CSS overflow清除浮动
来源:互联网 发布:西门子plc300编程 编辑:程序博客网 时间:2024/06/05 05:42
参考自: CSS overflow属性
all about floats/css-tricks
举个栗子
<div><img src="1.jpg" /><img src="2.jpg" /><img src="3.jpg" /><img src="4.jpg" /></div>然后让1234图片float起来
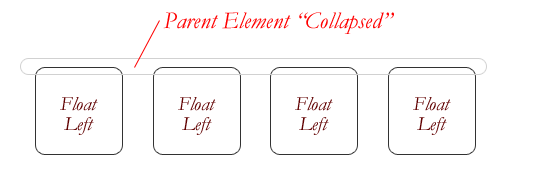
img {float: left;}然后div就萎了,在有背景的时候是比较容易发现的,如下图

针对这种情况,有三种解决办法
1. 在<img src="4.jpg" />后面加一个空的带有clear属性的div,<div style="clear: both;"></div>即可
2.使用overflow,即div {overflow: hidden;},应用了overflow(auto或hidden)的元素,将会扩展可以包围浮动子元素的大小(为什么?好奇怪啊),不过这不是overflow的主要用法
3.使用css伪类 :after ,:after 选择器在被选元素的内容后面插入内容,使用 content 属性来指定要插入的内容,如下
div:after { content: "."; visibility: hidden; display: block; height: 0; clear: both;} 0 0
- CSS overflow清除浮动
- css overflow:hidden 清除浮动
- CSS的overflow属性及清除浮动
- overflow清除浮动
- overflow:hidden;清除浮动
- overflow清除浮动
- overflow 清除浮动
- 增加css的overflow属性来清除浮动
- 兼容性好的overflow CSS清除浮动一例
- CSS-浮动&清除浮动
- overflow:hidden清除浮动原理
- overflow:hidden清除浮动原理
- 清除浮动影响与overflow
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
- CSS清除浮动常用方法小结 CSS clear both {overflow:auto;zoom:1;}
- CSS浮动和清除浮动
- css浮动与清除浮动
- css清除浮动/闭合浮动
- 浅谈MVP与Model-View-ViewModel(MVVM)设计模式
- Servlet入门
- 长颈鹿类对动物类的继承【 private】
- URL重写 实现会话管理 http状态保持
- Android之使用weight属性实现控件的按比例分配空间
- CSS overflow清除浮动
- android根据系统的版本号加载不同的布局
- Smack 中 PacketCollector的作用和用法举例
- 快速排序学习
- 深入理解Java中的final关键字
- hibernate异常解决java.lang.reflect.InvocationTargetException
- 01_05.border属性
- harris corner原理
- 计算机学科中重要的概念总结


