【前端开发】负值之美:负值在页面布局中的应用(CSS HTML)
来源:互联网 发布:游戏优化是看什么 编辑:程序博客网 时间:2024/05/21 14:47
负数给人总是一种消极、否定、拒绝之感,不过生活中看到负数也会有惊喜之感,那就是看到银行给你邮寄的信用卡账单,本月的应付账款为负值时,且负值越大越好。好了,闲言碎语莫要讲,今天就表一表负值在页面布局中的应用。
1.负边距+定位:水平垂直居中
使用绝对定位将content的定点定位到body的中心,然后使用负margin(content宽高的一半),将content的中心拉回到body的中心,已到达水平垂直居中的效果。
.content{width:550px;height:400px;position:absolute;top:50%;left:50%;margin-left:-275px;margin-top:-210px;border:1px dashed #333;background:#eee;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;padding:10px;}点击demo
2.去除列表右边距
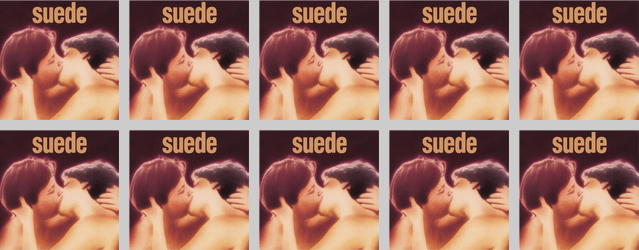
项目中经常会使用浮动列表展示信息,为了美观通常为每个列表之间设置一定的间距(margin-right),当父元素的宽度固定式,每一行的最右端的li元素的右边距就多余了,去除的方法通常是为最右端的li添加class,设置margin-right:0; 这种方法需要动态判断为哪些li元素添加class,麻烦!!!利用负margin就可以实现下面这种效果:

html结构
<div> <ul> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> <li><img src="http://img3.douban.com/lpic/s1496506.jpg" alt="" /></li> </ul></div>css
.list_wrap{width:640px;overflow:hidden;background:#ccc;}.list_wrap ul{margin-right:-30px;overflow:hidden;zoom:1;}.list_wrap ul li{float:left;width:120px;height:120px;margin:0 10px 10px 0;}.list_wrap ul li img{width:120px;height:120px;}.remove_margin_bottom{margin-top:30px;}.remove_margin_bottom ul{margin-bottom:-10px;}点击demo
3.去除列表最后一个li元素的border-bottom
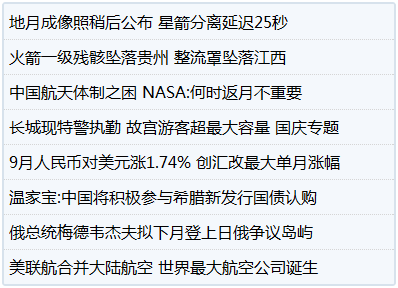
列表中我们经常会添加border-bottom值,最后一个li的border-bottom往往会与外边框重合,视觉上不雅观,往往要移除。效果如下:

方法有多种,加class去除,这种方法需要破坏html结构;另一种方法是使用结构伪类:nth-child(an+b),设置a:last-child{border-bottom:0 none;},可惜我们的IE6不支持这么高级的选择器。不过,我们可以为li元素设置margin-bottom:-1px;来实现,不过不要为ul/ol设置高度,需要高度请在外层嵌套一个div设置高度。
html结构
<ul> <li>地月成像照稍后公布 星箭分离延迟25秒</li> <li>火箭一级残骸坠落贵州 整流罩坠落江西</li> <li>中国航天体制之困 NASA:何时返月不重要</li> <li>长城现特警执勤 故宫游客超最大容量 国庆专题</li> <li>9月人民币对美元涨1.74% 创汇改最大单月涨幅</li> <li>温家宝:中国将积极参与希腊新发行国债认购</li> <li>俄总统梅德韦杰夫拟下月登上日俄争议岛屿</li> <li>美联航合并大陆航空 世界最大航空公司诞生</li></ul>css
ul.test1{margin:20px;width:390px;background:#F4F8FC;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;border-radius:3px 3px 3px 3px;border:2px solid #D7E2EC;}ul.test1 li{height:25px;line-height:25px;padding:5px;border-bottom:1px dotted #D5D5D5;margin-bottom:-1px;}点击demo
4.负边距自适应布局
此例适用于一栏宽度固定一栏宽度自适应的布局,就像QQmail一样,导航栏宽度固定,内容区域随着浏览器的大小而自动缩放。
<div id="header"> <h2>#header</h2></div><div id="container"> <div id="content"> <h2>#content</h2> your content goes here. </div></div><div id="sidebar"> <h2>#sidebar</h2> <ul> <li>link-1</li> <li>link-2</li> <li>link-3</li> <li>link-4</li> <li>link-5</li> <li>link-6</li> <li>link-7</li> <li>link-8</li> </ul></div><div id="footer"> <h2>#footer</h2></div>大家自然想到使用百分比来定元素的宽度,可是浏览器无法理解100%-200px这样的表达式。这里我们就需要元素嵌套和负边距的思想。
#header {background:#d7dabd;height:60px;}#container {width:100%;float:left;margin-right:-200px;}#content {background:#f1f2ea;margin-right:200px;}#sidebar {background:#e5e7d3;width:200px;float:right;}#footer {background:#d7dabd;clear:both;height:60px;}点击demo
5.google reader自适应渐变圆角按钮
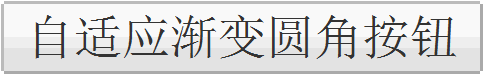
现在大家都比较追求纯,前端人士追求的是纯css,无图片,自适应。google reader 的按钮就具备了以上特点,而且还有渐变的效果,其内层div的左右border就使用了负边距以达到模拟1像素圆角的效果,下图是效果放大图:

