chrome extension(2)
来源:互联网 发布:sql2005新建数据库 编辑:程序博客网 时间:2024/06/08 00:00
可以直接参考http://chromeextensionsdocs.appspot.com/extensions/getstarted
开发第一个chrome扩展
转自:http://blog.csdn.net/tango991820/article/details/8129702如何开始
第一步
根据使用的用途和产品特征,来选择扩展的表现形式:
接口表现介绍page action地址栏图标,点击打开新tab页面或内容注入适用于只对少数页面有意义的特征(比如RSS订阅)。browser action工具栏图标,点击打开一个popup层或新tab页面适用于多数页面有意义的特征(比如我常用代码格式化工具jsbeautifier)。app应用程序列表,点击打开内置tab页面或任意域名的新网页为了获得最佳体验(比如全屏、桌面快捷方式、任务栏图标),或者兼容其他浏览器(部署到自己的服务器上,比如'wordsquared.com'应用)。* 关于google官方推荐用browser action的原因是如果把扩展脚本注入到所有页面,将会显著影响原有页面的性能。
** 另外,更主要的原因是,chrome扩展目前没有提供没有类似于firefox的,可以上所有页面上悬浮的widget层。
*** browser action的popup.html限制了展示大小,只能约为800x600像素。
第二步
建立扩展所需的文件夹,在下面放置manifest.json文件——里面申明插件的表现形式,依赖文件等等。
page action的示例:
{ "name": "My Extension", "version": "0.4.0", "icons" : { "16": "icon.png", "48": "icon48.png", "128": "icon128.png" }, "description": "My first chrome extension.", "page_action": { "default_title": "在些页面启用", "default_icon": "foo.png", "default_popup": "html/popup.html" }, "background_page": "html/background.html", "options_page": "options/index.html", "content_scripts": [ { "matches": ["http://*/*", "https://*/*"], "run_at": "document_idle", "css": ["css/style.css"], "js": ["js/foo.js","js/bar.js"] } ], "permissions": [ "tabs", "notifications", "idle", "http://*/", "https://*/" ]}你的目录对应的是浏览器中的 'chrome-extension://{extensionId}/'根目录。
content scripts是page action将注入到特定页面中的脚本,permissions授权它可以在哪些条件下执行。
options page是扩展的设置页面。
对于扩展,background page 定义的html页面必须的并且是最重要的。在浏览器开启后,扩展本身在这个后台页面上运行。
backgroun page可以使用所有的chrome.* api,在它之外的扩展页面需要使用 chrome.extension.getBackgroundPage() 来与它通讯;而浏览器中页面不能访问它,只有content scripts可以通过chrome.extension.sendRequest()与它通讯。
图示1:page action、browser action与content scripts的区分

* content scripts被注入了原有页面中,修改了DOM。
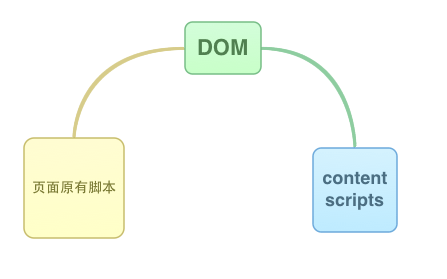
图示2:dom、原有脚本与content scripts联系示意

* 原有脚本与content scripts在不同的环境中,不能直接通讯;可能存在多个content scripts(不同扩展注入的),它们互相也是隔离的;但是DOM是共享的,因此可以由DOM来共享数据、共享事件通知。
第三步
搭建完扩展的基础结构之后,就可以在chrome中测试它。
点击chrome的“选项/工具/扩展程序”,在新打开的页面中,打开“开发人员模式”,然后就出现了:“载入正在开发的扩展程序...”按钮,点击它即可选择你的扩展目录以开始测试。
Snippets
如何保持打开的tab唯一
- <code class="chili-lang-javascript" style="margin:0px; padding:0.5em; font-family:Monaco,'Bitstream Vera Sans Mono',Consolas,'Lucida Console',monospace; color:rgb(101,123,131); border:none; font-size:14px; line-height:1.4; display:block"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> option_url = chrome.extension.getURL(<span class="string" style="margin:0px; padding:0px; color:rgb(42,161,152)">'options/index.html'</span>);
- chrome.tabs.getAllInWindow(<span class="literal" style="margin:0px; padding:0px">null</span>,<span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">(tabs)</span>{</span>
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> option_tab = tabs.filter(<span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">(t)</span> {</span> <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">return</span> t.url === option_url });
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">if</span>(option_tab.length){
- <span class="comment" style="margin:0px; padding:0px; color:rgb(147,161,161); font-style:italic">// 已经打开,直接激活</span>
- chrome.tabs.update(option_tab[<span class="number" style="margin:0px; padding:0px; color:rgb(42,161,152)">0</span>].id,{selected:<span class="literal" style="margin:0px; padding:0px">true</span>});
- }<span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">else</span>{
- chrome.tabs.create({url:option_url,selected:<span class="literal" style="margin:0px; padding:0px">true</span>})
- }
- });
- </code>
回到指定窗口的指定tab:
- <code class="chili-lang-javascript" style="margin:0px; padding:0.5em; font-family:Monaco,'Bitstream Vera Sans Mono',Consolas,'Lucida Console',monospace; color:rgb(101,123,131); border:none; font-size:14px; line-height:1.4; display:block"><span class="comment" style="margin:0px; padding:0px; color:rgb(147,161,161); font-style:italic">// todo: 保存一个tab引用,或者仅仅是tabId和windowId</span>
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> tab = foo;
