Reduce opacity of div's background without affecting contained element
来源:互联网 发布:一个小游戏的编程语言 编辑:程序博客网 时间:2024/06/05 18:37
http://css-tricks.com/rgba-browser-support/
RGBa is a way to declare a color in CSS that includes alpha transparency support. It looks like this:
div { background: rgba(200, 54, 54, 0.5); }This allows us to fill areas with transparent color; the first thee numbers representing the color in RGB values and the fourth representing a transparency value between 0 and 1 (zero being fully transparent and one being fully opaque). We have long had theopacity property, which is similar, but opacity forces all decendant elements to also become transparent and there is no way to fight it (except weird positional hacks)Cross-browser opacity is also a bit sloppy.
With RGBa, we can make a box transparent and leave its descendants alone:

Declaring a fallback color
Not all browsers support RGBa, so if the design permits, you should declare a "fallback" color. This color will be most likely be solid (fully opaque). Not declaring a fallback means no color will be applied in browsers that don't support it. This fallback does fail in some really old browsers.
div { background: rgb(200, 54, 54); /* The Fallback */ background: rgba(200, 54, 54, 0.5); }Do be aware of this bug though, related to not using shorthand in IE 6 and 7.
Browser Support for RGBa
Last updated: 05/14/2010
Data gathered from this demo, which includes more complete browser compatibility list.
A better fallback for IE
Since IE supports conditional stylesheets, we can bust out those and a proprietary Microsoft CSS filter to accomplish the same result:
<!--[if IE]> <style type="text/css"> .color-block { background:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#50990000,endColorstr=#50990000); zoom: 1; } </style><![endif]-->UPDATE: As pointed out by a few folks, the alpha value should be the two digits at the start of the string not the end, so I've updated the code above to be correct. (e.g. startColorstr=#50990000 not startColorstr=#99000050)
ANOTHER UPDATE: We're past the point in time where you probably never need to use filter gradients again. But nonetheless, apparently the first two digits ("50" above) isn't 50%. You have to use "hexadecimal". As written to me by Julio Loayza:
rgba(255, 255, 255, 0.5) wouldn't be equivalent to (startColorstr=#50FFFFFF,endColorstr=#50FFFFFF)
rgba(255, 255, 255, 0.5) would be equivalent to (startColorstr=#7FFFFFFF,endColorstr=#7FFFFFFF)
00 is transparent and FF opaque.
More Information
- Tim Kadlec: Not As Clear As It Seems: CSS3 Opacity and RGBA
- Andy Clarke: Is CSS3 RGBa Ready To Rock?
- Lea Verou: PHP library for creating PNG files with alpha transparency to be used as a fallback for RGBa.
Other Examples
 Background image visible through dark content areas
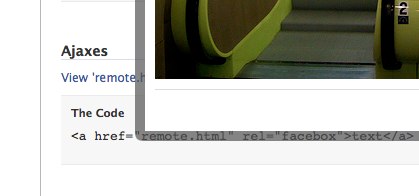
Background image visible through dark content areas Border of the facebox plugin uses RGBa borders
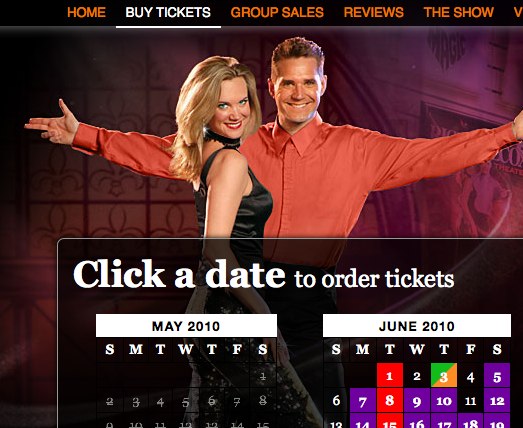
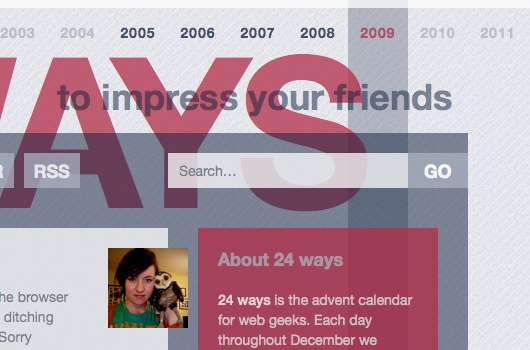
Border of the facebox plugin uses RGBa borders RGBa galore on 24 ways
RGBa galore on 24 waysColor Variations
Instead of having to remember or look up a bunch of different hex values for shades of gray, you can just use RGBa to adjust pure black to a shade that works e.g. rgba(0, 0, 0, 0.3); That is, assuming transparency is cool for whatever the application is (great for shadows, not great for text). Don't have to be black either obviously, you could make a whole monochromatic color scheme with any color this way.
Also, HSLa is a little easier to work with than RGBa if you need to be adjusting colors manually through code.
- Reduce opacity of div's background without affecting contained element
- The Background of Background
- geeksforgeeks Count number of binary strings without consecutive 1’s
- [iPad WebApp]使用background和opacity的区别
- div background 不显示
- div css background背景
- opacity
- opacity
- opacity
- Invalid component element. Instead of passing a string like 'div', pass React.createElement('div')
- of、pop、push、reduce
- Pentest Box Tools List of Tools contained in PentestBox
- Pick a Self-Contained Set of Tablespaces(自包含)
- on release of batch it still contained JDBC statements
- geeksforgeeks Count number of binary strings without consecutive 1′s
- Fit background image to div
- org.xml.sax.SAXParseException: The content of element type “sqlMapConfig” must match “(properties?,s
- org.xml.sax.SAXParseException: The content of element type “sqlMapConfig” must match “(properties?,s
- Codeforces Round #238 (Div. 2)前3题解题报告
- ARC相对MRC的优点
- Cocos2d-x3.0 学习笔记1
- [leetcode]Partition List
- 广告资源收集
- Reduce opacity of div's background without affecting contained element
- 汇编中的各种跳转指令
- matlab 绘图1
- 游戏引擎价格战 CE杠上虚幻4 仅9.9美元/月
- matlab绘图2
- 安装完MySQL,在配置最后一步报错error Nr.1364
- position 的 static、relative、absolute、fixed、inherit
- strcpy源码实现与测试
- 31 一维信号中的跳变点检测


