11款创建图形和图表的JavaScript工具包
来源:互联网 发布:软件测试考试题库 编辑:程序博客网 时间:2024/05/16 01:47
本文涵盖了创建图表和图形所需的最流行、最高效的JavaScript工具包,这篇文章基本上是旨在帮助JavaScript开发人员,使他们能够使他们的工作变得简单许多。
FusionCharts Suite XT-最成熟的JavaScript图表
FusionCharts XT是一款跨平台、跨浏览器的JavaScript图表组件,为你提供令人愉悦的JavaScript图表体验。它是最全面的图表解决方案,包含90+图表类型和众多交互功能,如工具提示、向下钻取、缩放和滚动等。它拥有完整的文档以及现成的演示,可以助你快速创建图表。

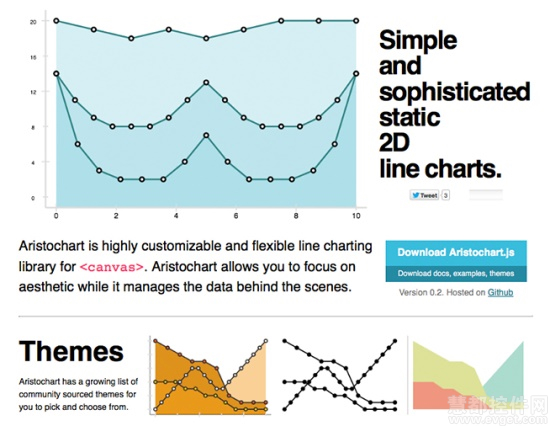
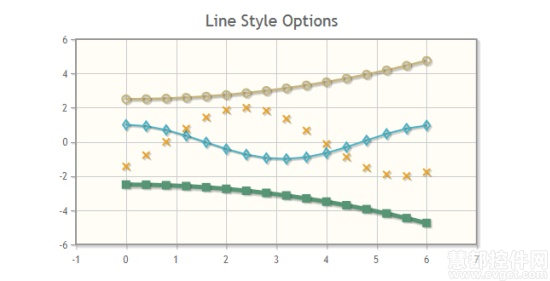
Aristochart-灵活的HTML5 Canvas折线图
Aristochart 是一个用来创建图形和图表的最佳 JavaScript 工具包之一。完全可定制的灵活线图库。Aristochart专注于定制,并提供了大量的选项改变设计,标签和几乎任何其他的东西。

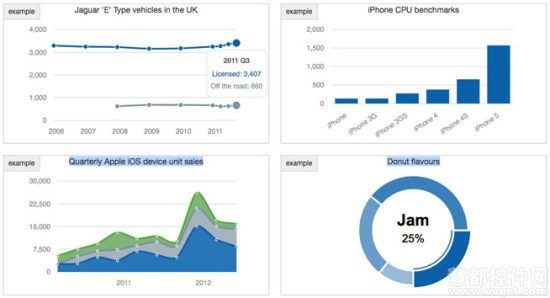
Morris.Js-利用JavaScript生成时序图
Morris.js是最有效的JavaScript工具包之一,使用 jQuery 和 Rapha l 来生成各种时序图。Morris.js是一个简单的API,可绘制线形图、柱形图、面积图等。

JKit-基于JQuery的UI工具包
JKit 是一个易用的 jQuery 工具包,体积小,提供常用的各种工具方法、页面特效和页面UI组件。

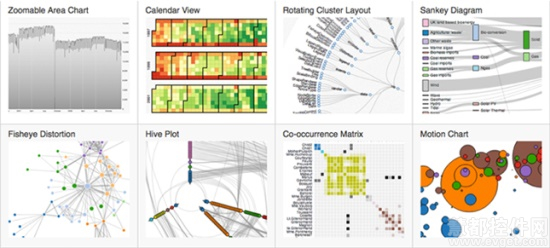
D3.Js-jQuery的3D插件
如果你正在寻找根据数据来操纵文件,D3.js JavaScript的库是你最好的选择。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。

