视差滚动(PARALLAX SCROLLING)使用
来源:互联网 发布:编程猫参与联合国会议 编辑:程序博客网 时间:2024/05/19 20:19
原文地址:http://adamlu.com/?p=886
插件地址:
https://github.com/wagerfield/parallax
https://github.com/peachananr/onepage-scroll
(onepage-scroll支持IE10+,parallax支持IE9+)
实例效果:
http://browser.qq.com/index_m.html
http://www.apple.com/iphone-5s/
http://hotdot.pro/en/#bilet2u
http://www.bagigia.com/
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。
什么是视差滚动?来自百度百科
视差效果,原本是一个天文学术语,当我们观察星空时,离我们远的星星移动速度较慢,离我们近的星星移动速度则较快。当我们坐在车上向车窗外 看时,也会有这样的感觉,远处的群山似乎没有在动,而近处的稻田却在飞速掠过。许多游戏中都使用视差效果来增加场景的立体感。说的简单点就是网页内的元素在滚动屏幕时发生的位置的变化,然而各个不同的元素位置变化的速度不同,导致网页内的元素有层次错落的错觉,这和我们人体的眼球效果很像。我看到多家产品商用视差滚动效果来展示产品,从不同的空间角度和用户体验,起到了非常不错的效果。 目前这种视差滚动效果被越来越多的国外网站所应用, 成为网页设计的热点趋势。 