struts2防止表单重复提交的解决方案
来源:互联网 发布:政务微信矩阵建设方案 编辑:程序博客网 时间:2024/05/21 06:12
二、解决方案
前提 -- 尽量使用post请求,可防止部分重复提交;
1)当用户首次访问包含表单的页面时,服务器会在这次会话中创建一个session对象,并产生一个令牌值,然后将这个令牌值作为隐藏输入域的值,随表单一起发送到服务器端,同时将令牌值保存到Session中。
2) 当用户提交页面时,服务器首先判断请求参数中的令牌值和Session中保存的令牌值是否相等,若相等,则清除Session中的令牌值,然后执行数据处 理操作。如果不相等,则提示用户已经提交过了表单,同时产生一个新的令牌值,保存到Session中。当用户重新访问提交数据页面时,将新产生的令牌值作 为隐藏输入域的值。
####
<!-- invalid.token是重复提交时的返回值,也就是这个result是处理重复提交后的动作 -->
方案二:基于第二种重复提交表单的原因,服务器内部使用重定向
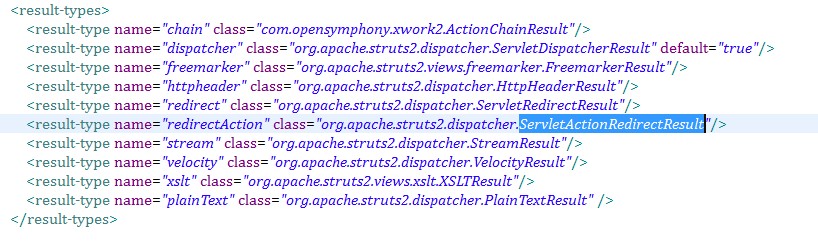
到struts-default.xml中找到与redirectionAction对应的一个类,ServletActionRedirectRes

从Api文档中发现找出里面有一个字段叫做actionName,指定我们需要跳转的Action
配置方法如下:
<action name="add" class="com.action.AddAction">
</action>
至于第二个Action的配置方法,相信学过struts2的同学都会
==================================================================================
有关于表单的重复提交,这是一个很常见的问题。你在任何一个比较专业的BBS都会看到这样的问题,即使你Google一下,也会发现有很多的人在关注和询问,但大家给出的解决方法却都是千差万别,(有的人主张采用脚本来解决;有的则想重定向到别的页面;有的则将此问题提升到Token的角度)为什么会有如此大的差异呢?
首先,我们应该先了解为什么要处理这样的问题?或者专业一点就是它适合的场景是什么?
1。重复提交、重复刷新的场景
重复提交、重复刷新都是来解决系统重复记录的问题。也就是说某个人在多次的提交某条记录(为什么?也许是闲了没有事情干的;最有可能是用户根本就不知道自己的提交结果是否已经执行了?!)。
但出现了这样的问题并不见得就必须处理,要看你所开发的系统的类别而定。比如你接手的是某个资源管理系统,系统本身从需求的角度根本就不允许出现"重复"的记录,在这样需求的约束条件下,去执行重复的提交动作只会引发“业务级异常”的产生,根本就不可能执行成功也就无所谓避免不避免的问题了。
2。防止后退的场景
了解了重复刷新、重复提交的场景,我们来了解一下"防止后退"操作的原因是什么?比如你在开发某个投票系统,它有很多的步骤,并且这些步骤之间是有联系的,比如第一步会将某些信息发送给第二步,第二步缓存了这些信息,同时将自身的信息发送给了第三步。。。。。等等,如果此时用户处在第三步骤下,我们想象一下某个淘气的用户点击了后退按钮,此时屏幕出现了第二步骤的页面,他再次的修改或者再次的提交,进入到下一个步骤(也就是第三步骤),错误就会在此产生?!什么错误呢?最为典型的就是这样的操作直接导致了对于第一个步骤信息的丢失!可以说这是非常让人沮丧的。
在了解了这些情景以后,就是需要我们解决问题的时候了。
方式一:客户端利用javascript脚本来处理,设置一个变量只允许提交一次
var checkSubmitFlg = false;
function checkSubmit() {
if (checkSubmitFlg == true) {
return false;
}
checkSubmitFlg = true;
return true;
}
document.ondblclick = function docondblclick() {
window.event.returnValue = false;
}
document.onclick = function doconclick() {
if (checkSubmitFlg) {
window.event.returnValue = false;
}
}
方式二 : 防止用户后退
使用window.history.forward()方法来更改浏览器的历史纪录;或“用新页面的URL替换当前的历史纪录,这样浏览历史记录中就只有一个页面,后退按钮永远不会变为可用。”比如使用javascript:location.replace(this.href); event.returnValue=false;
