投影纹理映射(Projective Texture Mapping)
来源:互联网 发布:万网域名解析修改端口 编辑:程序博客网 时间:2024/05/16 11:32
一、纹理投影映射简介
投影纹理映射用于映射一个纹理到物体上,好比将幻灯片投影到墙上一样。
投影纹理映射经常在一些阴影算法以及体绘制(Volume Rendering)算法中用到。严格的说,只要涉及到“纹理实时和空间顶点对应”,通常都要用到投影纹理映射技术。
下面是一个纹理投影映射的实例效果图:

图一 纹理投影映射效果图
二、纹理投影映射优点
1、将纹理与空间顶点实时对应,不需要预先在建模软件中生成纹理坐标。
2、使用投影映射时,可以有效避免纹理扭曲现象。
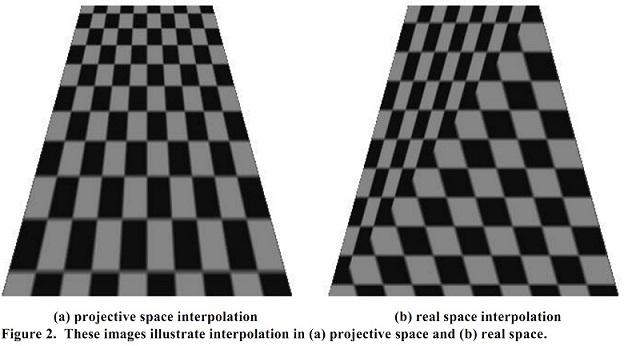
下面图显示了投影纹理映射和普通纹理贴图的效果对比:

图二 投影空间插值和真实空间插值对比
三、原理以及实现步骤
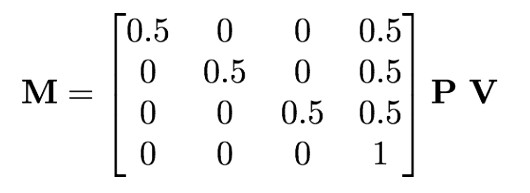
为了把纹理投影到一个表面上,我们所要做的是根据表面点的位置和投影源来确定纹理坐标。我们可以把投影源摄像成一个摄像机,位于场景的某处。就像OpenGL中定义一个摄像机一样,我们这样的一个坐标系统(不放称之为投影坐标系统):中心点位于投影源所在的位置,视图矩阵V将坐标转化到投影坐标系统,透视投影矩阵P将视景体转换为一个大小为2的立方体,其中心点位于投影坐标系统的原点。将这两个矩阵叠加在一起,再加上缩放和平移的变换矩阵(用于把刚才得到的大小为2的立方体变为大小为1,而且中心点位于(0.5,0.5,0.5))。我们就得到了下面的变换矩阵:

图三 投影纹理映射坐标变换矩阵
需要注意的是:这样得到的坐标是没有被归一化的,在访问纹理之前需要将各分量除以其w分量。
上述的矩阵P、V均可以通过摄像机的位置、摄影角度求得。
投影纹理映射通常包含了两个内容:纹理坐标被分配到顶点上的方式以及图元光栅化阶段它们的计算方式。我们经常把纹理映射看成将纹理图像应用到图元上--事实确实是这样,但是其中包含着很多数学计算。
光栅化的一些细节
当进行投影纹理映射时,我们使用齐次(homogeneous)纹理坐标,或者叫位于投影空间的坐标。当进行非投影纹理映射时,我们使用real纹理坐标,或者叫位于real space的坐标。对于2D纹理投影映射,3分量的齐次坐标(s,t,q)被在图元以及每个片断上插值,插值后的齐次坐标被投影到real 2D纹理坐标(s/q,t/q),然后访问纹理。而对于非投影的2D纹理映射,2分量的real坐标(s,t)被在图元上插值,然后直接用于访问纹理图像。
这样也就导致了前面图二中的插值效果上的差别。
分配齐次纹理坐标
上述关于光栅化的讨论基于的一个假设是每个顶点已经被分配了齐次纹理坐标。作为应用程序编写者,这是我们所要做的工作。下面讨论如何在OpenGL中实现它。
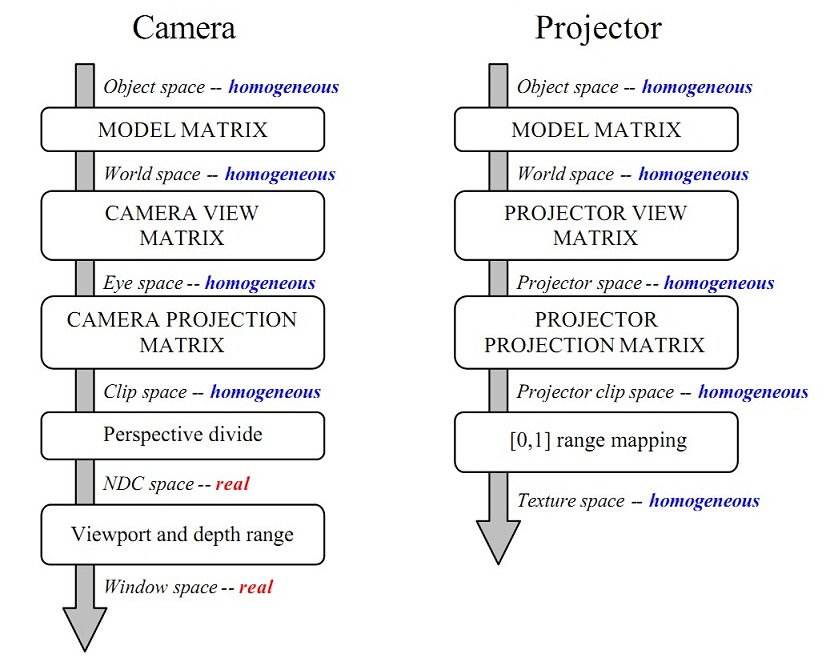
设想纹理是从一个投影仪投影到一个场景上的。这个投影仪和摄像机有很多共同属性:它有视图变换(将world space 坐标变换到projector space或者叫eye space),有投影变换(将projector space视体映射到剪切坐标)。最后,我们实施缩放和偏移操作来进行范围映射。对于摄像机,x和y是依据当前的视口设置进行映射,z是依据当前的深度范围进行映射。对于投影纹理映射,而范围映射一般是把每个坐标映射到区间[0,1]内。
下图对比了两种变换:应用到顶点坐标用于计算window space位置坐标的变换和计算投影纹理坐标的变换。

图四 应用到world space顶点坐标上的用于计算window space坐标的摄像机变换和应用到world space顶点坐标上用于计算投影纹理坐标的投影变换很相似
分配纹理坐标很重要的一方面是利用OpenGL的纹理坐标生成的功能。它是根据顶点的其他属性来产生纹理坐标。比如GL_OBJECT_LINEAR和GL_EYE_LINEAR,在object space和eyes pace内的顶点坐标分别被用来产生纹理坐标。另外一些方式使用了其他补贴的属性。GL_SPEREMAP和GL_REFLECTION_MAP使用了eye space顶点坐标和法线。GL_NORMAL_MAP则是根据法线向量产生纹理坐标。
OpenGL对于每个坐标方向可以使用不同的产生纹理坐标的方法。比如你可以在S方向采用GL_SPHERE_MAP,在T上采用GL_REFLECTION_MAP,在R上采用GL_OBJECT_LINEAR,Q上采用GL_EYE_LINEAR。不过这种特性并不是很有用,我们通常采用相同的方式。
下面以一个实际的例子来说明如何实现投影纹理映射(OpenGL+GLSL),其效果及开头所给出的图一。图中绘制了一个茶壶,然后从一个方向将一幅纹理图像投影到茶壶上面。
顶点着色器projtex.vs:
#version 400
- layout (location = 0) in vec3 VertexPosition;
- layout (location = 1) in vec3 VertexNormal;