通过一个很长的网页页面,其中利用一些令人惊叹的插图和图形,并使用视差滚动(Parallax Scrolling)效果,让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。完美的展示了一个复杂的过程,让你犹如置身其中。视差滚动效果的主要特点1、直观的设计,快速的响应速度,更合适运用于单页面 2、差异滚动 分层视差 页面上很多的元素在相互独立地滚动着,如果我们来对其它分层的话,可以有两到三层 :背景层,内容层,贴图层。 3、差异滚动的实现规则:背景层的滚动(最慢) 贴图层(内容层和背景层之间的元素)的滚动(次慢) 内容层的滚动(可以和页面的滚动速度一致) 我们让三个图层的滚动速度不一致,就做出了漂亮的差异滚动效果
先来看看几个大家认为使用视差滚动的网站:
1. 简单的单页滚动,如iphone 5s介绍页面:http://www.apple.com/iphone-5s/
页面分为几个section,绝对定位,滚动时只改变了内容层的位置,如果想在实际项目中使用,可以参考这个库 one page scroll
2. 基本的视差滚动,如QQ浏览器页面,http://browser.qq.com/index_m.html
利用CSS3的特性,在滚动时改变图层位置,设计的同时对低版本浏览器如ie做了降级处理,保证可用性。
3. 带有交互效果的视差滚动,如http://www.bagigia.com/
鼠标可用控制滚动的进度,并且回到滚动的某个状态,其中还有3D的展示,这种效果更加复杂,需要翻转的每一帧图片,同时还要考虑适配不同屏幕和浏览器。
虽然视差滚动目前很流行,但是很多人对它认识有一些误区,有些设计师可能还不太理解视差滚动是什么,或者没有正确地来实现,导致效果并不是那么美好。
