配置vim for rails 开发
来源:互联网 发布:在哪设置淘宝宝贝分类 编辑:程序博客网 时间:2024/06/07 01:42
利用脚本自动配置
还是这个方便, http://code.google.com/p/vimide/, 1分钟搞定…. 推荐。。。
http://code.google.com/p/vimide/
自己异步异步配置
虽然慢点,但是能理解整个过程。
1. 安装VIM
sudo apt-get install vim
注: Ubuntu系统默认安装的vim是一个简化版本,很多东西都不支持的,比如语法高亮.
2. 修改配置文件
如果要配置你的VIM,你还要配置文件.vimrc,该文件放在你的用户根目录下。
~/.vimrc 的配置
set guifont=Monaco\ 11" set guifontwide=WenQuanYi\ Zen\ Hei:h12:cGBK" 设定文件浏览器目录为当前目录set bsdir=buffer" 设置编码set enc=utf-8" 设置文件编码set fenc=utf-8" 设置文件编码检测类型及支持格式set fencs=utf-8,ucs-bom,gb18030,gbk,gb2312,cp936" 设置开启语法高亮syntax on"显示行号set number" 查找结果高亮度显示set hlsearch" tab宽度set tabstop=4set cindent shiftwidth=4set autoindent shiftwidth=4filetype plugin indent on" 把 F8 映射到 启动NERDTree插件map <F8> :NERDTree<CR>" 把 CTRL-S 映射为 保存,因为这个操作做得太习惯了imap <C-S> <C-C>:w<CR>
3 插件
可以自己到 VIM网站 下载,一般来说zip,tar.gz打包的文件,直接解压放到 ~/.vim目录下就可以了,如果是 plugin_name.vim 文件就更加简单了,直接放到 ~/.vim/plugin下面,省心又省事. 在下载页面上一般都有一个 install Detail的说明,那就是安装说明,多看一眼,你会少走很多弯路的.
安装的插件:
rails.vim 这个是rails的插件,必不可少的. snipMate 这个就是号称让VIM跟MAC下的神器TextMate有同样表现的插件,也是必装的. NERD_tree 显示目录树,我觉得比那个Project.vim要好用多了,所以我没有装Project.vim supertab.vim NERD_commenter.vim 快捷来加删comment的,不过我好像还没用过. lookupfile.vim 找文件,如果你只是用来开发rails的话,可以不用. bufexplorer.vim buffer切换 genutils.vim javascript.vim blackboard.vim 这个就是模仿TextMate的配色,很重要. Monaco字体 这个不是插件,不过这个字体很漂亮 下载地址: http://www.webdevkungfu.com/textmate-envy-aka-monaco-font-for-windows/fuzzyfinder_textmate.vim,用上了,那些:Rmodel user等命令就不需要了 ,直接CTRL+T打文件名模糊查询更快
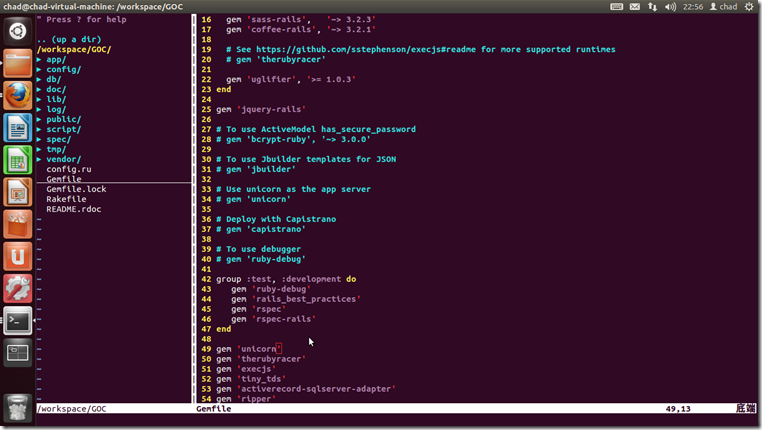
4 效果图

5. 使用
1) 不是所有的vim插件都会自动启用的.一般的vim插件都是要使用命令来启动的,我刚用的时候不知道这个,抓狂了一阵子.
比如你要使用NERDTree插件,要先输入如下命令:
:NERDTree //我把这个命令映射到 F8 了,请看上面的配置文件..csharpcode, .csharpcode pre{font-size: small;color: black;font-family: consolas, "Courier New", courier, monospace;background-color: #ffffff;/*white-space: pre;*/}.csharpcode pre { margin: 0em; }.csharpcode .rem { color: #008000; }.csharpcode .kwrd { color: #0000ff; }.csharpcode .str { color: #006080; }.csharpcode .op { color: #0000c0; }.csharpcode .preproc { color: #cc6633; }.csharpcode .asp { background-color: #ffff00; }.csharpcode .html { color: #800000; }.csharpcode .attr { color: #ff0000; }.csharpcode .alt {background-color: #f4f4f4;width: 100%;margin: 0em;}.csharpcode .lnum { color: #606060; }
2)rails.vim插件只有一个全局的命令Rails,这个会新建一个Rails项目.
3)其它的rails.vim的命令都是要找开了Rails项目的文件才能使用的,这个我很是郁闷.比如你想查找一个user.rb文件打开,本来是应该使用 Rfind user.rb ,但是由于你的VIM没有打开任何Rails项目中的文件,这个命令不可用!!
4)启动rails工程
cd 到工程目录
vim
按一下F8,启动NERDTree插件,把我的项目目录树显示出来.
5)常用命令
#如果你要找一个文件:Rfind routes.rb
#如果你想打开一个model:Rmodel user
#如果你想打开一个conotroller:Rcontroller users
:Rcont users
#如果你想打开一个view:Rview users/index
:Rview users/_user
#如果你的当前窗口的文件是在app/views/users/下的话:Rview show #相当于 :Rview users/show#如果你当前光标是controller的index方法中,直接按 R 可以中转到视图文件 index.html.erb中#其它的方法如:Rserver #启动服务器:Rserver! #停止服务器:Rjavascript js_name #打开js文件#还有很多,输入帮助命令自己看吧:help rails
参考: http://www.iteye.com/topic/494254
http://code.google.com/p/vimide/
- 配置vim for rails 开发
- centos install vim for 开发 rails
- Vim 开发Rails
- vim 开发rails 常用命令
- Radrails 配置 rails 开发
- vim配置for c++
- 配置vim for python
- 用vim开发ruby,rails程序
- 用vim打造Rails开发利器
- 尝试用vim开发rails程序
- rails开发利器:vim编辑器安装-工欲善其事必先利其器。
- Rails开发中使用的VIM插件
- Mac 配置 Rails 开发环境
- 配置 VIM 开发环境
- Vim配置开发Android
- VIM开发环境配置
- Vim 开发环境配置
- vim开发环境配置
- 查看Linux系统信息的常用命令
- Rails 每周专题转载
- linux之ldconfig工具的使用
- rails通过freetds连接sqlserver
- linxu ubuntu 12.04 下搭建rvm
- 配置vim for rails 开发
- vim 开发rails 常用命令
- flash报表
- Web开发相关网站
- 待整理
- 《十天学会web标准(div+css)》学习笔记
- Windows下网站发布记录【apache+thin+sql2008】
- smartclient+clickonce 技术学习
- WebService原理和格式研究学习