- out vec3 EyeNormal; // Normal in eye coordinates
- out vec4 EyePosition; // Position in eye coordinates
- out vec4 ProjTexCoord;
- uniform mat4 ProjectorMatrix;//用于计算投影纹理映射的矩阵
- uniform vec3 WorldCameraPosition;
- uniform mat4 ModelViewMatrix;//模型视图矩阵
- uniform mat4 ModelMatrix;//模型变换矩阵
- uniform mat3 NormalMatrix;//法线变换矩阵
- uniform mat4 ProjectionMatrix;//投影变换矩阵
- uniform mat4 MVP;//模型视图变换矩阵
- void main()
- {
- vec4 pos4 = vec4(VertexPosition,1.0);
- EyeNormal = normalize(NormalMatrix * VertexNormal);
- EyePosition = ModelViewMatrix * pos4;
- ProjTexCoord = ProjectorMatrix * (ModelMatrix * pos4);
- gl_Position = MVP * pos4;
- }
- layout (location = 0) in vec3 VertexPosition;
- layout (location = 1) in vec3 VertexNormal;
- out vec3 EyeNormal; // Normal in eye coordinates
- out vec4 EyePosition; // Position in eye coordinates
- out vec4 ProjTexCoord;
- uniform mat4 ProjectorMatrix;//用于计算投影纹理映射的矩阵
- uniform vec3 WorldCameraPosition;
- uniform mat4 ModelViewMatrix;//模型视图矩阵
- uniform mat4 ModelMatrix;//模型变换矩阵
- uniform mat3 NormalMatrix;//法线变换矩阵
- uniform mat4 ProjectionMatrix;//投影变换矩阵
- uniform mat4 MVP;//模型视图变换矩阵
- void main()
- {
- vec4 pos4 = vec4(VertexPosition,1.0);
- EyeNormal = normalize(NormalMatrix * VertexNormal);
- EyePosition = ModelViewMatrix * pos4;
- ProjTexCoord = ProjectorMatrix * (ModelMatrix * pos4);
- gl_Position = MVP * pos4;
- }
上面的代码前两行是将法线和顶点坐标变换到eye space。
然后是计算投影纹理坐标:先将位于object space的坐标变换到world space,然后通过左乘纹理投影矩阵变换计算出纹理投影坐标。
最后计算内置的gl_Position即剪切平面坐标。
片断着色器projtex.fs(下面只列出一部分):
- #version 400
- in vec3 EyeNormal; // Normal in eye coordinates
- in vec4 EyePosition; // Position in eye coordinates
- in vec4 ProjTexCoord;
- uniform sampler2D ProjectorTex;
- layout( location = 0 ) out vec4 FragColor;
- void main() {
- vec3 color = phongModel(vec3(EyePosition), EyeNormal);
- vec4 projTexColor = vec4(0.0);
- if( ProjTexCoord.z > 0.0 )
- //textureProj:纹理坐标各分量会除以最后一个分量
- projTexColor = textureProj( ProjectorTex, ProjTexCoord );
- FragColor = vec4(color,1.0) + projTexColor * 0.5;
- }
- #version 400
- in vec3 EyeNormal; // Normal in eye coordinates
- in vec4 EyePosition; // Position in eye coordinates
- in vec4 ProjTexCoord;
- uniform sampler2D ProjectorTex;
- layout( location = 0 ) out vec4 FragColor;