- chrome.windows.get(tab.windowId,<span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">(win)</span> {</span>
- chrome.windows.update(win.id,{focused:<span class="literal" style="margin:0px; padding:0px">true</span>});
- chrome.tabs.update(tab.id,{selected:<span class="literal" style="margin:0px; padding:0px">true</span>});
- })
- </code>
前台tab页面通知backgroundPage:
var key = 'some_method',parameters = {};chrome.extension.sendRequest({ report : key, parameters : parameters }, callback);backgroundPage通知tab页面方式,脚本注入:
// 执行一个文件chrome.tabs.executeScript(tabId, { file: 'foo.js' });// 一段代码chrome.tabs.executeScript(tabId, { code: 'alert(1)'} );// 另,插入CSS方法,参数与上面类似chrome.tabs.insertCSS(tabId, { file: 'foo.css' });通过localStorage存储扩展配置
localStorage['member'] = JSON.stringify({username:'ambar'})往特定tab页中的扩展发送一个请求:
// 第二个参数完全自定义chrome.tabs.sendRequest(tab.id, { foo:true, any_other_params:'' });桌面通知有两种格式:HTML和纯文件,具体API
- <code class="chili-lang-javascript" style="margin:0px; padding:0.5em; font-family:Monaco,'Bitstream Vera Sans Mono',Consolas,'Lucida Console',monospace; color:rgb(101,123,131); border:none; font-size:14px; line-height:1.4; display:block"><span class="comment" style="margin:0px; padding:0px; color:rgb(147,161,161); font-style:italic">// html式,可以简单的用查询变量传递参数</span>
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> notify_html = <span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">(icon,title,message)</span> {</span>
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> encode = encodeURIComponent;
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> notification = webkitNotifications.createHTMLNotification(
- chrome.extension.getURL(
- <span class="string" style="margin:0px; padding:0px; color:rgb(42,161,152)">'html/notification.html?message='</span>+encode(message)
- +<span class="string" style="margin:0px; padding:0px; color:rgb(42,161,152)">'&title='</span>+encode(title)
- +<span class="string" style="margin:0px; padding:0px; color:rgb(42,161,152)">'&icon='</span>+encode(icon)
- )
- );
- notification.show();
- };
- <span class="comment" style="margin:0px; padding:0px; color:rgb(147,161,161); font-style:italic">// 文本格式,可以设置一个图标和标题</span>
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> notify_plain = <span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">(icon,title,message)</span> {</span>
- <span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">var</span> notification = webkitNotifications.createNotification(
- chrome.extension.getURL(<span class="string" style="margin:0px; padding:0px; color:rgb(42,161,152)">'notification.png'</span>)
- ,title
- ,message
- );
- notification.show();
- <span class="comment" style="margin:0px; padding:0px; color:rgb(147,161,161); font-style:italic">// 显示完之后5秒关闭</span>
- notification.ondisplay = <span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">(e)</span> {</span>
- setTimeout(<span class="function" style="margin:0px; padding:0px"><span class="keyword" style="margin:0px; padding:0px; color:rgb(133,153,0)">function</span><span class="params" style="margin:0px; padding:0px">()</span> {</span> notification.cancel(); }, <span class="number" style="margin:0px; padding:0px; color:rgb(42,161,152)">5000</span>);
- }
- }</code>
- chrome extension(2)
- chrome extension(2)
- Chrome Extension
- Install chrome extension
- chrome extension 开发
- chrome extension develope(1)
- Chrome Extension for Securityoverride
- chrome 常用 extension
- chrome extension 调试方式
- Chrome 浏览器 extension 指南
- chrome extension develope(1)
- chrome extension开发学习
- Chrome extension message parssing
- Chrome extension permissions
- Chrome Extension CSDN Blog
- chrome开发-extension
- Chrome Extension开发模板
- 第一个chrome extension
- HDU 1001
- 彭丽媛所用国产手机日销售量一天翻番
- vector中的reserve和resize的区别
- oracle 10g CRS voting disk 管理
- apt-get.apt-cache命令
- chrome extension(2)
- linux命令之echo
- 高质量代码---内存管理
- 菜鸟级:android的文件调用delete()总是返回false的情况
- 英语月份的缩写
- linux文件类型压缩、解压命令大全
- 现代x86计算机架构的性能瓶颈变化
- 上传文件到服务器
- Java 开发环境安装配置 (windows)