2.服务器端的处理
基本原理:
服务器端在处理到达的请求之前,会将请求中包含的令牌值与保存在当前用户会话中的令牌值进行比较,看是否匹配。在处理完该请求后,且在答复发送给客户端之前,将会产生一个新的令牌,该令牌除传给客户端以外,也会将用户会话中保存的旧的令牌进行替换。这样如果用户回退到刚才的提交页面并再次提交的话,客户端传过来的令牌就和服务器端的令牌不一致,从而有效地防止了重复提交的发生。
if (isTokenValid(request, true)) {
return mapping.findForward("success");
} else {
saveToken(request);
return mapping.findForward("submitagain");
}
Struts根据用户会话ID和当前系统时间来生成一个唯一(对于每个会话)令牌的,具体实现可以参考TokenProcessor类中的generateToken()方法。
1. //验证事务控制令牌,
// // value="6aa35341f25184fd996c4c918255c3ae">
if (!isTokenValid(request))
errors.add(ActionErrors.GLOBAL_ERROR,
new ActionError("error.transaction.token"));
resetToken(request); //删除session中的令牌
3. action有这样的一个方法生成令牌
protected String generateToken(HttpServletRequest request) {
HttpSession session = request.getSession();
try {
byte id[] = session.getId().getBytes();
byte now[] =
new Long(System.currentTimeMillis()).toString().getBytes();
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(id);
md.update(now);
return (toHex(md.digest()));
} catch (IllegalStateException e) {
return (null);
} catch (NoSuchAlgorithmException e) {
return (null);
}
}
总结
对于重复提交、重复刷新、防止后退等等都是属于系统为避免重复记录而需要解决的问题,在客户端去处理需要针对每一种的可能提出相应的解决方案,然而在服务器端看来只不过是对于数据真实性的检验问题,基于令牌的处理就是一劳永逸的方法。
同时我们也看到,从不同的角度去看待问题,其解决的方法也是不同的。客户端更追求的是用户的操作,而服务端则将注意力放在了数据的处理上,所以在某个对于服务器端看似容易的问题上,用客户端来解决却麻烦了很多!反之依然。所以在某些问题的处理上我们需要综合考虑和平衡,是用客户端来解决?还是用服务器端来处理?
- struts2防止表单重复提交的解决方案
- struts2防止表单重复提交的解决方案
- struts2防止表单重复提交的解决方案
- struts2防止表单重复提交的解决方案
- struts2防止表单重复提交的解决方案
- struts2防止表单重复提交的解决方案
- struts2防止表单重复提交的解决方案
- Struts2的防止表单的重复提交
- Struts2中防止表单的重复提交
- struts2 防止重复提交的解决方案
- struts2防止页面重复提交的解决方案
- struts2防止页面重复提交的解决方案
- struts2防止表单重复提交以及刷新浏览器重复访问后台的解决方案
- Struts2防止表单重复提交
- Struts2防止表单重复提交
- Struts2防止表单重复提交
- struts2防止表单重复提交
- Struts2防止表单重复提交
- 笔试面试题(9)----字符串全排列
- 黑马程序员-进程与线程的区别与运用
- android AsyncTask介绍
- tomcat 学习
- 多个button绑定同一个onclickListener方法
- struts2防止表单重复提交的解决方案
- 泛型的运用
- IOS开发之uibutton透明
- css实现强制不换行/自动换行/强制换行
- Xcode4.6.1上的一个bug-本地化/国际化Xib文件无效
- 《代码重构 可以这么简单》 一 分解临时变量
- extjs4.x之mvc学习笔记
- MVC设计模式---小笔记
- Android--多线程之Handler


