addEventListener第三个参数作用
来源:互联网 发布:淘宝一年营业额 编辑:程序博客网 时间:2024/05/16 18:56
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为:
事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)。
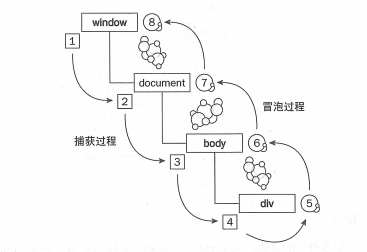
DOM事件流如图(剪自javascript高级程序设计,懒的画了):

由图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。
相关文章: addEventListener第三个参数作用
js的事件冒泡和事件捕获
javascript打造跨浏览器事件处理机制:详解
【js事件详解】js事件封装函数,js跨浏览器事件处理机制
0 0
- addEventListener第三个参数作用
- JavaScript addEventListener第三个参数作用
- addEventListener函数第三个参数的作用
- 转载:JavaScript addEventListener第三个参数作用
- JS addEventListener第三个参数作用
- addEventListener的第三个参数
- addEventListener的第三个参数
- addEventListener的第三个参数
- addEventListener的第三个参数
- addEventListener的第三个参数
- addEventListener方法的第三个参数
- addEventListener-第三个参数 useCapture
- js的addEventListener第三个参数相关
- HTML DOM addEventListener()第三个参数介绍
- addEventListener(type, fn , true/false)绑定事件第三个参数作用以及利用事件的冒泡,实现事件委托
- 事件传播与addEventListener()方法的第三个参数
- 图片onerror的性能优化及addEventListener的第三个参数
- addEventListener第二个参数的handleEvent
- Sql的case when
- ngx_epoll_module分析
- 傅里叶分析之掐死教程
- eclipse for tomcat插件下载地址
- 强制IE浏览器或WebBrowser控件使用指定版本显示网页
- addEventListener第三个参数作用
- 【转】大学毕业初感悟
- 在车站的垃圾堆边看见了我
- 外媒:越南称中国钻井平台向东南偏东方向转移(1)
- sscanf的用法
- Android 自定义View 中的OnMeasure的用法
- java进程间通讯机制代码
- 黑马程序员_Java网络编程之TCP应用
- 基于GTK+的单词数值计算器


