在ASP.NET MVC 上使用Web.sitemap
来源:互联网 发布:宸轩网络精选 编辑:程序博客网 时间:2024/04/30 11:43
一、用ASP.NET WebForm开发的同学我想都用过Web.sitemap服务器控件吧,这个插件给我们带来了倍儿爽的感觉,大大提高了开发效率,对日后的维护也是大大的好。可是到了ASP.NET MVC,这个插件好像不怎么管用了。于是网上有一个非常好用的 mvc sitemap 插件 mvcsitemapprovider,不过今天小生也写了一个自己的案例,mvc Web.sitemap跨Areas,mvc Web.sitemap跨命名空间,仅供学习,大牛勿喷,小弟也是刚入门!代码如下:
二、步骤
1、新建一个 Web.sitemap 文件,url 包含了Controller+Action
2、新建一个类GetMvcSiteMap.cs ,如果用缓存,可以自己加上
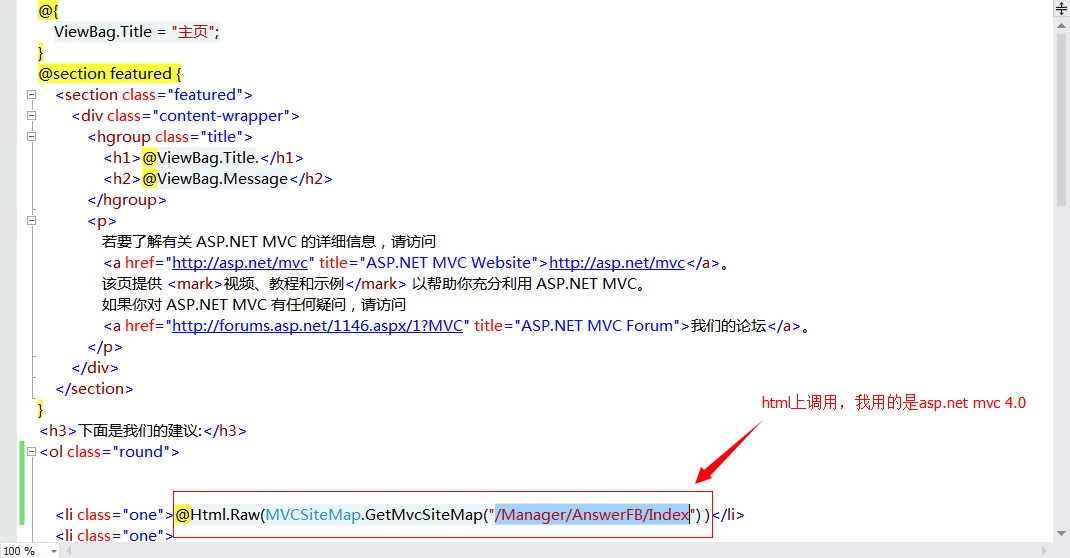
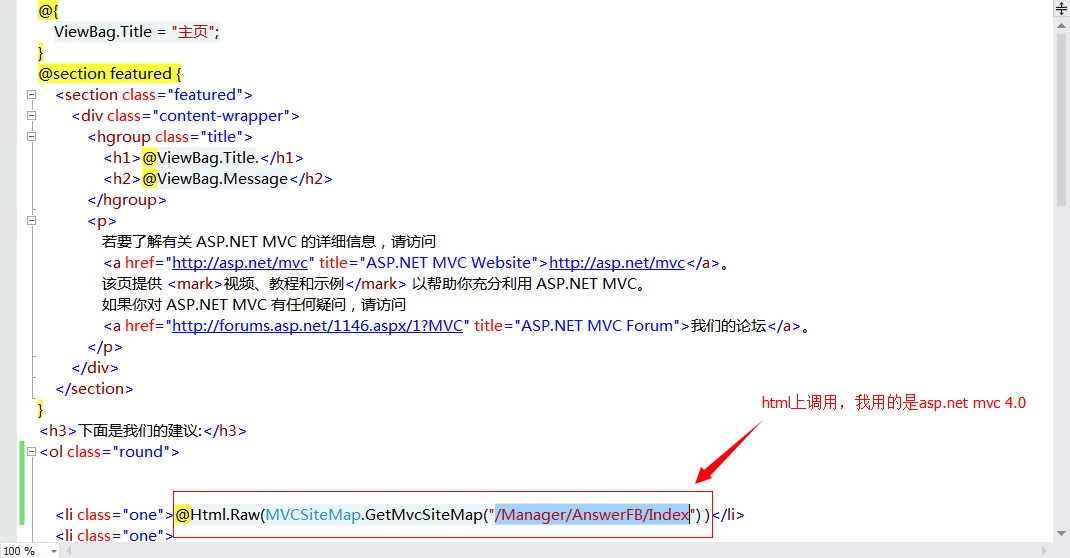
3、html 页面调用,<li class="one">@Html.Raw(MVCSiteMap.GetMvcSiteMap("/Manager/AnswerFB/Index") )</li>
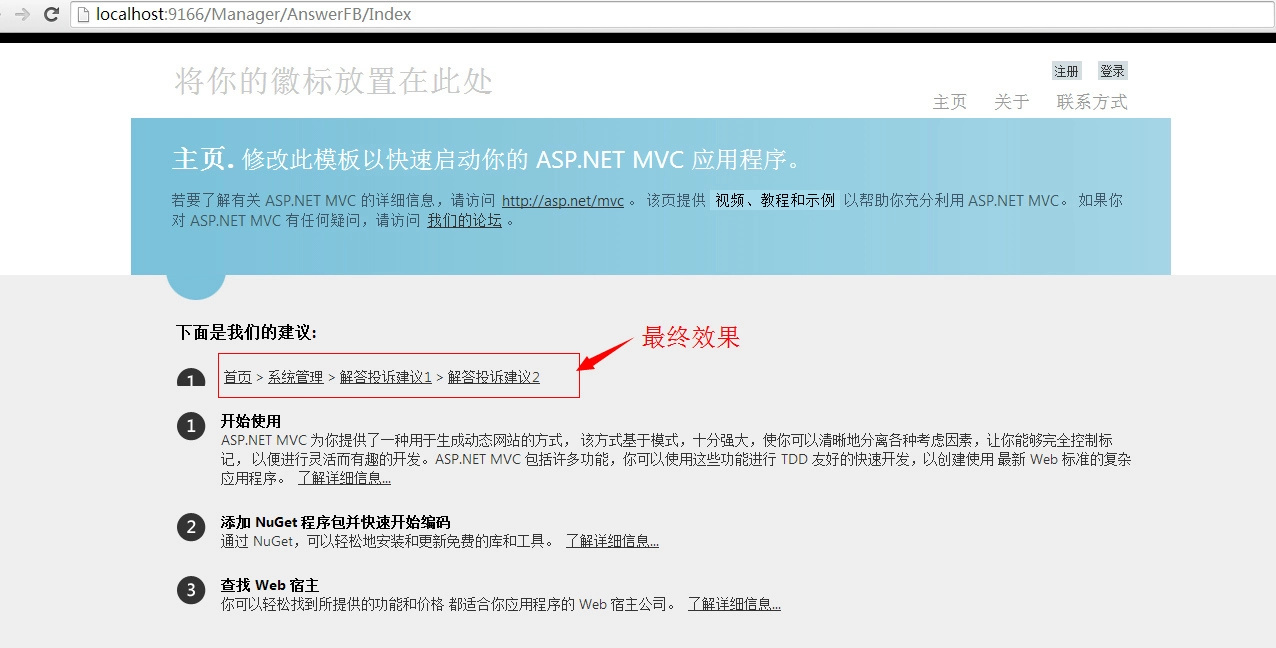
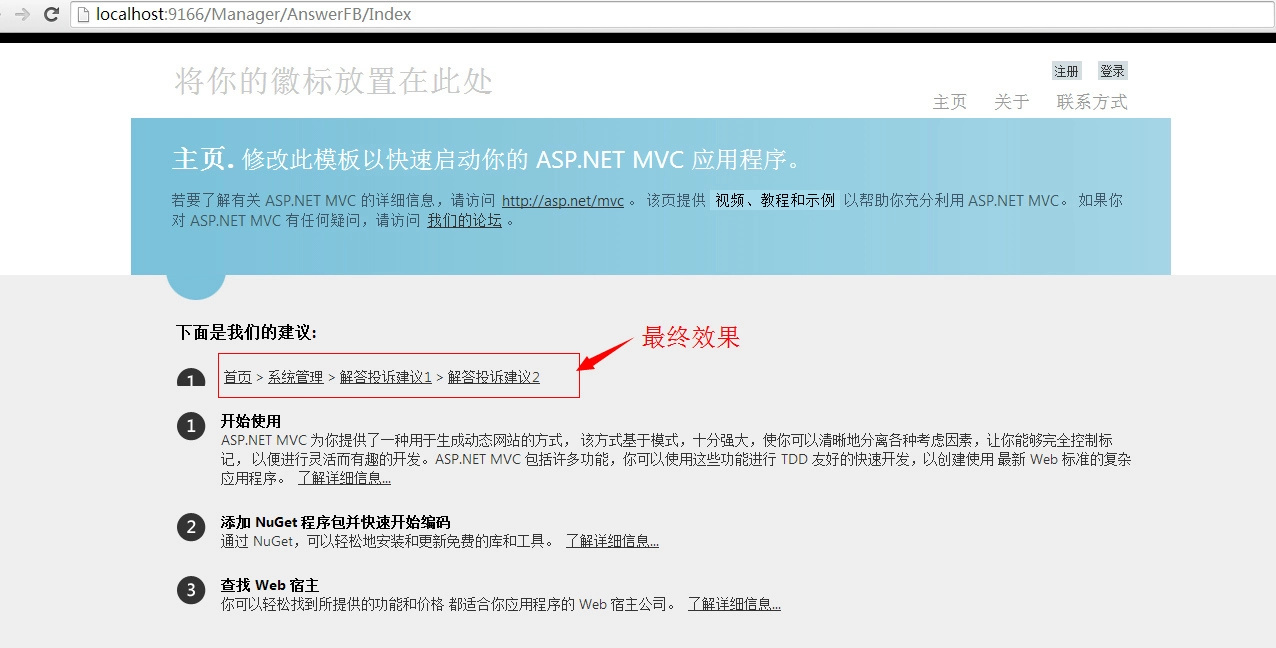
 4、最终效果
4、最终效果

二、步骤
1、新建一个 Web.sitemap 文件,url 包含了Controller+Action
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode title="首页" url="/Home/Index">
<siteMapNode title="信息查询" url="" >
<siteMapNode title="我的信息" url="/infoquery/myinfo/Index" />
<siteMapNode title="合同信息" url="/InfoQuery/Contract/Index" />
</siteMapNode>
<siteMapNode title="系统管理" url="">
<siteMapNode title="账号管理" url="/Manager/Users/Index"/>
<siteMapNode title="表格管理" url="/Manager/Excels/Index"/>
<siteMapNode title="解答投诉建议1" url="/Manager/AnswerFB/Index">
