触发源文件文本框的onchange事件?
urlObj.fireEvent("onchange"); //触发url文本框的onchange事件,以便预览图片
上面这个好像不起作用。导致没有预览。根据楼主的思路修改要获得ID,我用Jquery1.7写的。把上面的不起作用的代码注释掉,改成如下代码:
var browseObj = $("img[id$='previewImage']") ;
browseObj.prop('src',imgUrl) ;
browseObj.css('display','inline-block') ;
======================
//===============图片上传
var addUploadButton = function (editor){
CKEDITOR.on('dialogDefinition', function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'image' ){
var infoTab = dialogDefinition.getContents( 'info' );
infoTab.add({
type : 'button',
id : 'upload_image',
align : 'center',
label : Resource.choosePicture,
onClick : function( evt ){
var thisDialog = this.getDialog();
var txtUrlObj = thisDialog.getContentElement('info', 'txtUrl');
var txtUrlId = txtUrlObj.getInputElement().$.id;
toResourceManagerGrid(txtUrlId);
}
}, 'browse'); //place front of the browser button
}
});
};
var chooseResourceConfirm = function(txtUrlId){
var selected = resouceGrid.getSelected();
if (!selected) {
$.ligerDialog.warn(Resource.chooseOneUser);
return;
}
var resourceId = selected.resourceId;
var place = selected.resourceName.lastIndexOf(".");//提取后缀
var lastPrefix = selected.resourceName.substring(place);
var imagPath = "upload/"+resourceId+lastPrefix;
var imagInput = $("#"+txtUrlId); //id是动态生成的
imagInput.val(imagPath);
// imagPath.fireEvent('onchange');
var browseObj = $("img[id$='previewImage']");//图片预览
browseObj.prop('src',imagPath);
browseObj.css('display', 'inline-block');
resourceManagerWin.hide();
};
//====使用时需要注意的
//需要等ckeditor初始化结束后,此获取数据,否则会出错
CKEDITOR.replace('editor1', {customConfig : $('#initPath').val() + '/root/resources/ckeditor_4.3.2_full/ckeditor_config1.js',
on :
{
instanceReady : function(ev) {
getArticleForEdit();//获取文章信息用以编辑
}
}});
- ckeditor的图片上传、预览问题
- ckeditor上传图片问题
- 【CKEditor 】CKEditor 图片的上传
- 【CKEditor 】CKEditor 图片的上传
- CKEditor实现图片上传以及预览
- CKeditor编辑器图片上传问题
- 上传图片预览问题
- 上传图片预览问题
- 图片上传之前的预览问题
- CKeditor上传图片的实现
- ckeditor上传图片的实现
- 关于ckfinder+ckeditor 图片上传路径问题
- 关于.net上传图片不能预览的问题
- C# ckeditor+ckfinder的图片上传配置
- ckeditor的使用(行距,上传图片,字体)
- ckeditor粘贴的图片自动上传
- Java版的CKEditor + CKFinder图片上传
- django下ckeditor上传图片的实现
- 颜色取色器(C#编写,需要.Net框架)
- F340 上下位机编写注意事项
- 在VC中使用UTF8的String
- 丑数 按照顺序被2,3,5 (质数)整除后排序
- 在航班上的场景英文
- ckeditor的图片上传、预览问题
- EditText使用
- ehcache的配置文件
- 今天学到的是telnet、netstat和tcpdump命令
- Jquery 获取对象的几种方式
- C++资源之不完全导引
- 隐马尔可夫模型细谈
- 网页左中右布局
- java解压rar文件