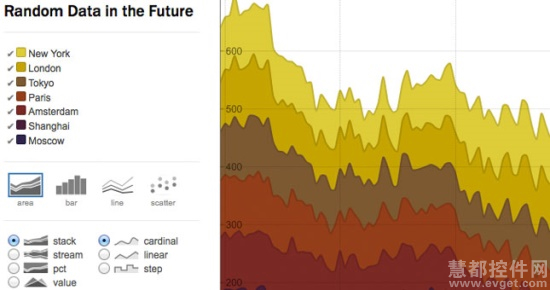
Rickshaw-创建交互式的时间序列图的JavaScript工具包
如果你试图创建交互式图表,Rickshaw将为你提供创建交互式图表所需的所有必要元素。Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建。

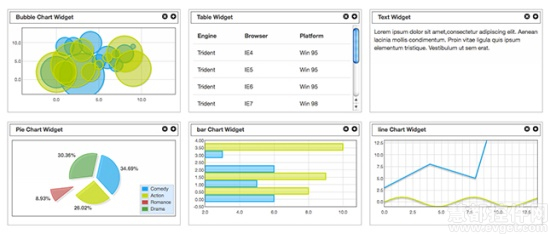
sDashboard-简单,轻量级的jQuery仪表板插件
sDashboard 是一个轻量的仪表板 jQuery 插件,转换一个对象数组到仪表板。数组中的每个对象将被呈现为一个仪表板组件,可以通过左右拖 动重新排列。sDashboards 内置渲染 DataTable和 flotr2图表支持。它还具有支持侦听表格行点击,图表数据点击和内置数据选择事件。

Highcharts-交互式JavaScript图表
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。

jqPlot-一种多功能和可扩展的jQuery绘图插件
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。

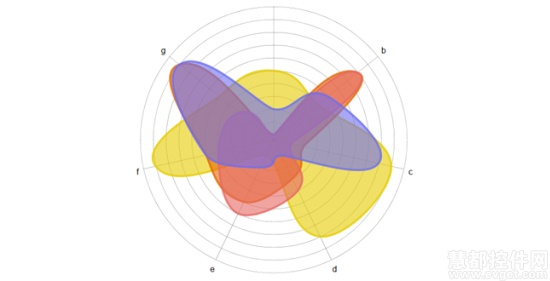
jQuery Spidergraph插件-在HTML5中创建动态、交互式的蜘蛛图
想要用HTML5创建蜘蛛图吗?那么jQuery蜘蛛图应该是你的首选。这基本上是一个很普通的但易于使用的模块,能够帮助开发者创建外观很吸引人的蜘蛛图。它还包括其它功能:为不同的主观属性解说收缩数据和覆盖多个数据。

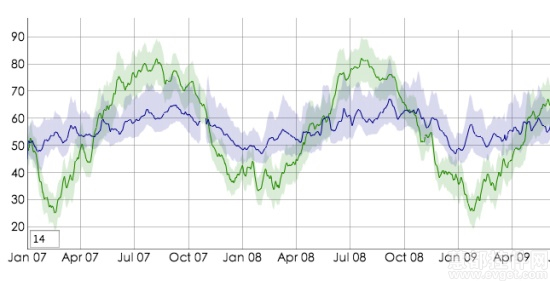
Dygraphs JavaScript可视化类库
创造一个互动式的、可缩放的图表可不是件简单的事,不过,dygraphs可以做到这一点,它是开源的JS库,这就说明dygraphs是很有用的。这款类库设计目的是展示下滑的数据,用户也可以很随意的搜索数据来阐述这些下滑的数据。

- 11款创建图形和图表的JavaScript工具包
- 闪亮登场:开发者制作图形图表所需的11款JS工具包
- 开发者制作图形图表所需的11款JS工具包
- 闪亮登场:开发者制作图形图表所需的11款JS工具包
- 开发者制作图形图表所需的11款JS工具包
- 闪亮登场:开发者制作图形图表所需的11款JS工具包
- 开发者制作图形图表所需的11款JS工具包
- JavaScript图表和图形库
- 推荐13款JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- 备忘录:推荐13款JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- 13款经典JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- 推荐13款JavaScript图形和图表绘制工具
- sql
- 进制转换(还是链表)
- HPUX下修改设备名称
- 课程管理系统 java
- js 操作文件和文件夹
- 11款创建图形和图表的JavaScript工具包
- C++ GUI Qt4编程-创建主窗口
- linux如何开机自动运行自己的脚本
- WPF分页DataGrid
- android中的assets
- Hibernate如何检查脏数据
- oracle merge及其他方式实现存在更新不存在插入操作
- Javaweb学习第一天
- Linux内核启动顺序


