HTML5去除input [type=search] 的默认边框和删除按钮
来源:互联网 发布:java经典程序 源代码 编辑:程序博客网 时间:2024/05/16 08:15
input [type=search] 是HTML新属性 , 定义用于搜索的文本字段;
x-webkit-speech 属性:在GOOGLE浏览器上 还会显示一个小话筒
autocomplete="off" 属性 关闭浏览器自动记录之前输入的值
webkit内核浏览器里 input 框类型如果是 type="search"
那么将会有边框问题,border:0px 也不能起到作用;
解决办法是在CSS里写上
input[type="search"]{-webkit-appearance:none;}
既可解决。
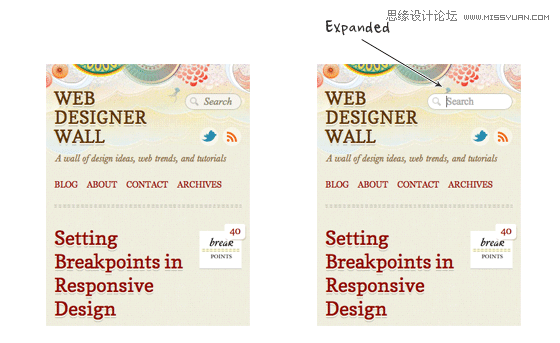
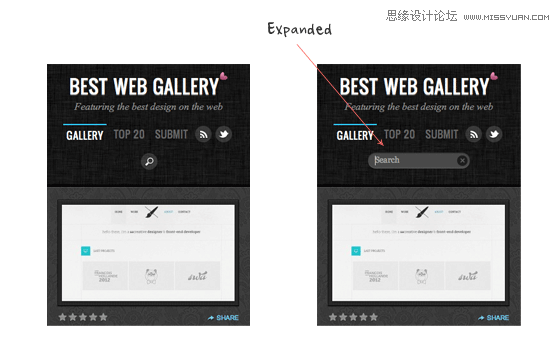
在移动设备上,每一像素都很重要。为了在小空间内显示搜索表单,会将表单设计的相对简洁,然后在激活的时候扩展至全宽度。这样就能够给其他界面元素或者内容区域腾出空间。你可以在Web Designer Wall和Best Web Gallery上看到这种搜索框。当你点击输入区域,它就会扩展到全宽度。

在Best Web Gallery上,我使用了jQuery给搜索表单加入了点击搜索按钮时的淡入效果。

我们开始:HTML代码
下面是一个简单的HTML表单。使用了html5的输入标签。
<Form>
<input type="search" placeholder="Search">
</form>
重置默认的Webkit引擎下的Input样式
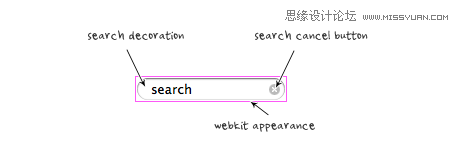
在默认情况下,以Webkit引擎为核心的浏览器的Input标签默认样式如下:

为了移除默认样式,让其看上去只是一个普通的文字区域,我们添加如下CSS代码:
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}
input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}
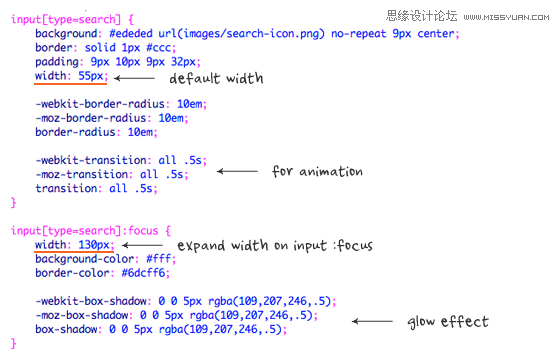
样式化input元素(查看示例)
由于CSS代码非常直白,所以我这里不作逐行解释。注意搜索输入框的宽度设置为了55像素,而在激活后会扩展到130像素。其中的transition属性是实现动画效果的技巧。Box-shadow属性给input标签添加了发光的效果。
如果你需要进一步了解border-radius或者box-shadow属性,可以阅读《CSS3基础》这篇文章。

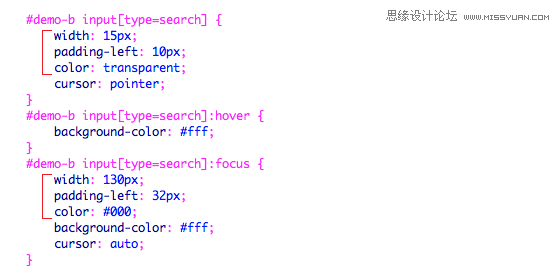
例子B(查看示例)
在示例B中,搜索输入框进一步的最小化,只有搜索图标显示出来,而没有输入框。注意我在这里更改了输入框的内边距和宽度属性,目的是得到一个完美的圆形按钮。我使用了color : transparent来让文字不可见。

浏览器兼容性
这种可扩展的表单效果兼容所有的主流浏览器,例如Chrome, Firefox, Safari和 IE8+。但不支持IE7及以下版本的浏览器,原因是IE不支持: focus伪类元素。
或者在样式中加入:
- HTML5去除input [type=search] 的默认边框和删除按钮
- HTML5去除input [type=search] 的默认边框和删除按钮
- input [type=search] 搜索框去掉默认边框和旁边的小图标
- CSS3 去除苹果浏览器按钮input[type="submit"]和input[type="reset"]的默认样式
- 去除input[type=number]的默认样式
- H5 input type=search 搜索按钮的设置
- HTML5 搜索框input [type=search]
- 去除textarea和input的边框
- 去除按钮的边框
- 去除input边框和去除当点击input框时显示的边框
- input[type=search]
- 去除input边框 input去除边框 去除input获取焦点时的蓝色外边框
- 如何去除手机浏览器input焦点默认边框?
- 【转】怎样将input type=radio的边框去掉?
- android Diglog去除边框和默认背景
- 去除input type=“number”上下箭头的方法
- 去除input type="number"的上下小箭头
- input标签type为number时怎么去除加减按钮
- 设计模式学习(九)——模板方法模式
- 指针函数与函数指针的区别
- 白话机器学习算法(十一) EM(附三个硬币模型代码)
- 微软发布iPad版Office:编辑文件需付费
- IOS ipad拍照问题
- HTML5去除input [type=search] 的默认边框和删除按钮
- 做了一些無聊的事
- 【李明杰老师分享】iOS图片拉伸技巧
- 相关系数
- ExtJs 提示信息封装
- wxWidgets教程01:第一个程序 HelloWorld
- 数据库查询语句
- android Eclipse 基本操作方法
- vc获取window版本