html结构
<div class="button-outer-box"> <div class="button-inner-box"> <div class="button-content"> <span>我是纯CSS制作的自适应渐变圆角按钮</span> </div> </div></div>css
.button-outer-box {border-bottom:1px solid #AAA;border-top:1px solid #BBB;display:inline-block;cursor:pointer;}.button-inner-box{background:#E3E3E3;border-left:1px solid #BBB;border-right:1px solid #AAA;margin:0 -1px;position:relative;}.button-top-shadow {background:#F9F9F9;border-bottom:0.23em solid #EEE;height:0.692em;display:block;position:absolute;top:0;left:0;right:0;}.button-content {color:#333;line-height:1.4em;padding:0 0.461em;position:relative;text-align:center;}点击demo
6.三栏等高
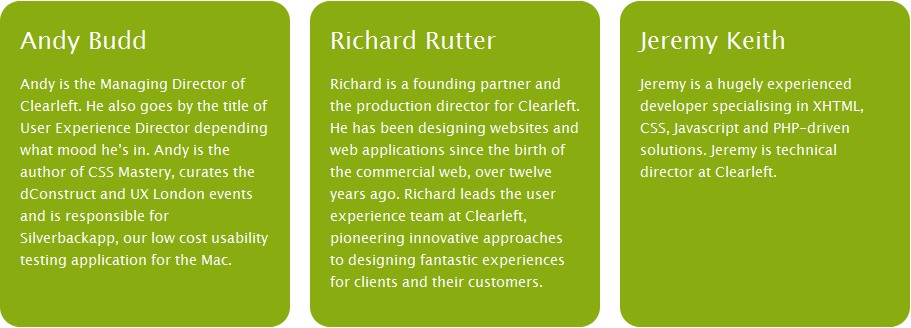
此例关键是给每个框设置大的底部内边距,然后用数值相似的负外边距消除这个高度。这会导致每一列溢出容器元素,如果把外包容器的overflow属性设为hidden,列就在最高点被裁切。

html结构
<div class="wrapper"> <div class="box"> <h1>Andy Budd</h1> <p>your content goes here.</p> <div class="bottom"></div> </div> <div class="box"> <h1>Richard Rutter</h1> <p>your content goes here.</p> <div class="bottom"></div> </div> <div class="box"> <h1>Jeremy Keith</h1> <p>your content goes here.</p> <div class="bottom"></div> </div></div>CSS
.wrapper {overflow:hidden;width:100%;position: relative;}.box { width:250px;margin-left:20px;float:left;display:inline;padding:20px;padding-bottom:220px;margin-bottom:-200px;background:#89ac10 url(img/top.gif) no-repeat left top;}.bottom {position:absolute;bottom:0;height:20px;width:290px;background:#89ac10 url(img/bottom.gif) no-repeat left bottom;margin-left:-20px;}点击demo
参考资料
—————
1. RYAN BRILL. Creating Liquid LayouwithNegative Margins[EB/OL].http://www.alistapart.com/articles/negativemargins/
2. Andy Budd, Simon Collison, Cameron Moll. 精通css:高级web标准解决方案[M].北京:人民邮电出版社,2010.5
3.Google Reader
- 【前端开发】负值之美:负值在页面布局中的应用(CSS HTML)
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- 负值之美:负margin在页面布局中的应用
- Html+CSS__margin 负值之美:负margin在页面布局中的应用
- css 常见页面布局之圣杯布局(margin负值法)
- margin 负值之美
- css - margin 负值应用
- CSS布局--使用margin-left负值布局
- 前端开发:微吧里的各种margin负值
- margin负值布局
- margin 负值应用
- Android之使用Android-query框架进行开发(一)
- oracle pctfree和pctused详解
- GNU GLOBAL Source Code Tag System浏览源码
- Quartz 框架 教程(中文版)2.2.x 之第六课 CronTrigger
- 什么是FC?如何避免FC的发生,另外FC发生时如何捕获相应的uncaught exception?
- 【前端开发】负值之美:负值在页面布局中的应用(CSS HTML)
- nginx源码剖析(2)----从main()函数开始
- Values下的文件种类简介
- linux内核互斥与同步
- http://www.uisdc.com/40-flexible-grid-tools#
- 优秀程序员不得不知道的20个位运算技巧
- 《UNIX网络编程》例子程序中所使用的包裹函数及部分常量
- Groovy 函数(方法)定义 和 应用
- 黑马程序员-自己总结的java学习笔记(8)网络编程


