【Vegas原创】网页中英文自动/手动切换方法
来源:互联网 发布:python 数组两两相减 编辑:程序博客网 时间:2024/05/21 10:04
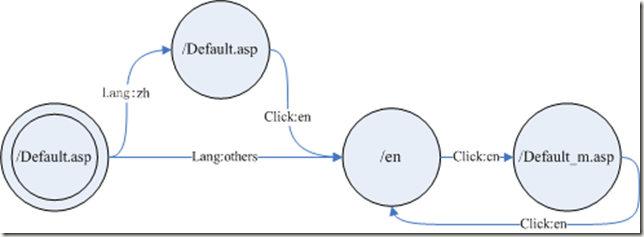
流程:
/en: 英文页面
/default.asp: 中文带跳转js的页面
/default_m.asp: 中文不带跳转js的页面

1,client打开网站,系统自动匹配浏览器当前语言是否为zh,如果是,则为中文网页/default.asp . 若不是,则自动跳转到英文网页 /en
2,client点击网页右上角english/chinese切换图标,若zh用户切换至english界面,则跳转到/en;若other用户切换至chinese界面,则跳转至/default_m.asp中文页面。
代码:
/default.asp:
<head>
...
<script type="text/javascript" src="script/chooselan.js"></script>
</head>
<td><a href="/en/default.asp"><img src="/images/1/top_05.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
script/chooselan.js:
var type=navigator.appName if (type=="Netscape")
var lang = navigator.language else var lang = navigator.userLanguage //cut down to first 2 chars of country code var lang = lang.substr(0,2) // 中文 if (lang == "zh")
{}; // 英文 else window.location.replace('en')
/en/default.asp:
<head>
</head>
<td><a href="/default_m.asp"><img src="images/1/top_05_en.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
/default_m.asp:
<head>
</head>
<td><a href="/en/default.asp"><img src="/images/1/top_05.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
0 0
- 【Vegas原创】网页中英文自动/手动切换方法
- 【Vegas原创】网页中英文自动/手动切换方法
- 网页中英文切换
- 【Vegas原创】DB和DG的切换
- 【Vegas原创】DB和DG的切换
- 网页中英文语言切换解决方案
- 中英文输入方法切换
- java web 项目实现手动中英文切换
- 【Vegas原创】ORA-12505问题解决方法
- 【Vegas原创】ORA-12505问题解决方法
- 【Vegas原创】owa映射到外网方法
- 【Vegas原创】owa映射到外网方法
- 【Vegas原创】BugFree删除项目的方法
- 【Vegas原创】BugFree删除项目的方法
- 【Vegas原创】Oracle批量create、Lock user的方法
- 【Vegas原创】Oracle批量create、Lock user的方法
- 【Vegas原创】解决cmd窗口不够使用的方法
- 【Vegas原创】解决cmd窗口不够使用的方法
- 【Vegas2010】1月16日-年度总结
- 【Vegas2010】全国电信、移动、联通10分钟内淘宝快充
- 【Vegas2010】全国电信、移动、联通10分钟内淘宝快充
- 网页颜色代码对照表
- 网页颜色代码对照表
- 【Vegas原创】网页中英文自动/手动切换方法
- 【Vegas原创】网页中英文自动/手动切换方法
- 去除flash边框虚框的方法代码
- 去除flash边框虚框的方法代码
- 详解Ntbackup的五种备份方式
- 详解Ntbackup的五种备份方式
- 【Vegas2010】1月24日-钢琴教材从零起步的进阶选取
- 【Vegas2010】1月24日-钢琴教材从零起步的进阶选取
- 关于spring与EHcache的集成