- void main() {
- vec3 color = phongModel(vec3(EyePosition), EyeNormal);
- vec4 projTexColor = vec4(0.0);
- if( ProjTexCoord.z > 0.0 )
- //textureProj:纹理坐标各分量会除以最后一个分量
- projTexColor = textureProj( ProjectorTex, ProjTexCoord );
- FragColor = vec4(color,1.0) + projTexColor * 0.5;
- }
注意其中的textureProj函数,它专门用于投影纹理访问的。它的纹理坐标的各分量会除以最后一个分量,然后才访问纹理。
在这个例子中,我们假设投影仪位于(2.0,5.0,5.0),朝向是(-2.0,-4.0,0.0),方向(0.0,1.0,0.0)是向上的。我们采用了一个外部库GLM库来根据投影仪的这些信息计算出各个变换矩阵,代码如下:
- vec3 projPos = vec3(2.0f,5.0f,5.0f);
- vec3 projAt = vec3(-2.0f,-4.0f,0.0f);
- vec3 projUp = vec3(0.0f,1.0f,0.0f);
- mat4 projView = glm::lookAt(projPos, projAt, projUp);
- mat4 projProj = glm::perspective(30.0f, 1.0f, 0.2f, 1000.0f);
- mat4 projScaleTrans = glm::translate(vec3(0.5f)) * glm::scale(vec3(0.5f));
- prog.setUniform("ProjectorMatrix", projScaleTrans * projProj * projView);
- vec3 projPos = vec3(2.0f,5.0f,5.0f);
- vec3 projAt = vec3(-2.0f,-4.0f,0.0f);
- vec3 projUp = vec3(0.0f,1.0f,0.0f);
- mat4 projView = glm::lookAt(projPos, projAt, projUp);
- mat4 projProj = glm::perspective(30.0f, 1.0f, 0.2f, 1000.0f);
- mat4 projScaleTrans = glm::translate(vec3(0.5f)) * glm::scale(vec3(0.5f));
- prog.setUniform("ProjectorMatrix", projScaleTrans * projProj * projView);
- 投影纹理映射(Projective Texture Mapping)
- 投影纹理映射(Projective Texture Mapping)
- 投影纹理映射(Projective Texture Mapping)
- 投影纹理映射(Projective Texture Mapping)
- 投影纹理映射(Projective Texture Mapping)
- 投影纹理映射(Projective Texture Mapping)
- 投影纹理映射(Projective Texture Mapping)详解
- 投影纹理映射(Projective Texture Mapping)详解
- 投影纹理映射(Projective Texture Mapping)详解
- OpenGL 4.0 GLSL 实现 投影纹理映射(Projective Texture Mapping)
- OpenGL 4.0 GLSL 实现 投影纹理映射(Projective Texture Mapping)
- 纹理映射(Texture Mapping)
- 纹理映射 (texture mapping)
- 纹理映射(Texture Mapping)
- 什么是纹理映射(Texture Mapping)
- projective texture mapping
- Q95:纹理映射(Texture Mapping)——地球仪
- OpenGl 第七章:纹理映射 (texture mapping)
- 各开源框架使用与设计总结(二)
- Java中多线程总结
- 安卓应用运营知识:VersionCode和VersionName
- 静态链表
- Java中输入输出流方法总结
- 投影纹理映射(Projective Texture Mapping)
- Linux环境编程之IPC进程间通信(四):管道和FIFO比较
- Java中集合类用法总结
- 你真的懂GCD吗?
- BZOJ 1615: [Usaco2008 Mar]The Loathesome Hay Baler麻烦的干草打包机
- Java中final关键字用法总结
- Solr Suggest实现搜索智能提示
- 过滤器处理跨域问题
- Java中static关键字用法总结