在Medium看到了一篇文章“The Troublesome Misconception of Parallax in Web Design.”解答了很多我们对于视差滚动的困惑。
视差滚动的目的是为了让我们产生一种立体感(Stereopsis),在网站设计中,一般需要:
1. 观察者,或者初始的起点
2. 物体
3. 背景,或者远处的参考点
4. 最后触发运动之类的操作,
有些标称是“xx个让人兴奋的视差滚动效果网站”可能并不是真正的视差滚动。
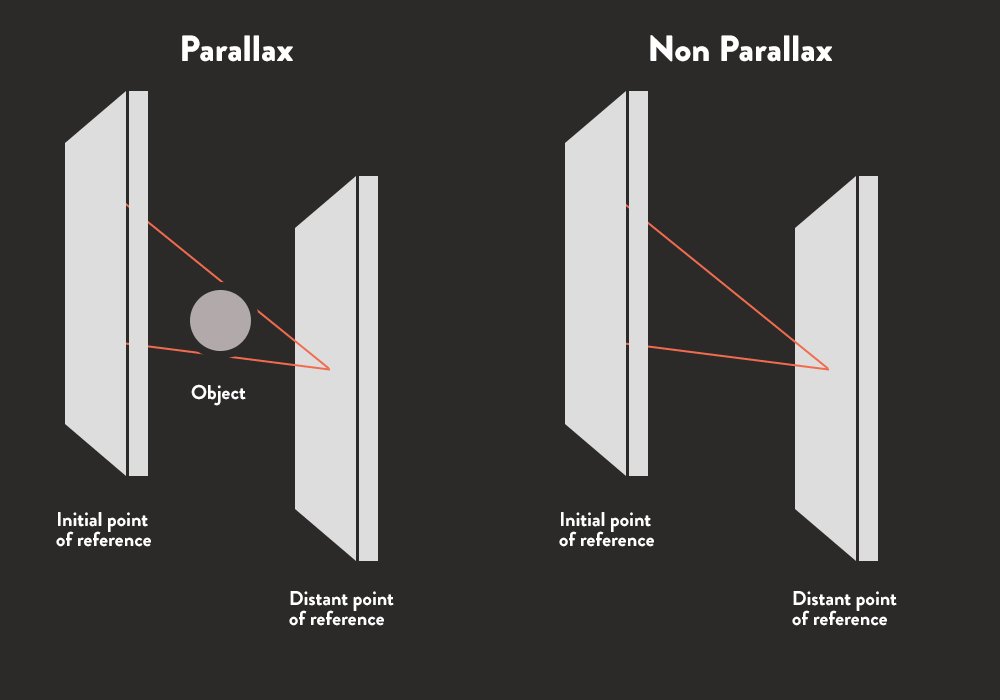
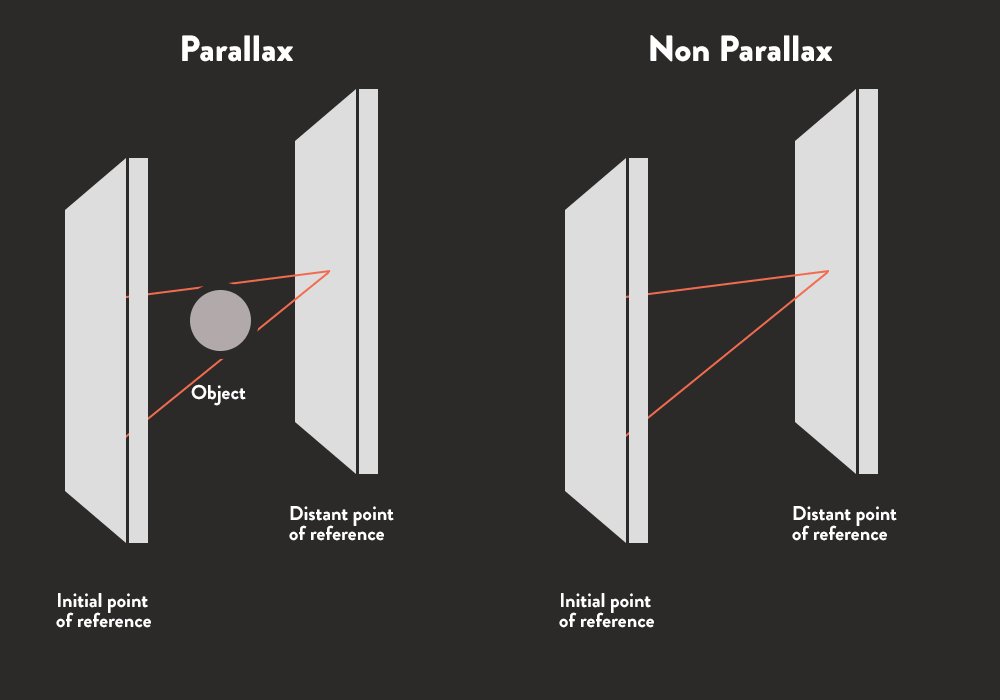
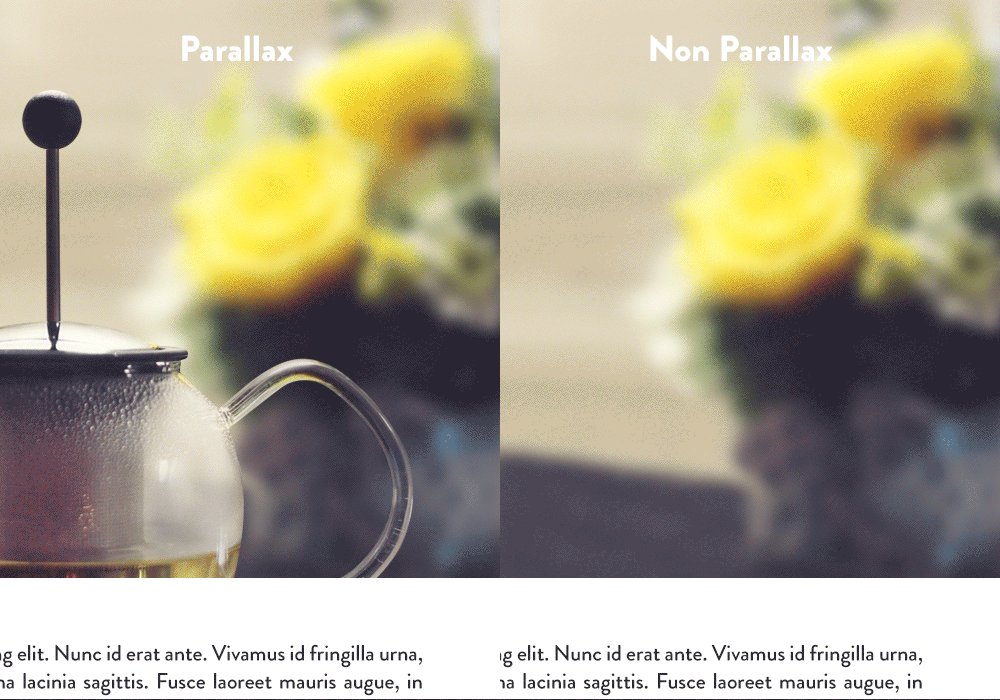
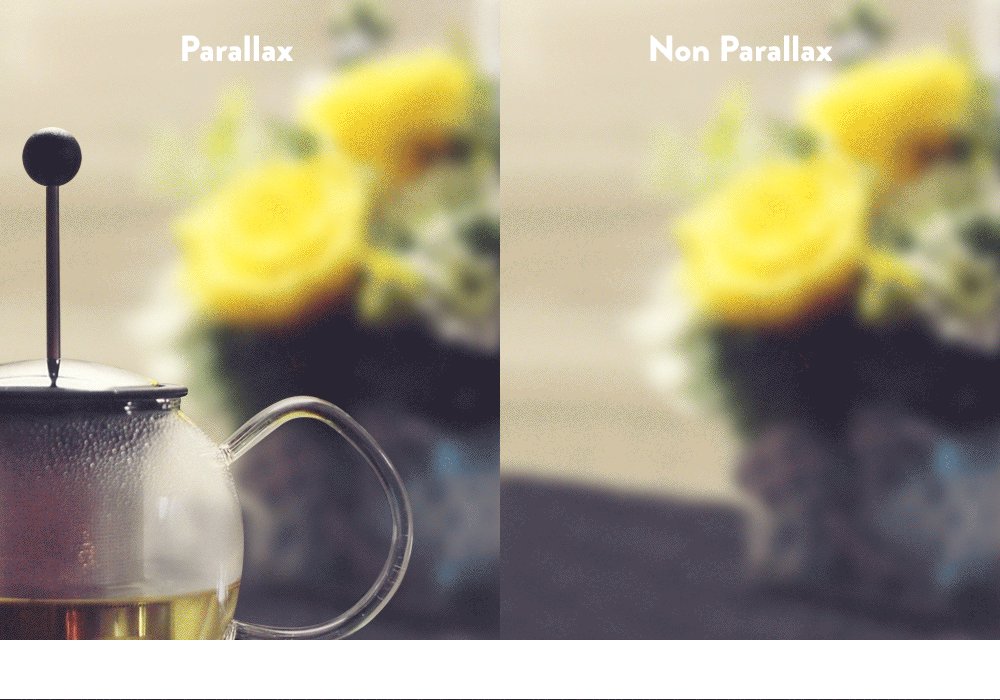
物体在视差滚动中很重要,是我们的焦点也是视差滚动的轴,在滚动时将两个不同的层以不同的加速度移动可以产生一些立体感,但是如果加上关键的部分-物体,则效果会更好。如下图所示:

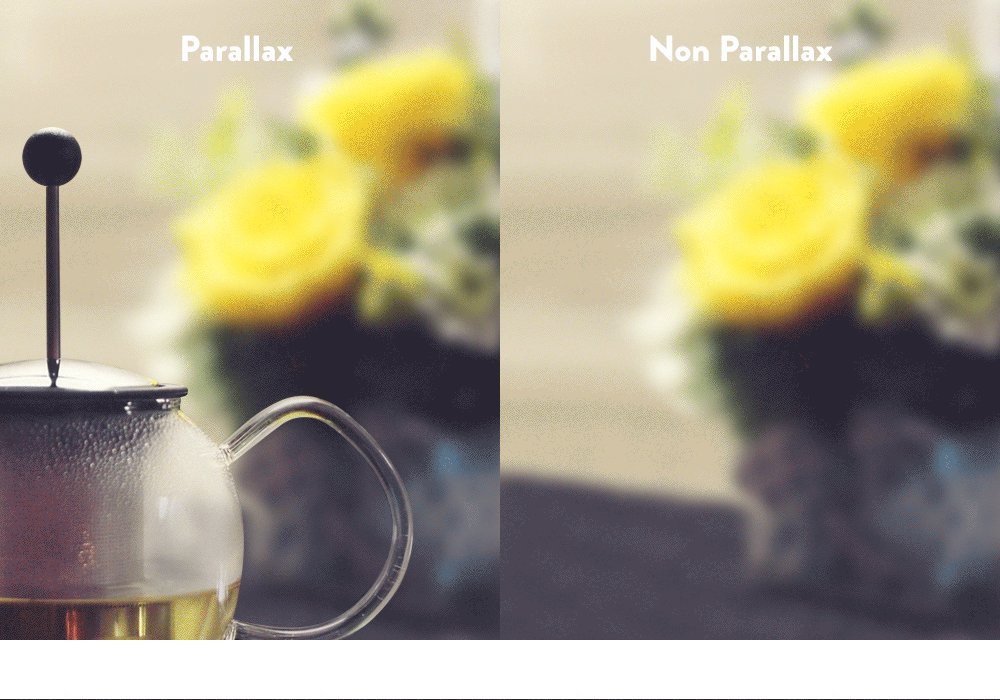
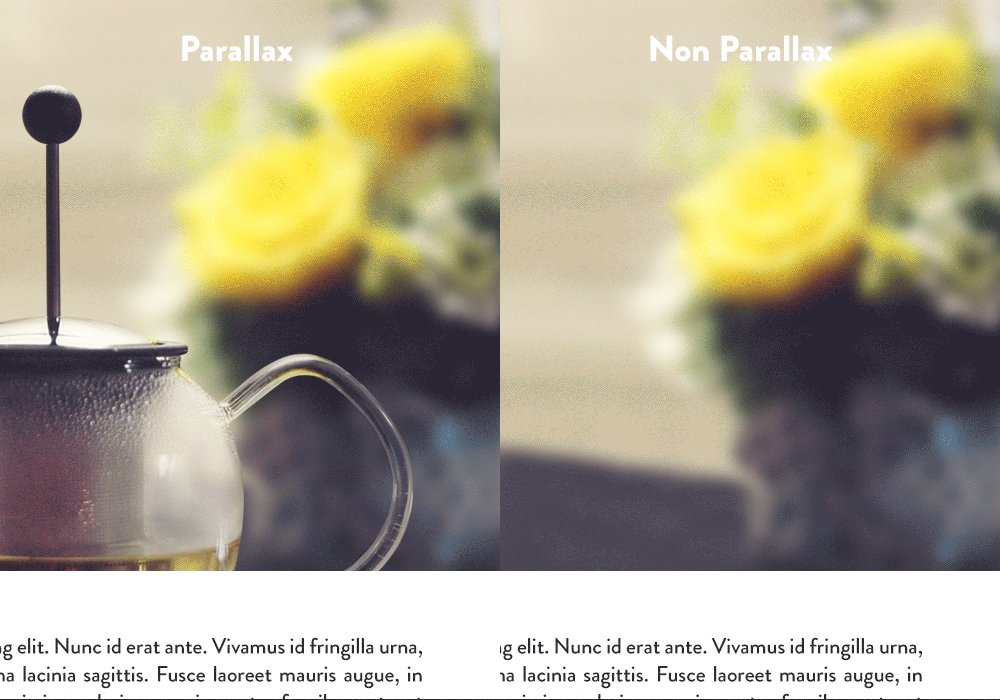
物体也可以有一些运动,但是应该保持自然。下面是一个有物体与没有物体的区别:

看看一个真正使用了视差滚动的网站:http://hotdot.pro/en/#bilet2u
如果你想使用真正的视差滚动,有一个简单轻量的视差滚动引擎 http://wagerfield.github.io/parallax/ 可供使用,这个引擎支持pc和智能设备,当陀螺仪和运动检测硬件不可用时,会使用鼠标的位置,这个引擎同时还提供了jQuery和Zepto的插件。
