EXTJS入门教程及其框架搭建
来源:互联网 发布:模拟量数据采集模块 编辑:程序博客网 时间:2024/06/06 19:45
EXTJS是一个兼容AJAX的前台WEB UI的框架,在普通的HTML文件的 BODY 元素中无须写任何HTML代码,就能产生相应的表格等元素。
原创不易,转载请注明出处:EXTJS入门教程及其框架搭建
代码下载地址:http://www.zuidaima.com/share/1724474768788480.htm
首先是为每一个页面定义一个类,再以EXTJS的规范格式增加所需的元素,可以使用所见所得的工具:extbuilder 来操作,这个类将以XXXXX.js的文件名保存,最后在相应的HTML页面中引入相关的JS和CSS文件:
1<script type=" text/javascript " src="/EXTJS/ext-2.2/adapter/ext/ext-base.js "></script>2<script type=" text/javascript " src="/EXTJS/ext-2.2/ext-all-debug.js "></script>3<link rel=" stylesheet " type=" text/css " href=" /EXTJS/ext-2.2/resources/css/ext-all.css " />4<script type=" text/javascript " src= "XXXXX.js "></script>并在BODY中加入下面这段JAVA SCRIPT:
01<script>02 Ext.onReady( function () {03 Ext.QuickTips.init();04 Ext.form.Field.prototype.msgTarget='side';05 var viewport=new Ext.Viewport( {06 layout : 'fit',07 border : false,08 items : [new system.XXXXX()]09 });10 viewport.render();11 });12 </script>其中XXXXX就是之前新加的JS类,则EXT引擎就会以一定的非常漂亮的样式渲染出页面来,并且以后的页面风格要改变,只须更换CSS即可,无须改动页面。
附完整的代码:
PagingGridPanel.js
001Ext.namespace('system');002system.PagingGridPanel = function(config) {003 Ext.applyIf(this, config);004 this.initUIComponents();005 system.PagingGridPanel.superclass.constructor.call(this);006 this.loadData();007};008Ext.extend(system.PagingGridPanel, Ext.Panel, {009 initUIComponents : function() {010 // BEGIN OF CODE GENERATION PARTS, DON'T DELETE CODE BELOW011 this.store1 = new Ext.data.Store({012 proxy : new Ext.data.MemoryProxy({013 total : 2,014 root : [{015 age : 56,016 name : "IOyFo"017 }, {018 age : 239,019 name : "87tPp"020 }]021 }),022 reader : new Ext.data.JsonReader({023 root : "root",024 total : "total",025 id : "id"026 }, [{027 mapping : "name",028 name : "name"029 }, {030 type : "int",031 mapping : "age",032 name : "age"033 }])034 });035 036 this.gridPanel1 = new Ext.grid.GridPanel({037 bbar : new Ext.PagingToolbar({038 xtype : "paging",039 emptyMsg : "No data to display",040 displayMsg : "Displaying {0} - {1} of {2}",041 store : this.store1042 }),043 selModel : new Ext.grid.RowSelectionModel({}),044 columns : [{045 header : "name",046 dataIndex : "name",047 sortable : true,048 hidden : false049 }, {050 header : "age",051 dataIndex : "age",052 sortable : true,053 hidden : false054 }],055 store : this.store1,056 height : 200,057 tbar : new Ext.Toolbar([{058 handler : function(button, event) {059 this.onButtonClick(button, event);060 }.createDelegate(this),061 text : "button"062 }, {063 handler : function(button, event) {064 this.onButtonClick(button, event);065 }.createDelegate(this),066 text : "button2"067 }])068 });069 070 Ext.apply(this, {071 items : [this.gridPanel1]072 });073 // END OF CODE GENERATION PARTS, DON'T DELETE CODE ABOVE074 },075 loadData : function() {076 this.store1.load();077 },078 onButtonClick : function(button, event) {079 this.store1 = new Ext.data.Store({080 proxy : new Ext.data.MemoryProxy({081 total : 2,082 root : [{083 age : 56,084 name : "88888"085 }, {086 age : 239,087 name : "99999"088 }]089 }),090 reader : new Ext.data.JsonReader({091 root : "root",092 total : "total",093 id : "id"094 }, [{095 mapping : "name",096 name : "name"097 }, {098 type : "int",099 mapping : "age",100 name : "age"101 }])102 });103 this.store1.reload();104 }105});index.html
01<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">02<html xmlns="http://www.w3.org/1999/xhtml">03<head>04<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>05 <script src="http://cdn.bootcss.com/extjs/3.4.1-1/adapter/ext/ext-base.js"></script>06 <script src="http://cdn.bootcss.com/extjs/3.4.1-1/ext-all-debug.js"></script>07<link href="http://cdn.bootcss.com/extjs/3.4.1-1/resources/css/ext-all.css" rel="stylesheet"/>08 <script type="text/javascript" src="PagingGridPanel.js"></script>09</head>10<body>11<script>12 Ext.onReady(function() {13 Ext.QuickTips.init();14 Ext.form.Field.prototype.msgTarget = 'side';15 var viewport = new Ext.Viewport( {16 layout : 'fit',17 border : false,18 items : [new system.PagingGridPanel()]19 });20 viewport.render();21 });22</script>23 24</body>25</html>项目截图

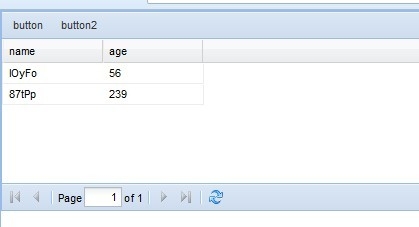
运行截图

4 3
- EXTJS入门教程及其框架搭建
- EXTJS入门教程及其框架搭建
- EXTJS入门教程及其框架搭建
- Spring Batch入门教程及其框架搭建
- Spring Batch入门教程及其框架搭建
- ExtJs前台框架搭建
- extjs+java开发框架搭建
- ExtJs 入门教程
- ExtJs 入门教程
- JBPM 入门教程及框架搭建实例代码
- SSH框架的搭建及其原理
- Extjs开发环境(入门教程)
- 无废话ExtJs 入门教程
- ExtJs 入门教程一[学习方法]
- ExtJs 入门教程一[学习方法]
- 搭建EXTJS和STRUTS2框架(ext和struts2简单实例)
- 用Extjs框架搭建ArcGIS Server Web ADF开发环境
- 介绍Extjs的formPanel (入门教程)
- 张广慧:云计算对游戏开发者的价值
- Raysoft.Framework.Encrypt.EncryptHelper
- 单缓冲区--生产者-消费者问题
- OpenGL(5)GLUT库建模及视频播放API
- 黑马程序员_交通灯管理系统
- EXTJS入门教程及其框架搭建
- CSS命名规范(规则)
- Memcached 理论篇
- java笔记之Object,String,StringBuilder,StringBuffer,时间类和日期类以及包装类
- wikioi 开关灯
- tmpfs中出现删除不了的目录
- Undefined symbols for architecture i386: _OBJC_CLASS_$_XXX", referenced from: error
- Python的Pexpect详解[类似shell与ftp/ssh等命令交互]
- Win 8 系统下 Java Platform JDK 8 的安装与配置——Windows J2EE开发安装序列之一


