JavaScript 插件的书页翻转效果
来源:互联网 发布:朱慈勉 知乎 编辑:程序博客网 时间:2024/05/16 01:24
Flipbooks书页面翻转成为在网页设计中最流行的交互动画之一。
他们可以用在 Flash,网页或者在线杂志中。使用书页动画或者页面翻转的网页设计效果展示他们的产品,更加直观有效。
结合 HTML5 和 CSS3 可以来实现如此炫丽的动画,有些插件是可以帮上你。
下面给大家推荐几款最好的 jQuery 书页翻转(Flipbook)插件
这款奇特的 jQuery 笔记本外观使用一个叫做 jQuery Booklet 的 jQuery 动画插件来实现逼真的书本效果
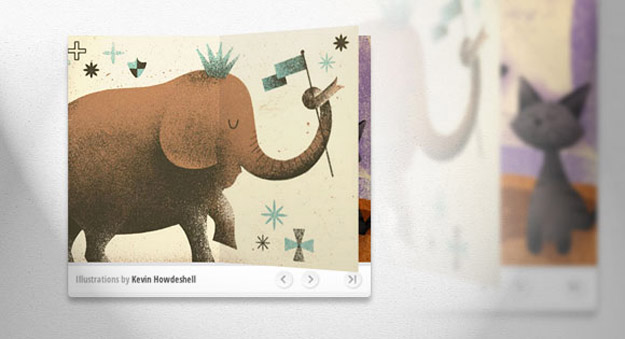
1. Bookblock

BookBlock 是一个插件,它可用于创建小册子风格的组件,允许“翻页”的导航。任何内容都可以使用,如图像或文本。插件转换只在需要时使用了一些重叠的影子的页面来创建更逼真的效果
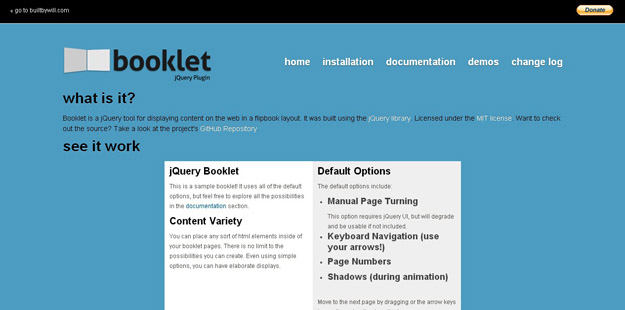
2. Booklet

小册子可能是这些插件中选项最多的一个,因为它允许配置每个变量。页面可以手动打开,通过键盘,可以前后链接切换或者自动播放
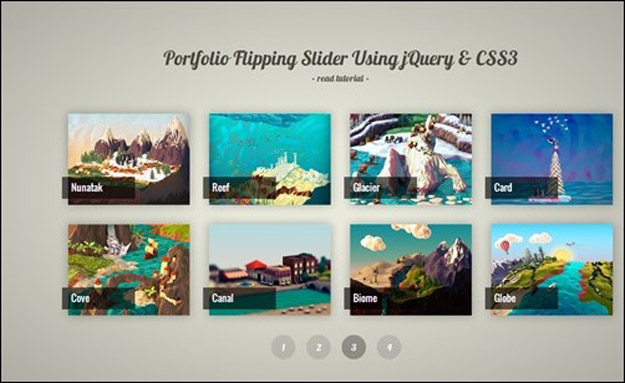
3. Portfolio Flipping Slider

这个翻转滑块插件非常适合用于个人作品集的展示,这种翻转效果是通过在用户点击分页触发的。因此当用户点击作品集中的图像时,图片会翻转360度,当其动画近端影像会以全新的姿态改变
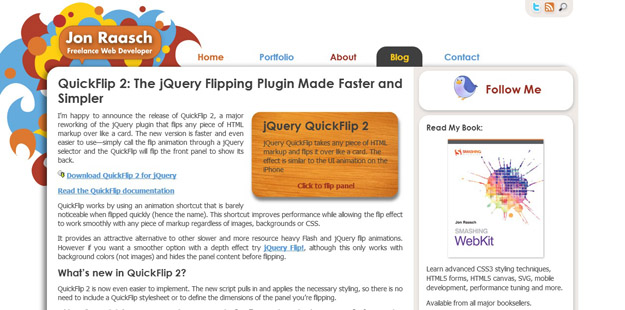
4. QucikFlip2

QuickFlip 工作原理是利用动画的快捷方式迅速翻转 。同时允许翻页效果平滑地与任何一块标记,无论图像,背景或 CSS,此快捷键可以提高性能。
5. Flip Page

这个插件用于实现图像的翻转效果(2D 体验的书页翻转) 。它利用了 HTML5 & CSS3 硬件加速和,也可以在移动浏览器中正常工作。
1 0
- JavaScript 插件的书页翻转效果
- 一个书页卷角的HTML&CSS效果
- 文字书页翻面效果
- Silverlight - Demo分享: 翻书页效果
- 图片翻转效果的实现
- 翻转效果
- 图片切分翻转过渡插件 jQuery Slicebox 3D效果
- 如何使用CSS3实现书页(书本)卷角效果
- javascript翻转棋、javascript写的小游戏
- 愚人节页面翻转效果的实现
- Android 图片三维翻转的效果
- Android---显示卡片翻转的动画效果
- 简单的视图View翻转效果
- android 卡片翻转效果的实现
- 实现卡片翻转的动画效果
- Swift实现UITableViewCell的翻转效果
- ViewPager页面翻转效果的实现
- 实现翻转卡片的动画效果
- Alliance Memory
- CVE-2014-0199 CVE-2014-0200 CVE-2014-0201 POC
- 将整数字符串转换成整数输出(JAVA实现,不能用自带函数)
- 帮你分析电信宽带和长城宽带选择哪个好
- 余额宝业务架构 收藏备用
- JavaScript 插件的书页翻转效果
- 怎样解决MySQL数据库主从复制延迟的问题
- loaded some nib but the view outlet was not set
- CVE-2014-0246 POC
- iOS学习笔记
- queue
- Zigbee的一些介绍
- TBarCode ActiveX/DLL 通用条形码控件
- Struts2与json交互问题