使用起来很简单:
html:
<ul id="scene"> <li class="layer" data-depth="0.00"><img src="layer1.png"></li> <li class="layer" data-depth="0.20"><img src="layer2.png"></li> <li class="layer" data-depth="0.40"><img src="layer3.png"></li> <li class="layer" data-depth="0.60"><img src="layer4.png"></li> <li class="layer" data-depth="0.80"><img src="layer5.png"></li> <li class="layer" data-depth="1.00"><img src="layer6.png"></li></ul>
javascript:
var scene = document.getElementById('scene');var parallax = new Parallax(scene);
data-depth指定了这个元素在屏幕的深度,0的话保持不动,1的话和运动的距离一样,0到1之间的则是按照运动距离的比率来计算。
1 0
- 视差滚动(PARALLAX SCROLLING)使用
- 视差滚动 Parallax Scrolling
- 视差滚动(Parallax Scrolling)概念及10个实用插件
- 视差滚动(Parallax Scrolling)效果的原理和实现
- 视差滚动(Parallax Scrolling)效果的原理和实现
- 视差滚动(Parallax Scrolling)效果的原理和实现
- 视差滚动---parallax.js
- 视差滚动Parallax
- 30个让人兴奋的视差滚动(Parallax Scrolling)效果网站
- 30个让人兴奋的视差滚动(Parallax Scrolling)效果网站
- 用ViewPager为你的APP引导页添加视差滚动(Parallax Scrolling)效果
- 视差滚动(Parallax Scrolling)效果的原理和实现(转)
- 有视差的滚动视图-Parallax ScrollView In Swift
- 视差映射(parallax mapping)
- Parallax视差动画效果
- 视差贴图 parallax map
- Parallax:视差视图
- Motion Parallax运动视差
- Android中的各种布局
- 页面跳出frame的问题
- The table xxxx is full处理
- 迟暮秋水烟低画,谁将婀娜舞霓裳
- android padding和margin的区别
- 视差滚动(PARALLAX SCROLLING)使用
- java垃圾回收
- Android启动软件盘的一些属性
- 主动保护——ACS汽车防撞安全保护器
- ajax调用servlet
- Byte[]、Image、Bitmap 之间的相互转换
- Ubuntu 安装 ffmpeg , 支持MP3,H264编码
- Effective C++——》条款4:确定对象使用前已先被初始化 .
- 胡适懊恼万分的一次自取其辱


