Ie8兼容性问题web.config设置
来源:互联网 发布:巨婴国为什么被禁 知乎 编辑:程序博客网 时间:2024/05/17 05:52
第一种办法,是在单个的页面中,添加兼容性标记,示例代码如下:
<head>
<!-- Mimic Internet Explorer 7 -->
<title>我的网页</title>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
</head>
<body>
<p>内容在此处。</p>
</body>
</html>
在这里添加兼容性标签后,只对当前页面有用,而且必须是在head标签内部,同时也必须是在其他css样式定义或者链接的前面,否则不会产生效果的。
第二种办法,就是在站点的配置文件中,修改web.config文件,使得该网站能够兼容,示例代码如下:
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
<system.webServer>
</configuration>
第三种办法,就是在服务器级别对当前服务器做设置,使得服务器下面所有的站点都能够与IE8兼容性,这是推荐的做法,通过在服务器的配置花的时间最少,由于是整个服务器起作用,因此能很好的解决潜在的兼容性问题,具体设置可以参考以下资料介绍网站兼容的4个层次:
1、IIS,http://msdn.microsoft.com/zh-cn/library/cc817572.aspx
2、Apache,http://msdn.microsoft.com/zh-cn/library/cc817573.aspx
3、其他服务器,在后续的文章中会专门介绍一些主流的服务器中兼容性设置办法
我的IIS6 设置web.config 的方法为什么不能行呢??
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
<system.webServer>
</configuration>
在 页面加可以
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 可以 ??
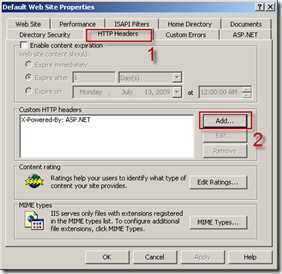
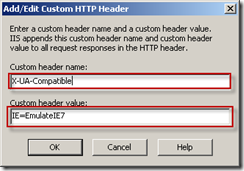
第四种办法
配置IIS,添加HTTP Header

 参见
参见
http://www.cnblogs.com/jaxu/archive/2009/07/03/1516098.html
- Ie8兼容性问题web.config设置
- Ie8兼容性问题web.config设置
- Ie8兼容性问题web.config设置
- IE兼容性问题web.config设置
- IE8 兼容性问题
- IE8兼容性问题
- WEB前端-IE6,IE7,IE8,IE9,Firefox兼容性问题
- web.config 基本设置
- VS2005与IE8兼容性问题
- IE8 padding兼容性问题
- IE8的兼容性问题
- position:fixed ie8兼容性问题
- jQuery EasyUI IE8 兼容性问题
- Carousel在IE8兼容性问题
- IE8 、 IE7 的兼容性问题
- swiper3.4 IE8兼容性问题
- IE8兼容性问题汇总1
- IE8的兼容性问题
- 2014 04 02 面试失败
- Android多屏幕适配
- 浅谈Spring事务隔离级别
- UVA 562 Dividing coins(DP:01背包)
- Java(final)
- Ie8兼容性问题web.config设置
- HDU1710——Binary Tree Traversals(二叉树)
- C/C++基本数据类型所占字节数
- 20140402心情
- nutch-2.2.1 hbase-0.90.6 solr-4.7.0 集成搭建笔记
- SQLServer和Oracle常用函数对比
- 2014年阿里巴巴前端工程师笔试题
- Qt与HTML的结合使用
- There will be decreasing performance of oracle by delete whole table and then insert ...


