使用FusionCharts ASP Class创建图表
来源:互联网 发布:数据周报模板 编辑:程序博客网 时间:2024/05/21 07:05
FusionCharts可与ASP一同使用以绘制动态数据驱动图表。使用FusionCharts ASP Class来渲染图表变得更加容易。接下来,我们一起来看看如何使用FusionCharts ASP Class功能并创建图表。
注意:本文中所讨论的代码都包含在Download Package > Code > ASPClass > BasicExample文件夹中。
创建简单图表
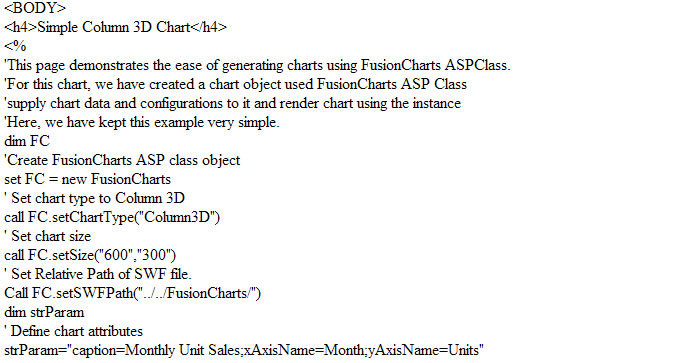
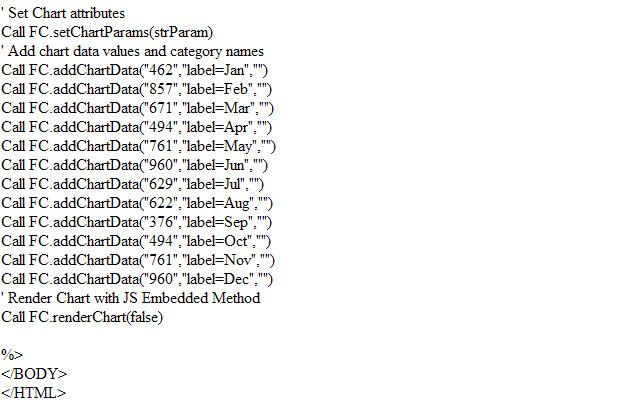
接下来,我们创建第一个图表。在本示例中,我们将创建一个 "Monthly Unit Sales"图表。



运行代码,将会出现如图所示的图表效果:

