javascript vml 封装的3D饼图
来源:互联网 发布:知乎 横财命 编辑:程序博客网 时间:2024/04/26 20:27
做的最主要的事情是把vml用javascript封装成Pie3D类,方便重用。

Pie3D.js代码太长,我已打包,需要的话自行下载。javascript vml 封装的3D饼图
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!-- 样式表 -->
<STYLE>
v/:* {Behavior: url(#default#VML) }
o/:* {behavior: url(#default#VML) }
body{font-family:arial}
</STYLE>
<title>3D Pie</title>
<script src=Pie3D.js ></script>
</head>
<body>
<div id='pieChart'></div>
<script>
xxColor=new Array("#ccc","#b5cc88","#6B8E23","#3CB371","#f59d56","yellow","#d8d8d8","#708090","#4682B4","red","#ffc20e");
//参数('容器div的id',宽度,高度,'图表标题')
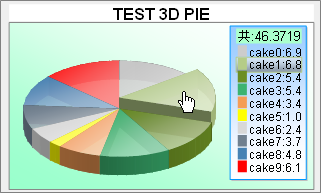
var pie=new Pie3D('pieChart',320,192,'TEST 3D PIE');
//测试数据,数据格式("项目名称",值,"颜色")
//此处可结合Ajax,取得数据后动态更新
for(var i=0;i<10;i++){
dcake=new Array("cake"+i,Math.random()*10,xxColor[i]);
pie.Cakes[i]=dcake;//赋值
}
pie.draw();//画图
</script>
</body></html>
- javascript vml 封装的3D饼图
- Javascript 对SVG和 VML的封装
- VML实现的饼图(JavaScript类封装)
- VML实现的饼图JavaScript类封装
- VML实现的饼图JavaScript类封装
- VML实现的饼图(JavaScript类封装)
- VML实现的饼图(JavaScript类封装)
- JS封装VML的画图
- VML之带背景的3D图形任意旋转
- SVG-VML-3D脚本库介绍
- DirectX 3D的封装
- VML+Javascript实现的垂直柱状统计图
- VML+Javascript实现的垂直柱状统计图
- VML绘图函数封装
- VML绘图函数封装
- VML封装库
- VML画柱状图、并图、折线图的封装
- [原创]js+vml创建3D页面
- 又开始工作了
- left join和right join的区别
- [转载收藏] 驱动开发——编译正传
- 利用VC# 2005为数码照片添加拍照日期
- Lucene:基于Java的全文检索引擎
- javascript vml 封装的3D饼图
- php+flash视频开发
- C#中的代理
- 顽固的Ora-22295
- SQL Server数据导入导出工具BCP详解
- Mouse leave and hover message
- Windows API函数大全
- 在vmware软件环境下安装windows,linux及其工具
- UNION 和UNION ALL 的区别