<siteMapNode title="解答投诉建议2" url="/Manager/AnswerFB/Index">
<siteMapNode title="回复" url="/Manager/AnswerFB/AnswerFBBack"/>
</siteMapNode>
</siteMapNode>
</siteMapNode>
</siteMapNode>
</siteMap>
2、新建一个类GetMvcSiteMap.cs ,如果用缓存,可以自己加上
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
public class MVCSiteMap
{
/// <summary>
///获取siteMap
/// </summary>
/// <param name="CurrentPageUrl">当前页面url,区分大小写,也可以是 Request.Url,但格式要处理好</param>
/// <returns>返回一串html代码,直接读取到html页面就可以了</returns>
public static string GetMvcSiteMap(string CurrentPageUrl)
{
DataSet ds = new DataSet();
ds.ReadXml(HttpContext.Current.Server.MapPath("~/Web.sitemap"));//加载导航xml
DataRow[] drs = ds.Tables[0].Select("url='" + CurrentPageUrl + "'");//根据url寻找当前节点
int rowIndex = drs.Count();//考虑到父节点也有可能同样的url,所以打算取最下面的节点
string url = "";
if (rowIndex > 0)
{
rowIndex = rowIndex - 1;
url = urlLink(ds.Tables[0], drs[rowIndex]["siteMapNode_Id_0"].ToString()) + string.Format("<a>{0}</a>", drs[rowIndex]["title"]);
}
return url;
}
/// <summary>
/// 递归当前节点的父节点
/// </summary>
private static string urlLink(DataTable dt, string parentid)
{
string Html = "";
if (!string.IsNullOrEmpty(parentid))
{
DataRow[] drs = dt.Select("siteMapNode_Id=" + parentid);
if (drs.Count() > 0)
{
