CKEditor图片上传实现详细步骤(使用Struts 2)
来源:互联网 发布:php pdf html代码 编辑:程序博客网 时间:2024/05/12 05:51
本人使用的CKEditor版本是3.6.3。CKEditor配置和部署我就不多说。
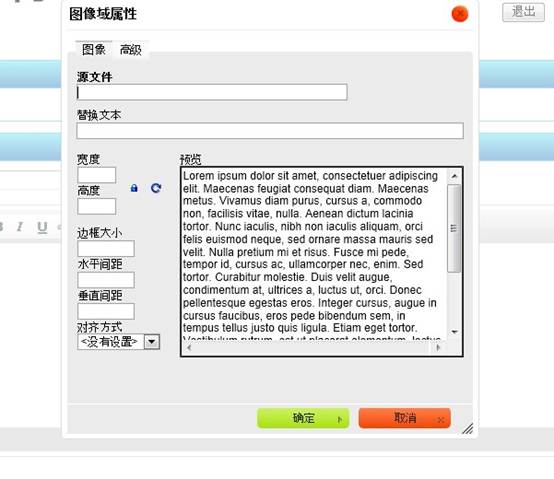
CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传。

“预览”中有一大堆鸟语,看得很不爽。可以打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”就能找到这段鸟语了,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。
扫除这个障碍,下面来研究图片上传。
1.首先,还是image.js这个文件,搜索“upload”可以找到这一段
id:'Upload',hidden:true
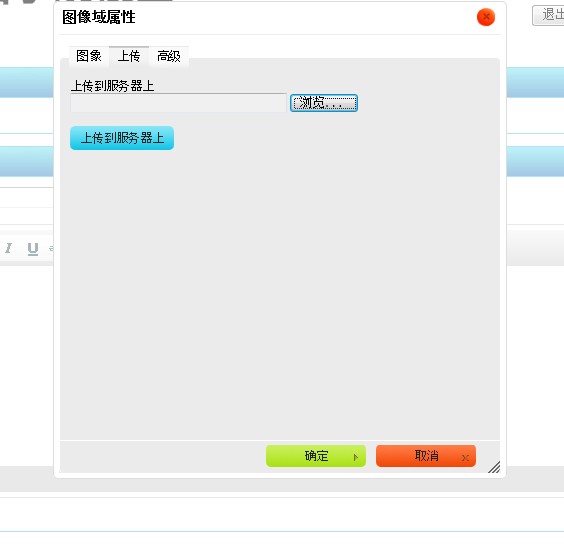
实际上上传功能被隐藏了,把上面的true改成false,再打开编辑器,就能找到上传功能了。

2.上面的只是一个上传页面。也就相当于一个HTML的form表单,要配置点击“上传到服务器上”按钮后请求的Action。可以在ckeditor/config.js中配置。
加入:
config.filebrowserUploadUrl="actions/ckeditorUpload";
var pathName = window.document.location.pathname;
//获取带"/"的项目名,如:/uimcardprj
var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1);
config.filebrowserImageUploadUrl = projectName+'/system/upload.do'; //固定路径
"ckeditorUpload"是请求的URL,也就是点击这个按钮就会post到ckeditorUpload地址进行处理,这里指向的是Struts 2的一个Action。当然,也可以用servlet或者ASP、PHP等来处理请求。
3.文件上传的控件相当于<input type="file" name="upload" .../>,其name是”upload”,知道了name那么就可以在Action中获取这个文件。
private File upload; //文件
private String uploadContentType; //文件类型
private String uploadFileName; //文件名
以上三个私有变量都要有set方法。如果不了解的话可以先学习一下Struts 2文件上传。
4.如果上传的图片格式不正确,可以在上传界面进行提示。

这个提示不是ckeditor提示的,要在Action中响应。
HttpServletResponse response =ServletActionContext.getResponse();
response.setCharacterEncoding("GBK");
PrintWriter out = response.getWriter();
if(???){
out.print("<font color=\"red\"size=\"2\">*文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)</font>");
return null;
}
5.
InputStream is = newFileInputStream(upload);
String uploadPath = ServletActionContext.getServletContext().getRealPath("/img/postImg"); //设置保存目录
String fileName =java.util.UUID.randomUUID(); //采用UUID的方式随机命名
fileName+= uploadFileName.substring(uploadFileName.length() - 4);
File toFile = new File(uploadPath, fileName);
OutputStream os = new FileOutputStream(toFile);
byte[] buffer = new byte[1024];
int length = 0;
while ((length = is.read(buffer)) > 0) {
os.write(buffer, 0, length);
}
is.close();
os.close();
这段代码是Struts 2上传图片的核心代码,把图片上传后保存在项目的某个目录下,并随机重命名。
6.图片上传成功,在目录下也可以看到图片,至此图片上传成功。但是如何将图片发到编辑器中呢?
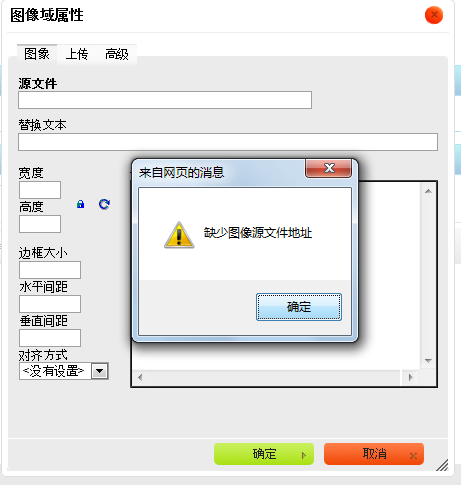
点“确定”按钮会有以下提示。