创建一个带有外部XML文件的图表
现在,我们将以另外一种方式创建相同的图表。此时,我们将使用两个不同的程序。一个程序利用FusionCharts ASP Class创建图表XML,另外一个程序借助于Data URL方法利用该XML来渲染图表。 Data.asp 文件中的代码可创建XML,而 SimpleChart.asp文件利用XML渲染图表。
Data.asp文件中的代码类似于上例中的代码,唯一不同的是,它不渲染代码,而是将XML流向SimpleChart.asp文件。
<%@LANGUAGE="VBSCRIPT"%>
<% option explicit %>
<%
'We have included ../../Includes/FusionCharts_Gen.asp - FusionCharts ASP Class
'to help us easily embed the charts.
%>
<!--#include file="../../Includes/FusionCharts_Gen.asp"-->
<%
'This page demonstrates the ease of generating charts using FusionCharts ASPClass.
'We created a FusionCharts object instance
'Set chart values and configurations and returns the XML using getXML() function
'and write it to the response stream to build the XML
'Here, we have kept this example very simple.
dim FC
' Create FusionCharts ASP class object
set FC = new FusionCharts
' Set chart type to column 3d
call FC.setChartType("column3D")
dim strParam
' Define chart attributes
strParam="caption=Monthly Unit Sales;xAxisName=Month;yAxisName=Units;decimals=0; formatNumberScale=0;showLabels=1"
' Set chart attributes
call FC.setChartParams(strParam)
' Add chart data values and category names
call FC.addChartData("462","label=Jan","")
call FC.addChartData("857","label=Feb","")
call FC.addChartData("671","label=Mar","")
call FC.addChartData("494","label=Apr","")
call FC.addChartData("761","label=May","")
call FC.addChartData("960","label=Jun","")
call FC.addChartData("629","label=Jul","")
call FC.addChartData("622","label=Aug","")
call FC.addChartData("376","label=Sep","")
call FC.addChartData("494","label=Oct","")
call FC.addChartData("761","label=Nov","")
call FC.addChartData("960","label=Dec","")
'set content type as XML
Response.ContentType ="text/xml"
'Return the chart XML for Column 3D Chart
Response.Write(FC.getXML())
%>
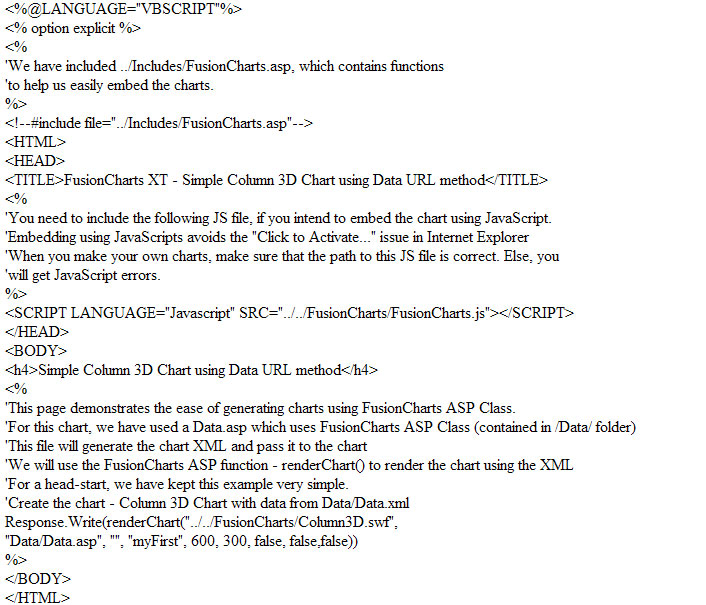
接下来,我们一起来看看SimpleChart.asp功能:

输出结果和上例相同:

使用JavaScript渲染器创建简单图表:
FusionCharts允许你创建纯JavaScript图表,无需Flash。针对上述代码并做相应修改后,可实现上述相同的图表,代码片段如下:
' Create FusionCharts ASP class object
set FC = new FusionCharts
' Set chart type to column 3d
call FC.setChartType( "column3D" )
' Set JavaScript renderer
FC.setRenderer( "javascript" )
...

- 使用FusionCharts ASP Class创建图表
- fusionCharts图表组件使用
- 使用FusionCharts创建可更新数据的JavaScript图表
- 如何在PHP程序中使用FusionCharts创建JavaScript图表
- FusionCharts v3创建图表过程(flash图表)
- FusionCharts Suite XT统计图表使用笔记(2)--创建图表过程步骤
- 使用FusionCharts完成统计图表
- php图表fusioncharts使用实例
- Flash图表组件FusionCharts帮助文档十二:创建透明图表
- FusionCharts Free-使用JS加载-flash图表
- FusionCharts Free-使用JS加载-flash图表
- FusionCharts(Falsh图表)免费版下载和使用
- 使用FusionCharts生成统计查询图表
- asp.net+FusionCharts+jQuery(ajax)后台请求数据生成图表
- asp.net+FusionCharts+jQuery(ajax)后台请求数据生成图表
- php中使用FusionCharts制作嵌入网页图表
- FusionCharts使用心得之图表类型的转换
- FusionCharts使用JavaScript渲染iPhone/iPod/iPad图表
- linux下C编程详解
- windows下CMD登录mysql
- C# 深度优先算法
- 优化网站设计之使用CDN
- php ajax 实现三级省市区联动
- 使用FusionCharts ASP Class创建图表
- default.properties导致不能点Android选项问题
- 没有目录建目录,没有文件建文件
- CloudStack安装详细步骤
- 自己写的在服务器上一段重试次数的程序,对于TAIR操作需要加乐观锁版本号防止集群上数据安全
- 异常捕获
- 【Spring学习笔记】控制反转IoC
- 计算机网络笔试题 详细分析复习知识点
- git pull push没有指定branch报错的解决方法