string url = drs[0]["url"].ToString();
if (!string.IsNullOrEmpty(url))
{
url = string.Format("href='{0}'", url);
}
Html = string.Format("<a {0}>{1}</a>>", url, drs[0]["title"]);
Html = urlLink(dt, drs[0]["siteMapNode_Id_0"].ToString()) + Html;
}
}
return Html;
}
}


6 0
- 在ASP.NET MVC 上使用Web.sitemap
- ASP.NET 2.0: 在使用web.sitemap时,如何实现本地化
- ASP.NET 2.0: 在使用web.sitemap时,如何实现本地化
- 【ASP.NET】站点地图Web.sitemap
- ASP.NET MVC 在不同版本的 IIS 上使用 ASP.NET MVC
- 在不同版本的 IIS 上使用 ASP.NET MVC
- 在不同版本的 IIS 上使用 ASP.NET MVC
- 在不同版本的 IIS 上使用 ASP.NET MVC
- 在不同版本的 IIS 上使用 ASP.NET MVC
- 在不同版本的 IIS 上使用 ASP.NET MVC
- 如何在没有安装 ASP.NET MVC 3 的 Web 服务器上运行 ASP.NET MVC 3 应用程序
- 在没有安装ASP.NET MVC 3的web服务器上运行一个ASP.NET MVC 3应用程序
- 使用LINQ查询ASP.NET中的Sitemap
- asp.net MVC5 sitemap 的使用
- [Asp.net mvc] 在Asp.net mvc 中使用MiniProfiler
- Asp.net SiteMap & Breadcrumb
- 用宏自动生成Web.sitemap文件(ASP.NET 2.0)
- 在Asp.net MVC中使用Repeater
- Android布局,xml,属性,TypedArray的一些事
- onboard computing
- 在同一站点下,跨子域进行ajax通信的一种解决方法
- Web.config详细分析
- zippo打火机的特点:
- 在ASP.NET MVC 上使用Web.sitemap
- Kamailio服务器安装配置
- Linux内核协议栈之关键数据结构及关系图(v2.6.18)
- Linux内核协议栈之数据发送与接收流程详图(v2.6.18)
- ArcGIS 10.1 如何连接数据库
- 最短路径算法—Floyd-Warshall算法分析与实现
- 用移动硬盘安装win7
- Ember学习(1):Ember核心概念
- 《跟我一起阅读nginx源代码》听课笔记