到这里,要在Action中加入一段JS。
String callback =ServletActionContext.getRequest().getParameter("CKEditorFuncNum");
out.println("<scripttype=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction("+ callback + ",'" +"img/postImg/"+ fileName + "','')");
out.println("</script>");
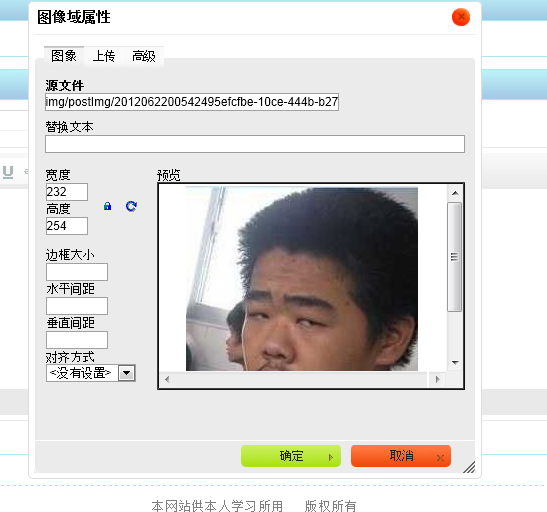
有了这段代码,图片上传成功后,根据这里的
"img/postImg/" + filename
相对地址,就可以使用这个图片,直接转到“图像”页面。

附:Struts 2 Action代码
package com.xxg.bbs.action;import java.io.File;import java.io.FileInputStream;import java.io.FileOutputStream;import java.io.InputStream;import java.io.OutputStream;import java.io.PrintWriter;import javax.servlet.http.HttpServletResponse;import org.apache.struts2.ServletActionContext;import com.opensymphony.xwork2.ActionSupport;public class CkeditorUpload extends ActionSupport {private File upload;private String uploadContentType;private String uploadFileName;public File getUpload() {return upload;}public void setUpload(File upload) {this.upload = upload;}public String getUploadContentType() {return uploadContentType;}public void setUploadContentType(String uploadContentType) {this.uploadContentType = uploadContentType;}public String getUploadFileName() {return uploadFileName;}public void setUploadFileName(String uploadFileName) {this.uploadFileName = uploadFileName;}public String execute() throws Exception {HttpServletResponse response = ServletActionContext.getResponse();response.setCharacterEncoding("GBK");PrintWriter out = response.getWriter();// CKEditor提交的很重要的一个参数String callback = ServletActionContext.getRequest().getParameter("CKEditorFuncNum"); String expandedName = ""; //文件扩展名if (uploadContentType.equals("image/pjpeg") || uploadContentType.equals("image/jpeg")) {//IE6上传jpg图片的headimageContentType是image/pjpeg,而IE9以及火狐上传的jpg图片是image/jpegexpandedName = ".jpg";}else if(uploadContentType.equals("image/png") || uploadContentType.equals("image/x-png")){//IE6上传的png图片的headimageContentType是"image/x-png"expandedName = ".png";}else if(uploadContentType.equals("image/gif")){expandedName = ".gif";}else if(uploadContentType.equals("image/bmp")){expandedName = ".bmp";}else{out.println("<script type=\"text/javascript\">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)');"); out.println("</script>");return null;}if(upload.length() > 600*1024){out.println("<script type=\"text/javascript\">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",''," + "'文件大小不得大于600k');"); out.println("</script>");return null;}InputStream is = new FileInputStream(upload);String uploadPath = ServletActionContext.getServletContext() .getRealPath("/img/postImg");String fileName = java.util.UUID.randomUUID().toString(); //采用时间+UUID的方式随即命名fileName += expandedName;File toFile = new File(uploadPath, fileName);OutputStream os = new FileOutputStream(toFile); byte[] buffer = new byte[1024]; int length = 0; while ((length = is.read(buffer)) > 0) { os.write(buffer, 0, length); } is.close(); os.close(); // 返回“图像”选项卡并显示图片out.println("<script type=\"text/javascript\">"); out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",'" + "img/postImg/" + fileName + "','')"); out.println("</script>");return null;}}
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤(使用Struts 2)
- CKEditor图片上传实现详细步骤
- CKEditor图片上传实现详细步骤
- CKEditor图片上传实现详细步骤
- 一步步学习SPD2010--第六章节--处理数据源(10)--关键点
- 将int型变量第3位 置1 或清零
- HDU2852 大于a的第k小数-树状数组
- 25个可遇不可求的jQuery插件
- poj 2816 红与黑
- CKEditor图片上传实现详细步骤(使用Struts 2)
- IOS 7 Xcode 5 免IDP证书 真机调试[ZT]
- B. Sereja and Contests
- 一步步学习SPD2010--第七章节--使用BCS业务连接服务
- 一步步学习SPD2010--第七章节--使用BCS业务连接服务(1)--什么是BCS
- 是你吗?
- Android - 修改最小SDK版本(minSdkVersion)
- java进程、线程
- IOS之圆形头像的实现


