IE9中X-UA-Compatible失效的问题与值: 对象为 null 或未定义
来源:互联网 发布:元数据定义都用大写吗 编辑:程序博客网 时间:2024/05/17 22:43
好端端的W3C标准页面被硬生生渲染成IE5,惨不忍睹。而在F12工具中强制调成IE9标准渲染模式,全部正常。于是研究了一下问题在哪。
关于X-UA-Compatible和IE的Quirks Mode模式,Google一下有很多说明,这里有三篇很详细的文章:
[1] http://msdn.microsoft.com/en-us/library/cc288325(VS.85).aspx
[2] http://www.fantxi.com/blog/archives/browser-mode/
由于手上的一个项目,用到ExtJS,而版本也是3.0的,后发现在IE9中,ExtJS里的tree控件不能点击了,发现ExtJS3.0不支持IE9的,只有想其他办法,第一想法就是让IE9默认采用IE8的兼容模式运行。
将以下代码放于里面,最好是放在离最近的一个元素。
<metahttp-equiv="X-UA-Compatible"content="IE=9"/>另查到资料,说以下代码也行,但是怎么测试都行不通,是不是脸大的缘故,总之呢,下面的一个不行,上面一个肯定行,自己试下吧。
<metahttp-equiv="X-UA-Compatible"content="IE=EmulateIE8"/>这样IE9打开该页面就默认用IE8的兼容模式进行渲染,不兼容的问题就解决了。
但是呢,不知道是不是我脸大的缘故,在IE9下面,iframe本来好好的,但是一加入:
<metahttp-equiv="X-UA-Compatible"content="IE=9"/>iframe的高度瞬间崩溃了,这个纠结啊,搞了2个小时,搞不定,那也只好将就下吧,如果IE9就插入这段代码,但是要注意,千万不要用以下代码:
<!--[ifIE 9]><meta http-equiv="X-UA-Compatible"content="IE=9"/><![endif]-->上面第注释的代码无论如何设置content都是无效的,IE9不会识别。搜索了一下,发现有两种说法。一种认为在X-UA-Compatible之前必须至少有一个meta标签[4]。另一种说法是X-UA-Compatible之前不能有script标签[5],后一种说法应该是比较靠谱的,因为在官方的说明文章里有这么一句[1]:
The X-UA-Compatible header is not case sensitive; however, it must appear in the header of the webpage (the HEAD section) before all other elements except for the title element and other meta elements.
但问题是我源码的相应位置并没有script标签。迟疑很久,我怀疑是之前IE注释的问题,不仅如此,经过调试发现这些注释在IE中根本没有生效(IE注释的作用见参考资料[6])。于是试着把它去掉变成:
<head><title>1600ML! 微车世界 管理中心</title><meta http-equiv="X-UA-Compatible"content="IE=9"/><meta http-equiv="Content-Type"content="text/html; charset=utf-8"><meta content="1600ML Inc." name="Copyright"/></head>如果是php脚本的话,可以做个判断,这样就可以避免其他的一些问题,相关代码:
<?php$mbrowser= $_SERVER['HTTP_USER_AGENT'];if(strpos($mbrowser, 'MSIE 9.0')){ $xuacompatible= '<meta http-equiv="X-UA-Compatible" content="IE=9" />';}?>然后将变量放入html代码里,这样就可以进行浏览器判断了。
附上主流的浏览器判断:
<?phpif(strpos($mbrowser, 'MSIE 9.0')){ //省略自写}if(strpos($mbrowser, 'MSIE 8.0')){ //省略自写}if(strpos($mbrowser, 'MSIE 7.0')){ //省略自写}if(strpos($mbrowser, 'MSIE 6.0')){ //省略自写}if(strpos($mbrowser, 'Opera')){ //省略自写}if(strpos($mbrowser, 'Chrome')){ //省略自写}if(strpos($mbrowser, 'Firefox')){ //省略自写}//其他如出一辙……?>结论:X-UA-Compatible最好紧跟在head之后,之前不要有任何不标准的标签。
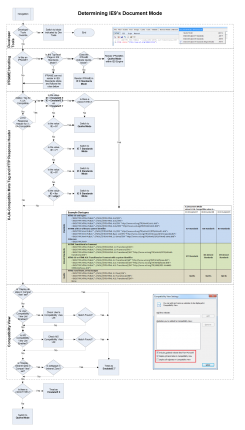
IE中存在多个文档模式,比如Quirks Mode,Standard Mode等。 这给Web开发者造成不少困惑。以下流程图全面完整解释了IE9是如何判断选择文档模式的,请参考。

- IE9中X-UA-Compatible失效的问题与值: 对象为 null 或未定义
- _doPostBack 的值为null、未定义或不是function对象
- 属性“$”的值为 null、未定义或不是 Function 对象
- 属性“$”的值为 null、未定义或不是 Function 对象
- 属性“$”的值为 null、未定义或不是 Function 对象
- 页面包含js的不同位置报错 SCRIPT5007: 无法获取属性“x”的值: 对象为 null 或未定义
- 在datagrid中,IE浏览器报错:SCRIPT5007: 无法获取属性“rowspan”的值: 对象为 null 或未定义
- 使用X-UA-Compatible来设置IE8/IE9兼容模式
- 使用X-UA-Compatible来设置IE8/IE9兼容模式
- SCRIPT5007: 无法获取属性“getElementsByTagName”的值: 对象为 null 或未定义 的解决方案
- SCRIPT5007: 无法获取属性“ui”的值: 对象为 null 或未定义
- Ext.net GridPanel Erro:无法获取属性“proxy”的值:对象为null或未定义
- 无法设置属性“className”的值: 对象为 null 或未定义??
- SCRIPT5007:无法获取属性“show”的值,对象为null或未定义
- baidumap SCRIPT5007: 无法获取属性“minZoom”的值: 对象为 null 或未定义
- 无法获取属性“getContext”的值: 对象为 null 或未定义
- echarts 无法获取属性“getAttribute”的值: 对象为 null 或未定义 错误解决方法
- 调试出错:无法获取属性"parentNode"的值:对象为null或未定义
- android编译错误“OnClickListener cannot be resolved to a type”解
- 关闭jsp脚本和el运算
- iphone里用网络访问
- Android 游戏开发笔记一、入门之SurfaceView的使用
- log4j各配制项详解
- IE9中X-UA-Compatible失效的问题与值: 对象为 null 或未定义
- iOS网络编程之Socket
- 【转】JavaScript中Date.parse 函数用法
- sql的方式修改产品属性 - 避免使用event (magento)
- XMPPFramework环境配置
- android JNI学习五
- 详解 “预处理、编译(compile)、 代码优化、 汇编(Assembly)、 链接 (link)”的具体过程
- Linux常用命令
- IOS开发中17个常用代码整理


