鼠标移到某个地方的时候,在旁边飘出一个DIV,离开则消失
来源:互联网 发布:简易软件开发成本 编辑:程序博客网 时间:2024/04/27 13:47

函数代码,放到一个JS文件里:
- /**
- * 鼠标移上去显示层
- * @param divId 显示的层ID
- * @returns
- */
- $.fn.myHoverTip = function(divId) {
- var div = $("#" + divId); //要浮动在这个元素旁边的层
- div.css("position", "absolute");//让这个层可以绝对定位
- var self = $(this); //当前对象
- self.hover(function() {
- div.css("display", "block");
- var p = self.position(); //获取这个元素的left和top
- var x = p.left + self.width();//获取这个浮动层的left
- var docWidth = $(document).width();//获取网页的宽
- if (x > docWidth - div.width() - 20) {
- x = p.left - div.width();
- }
- div.css("left", x);
- div.css("top", p.top);
- div.show();
- },
- function() {
- div.css("display", "none");
- }
- );
- return this;
- }
在哪个对象旁边显示DIV,随自己定义,只要定义一个ID即可:
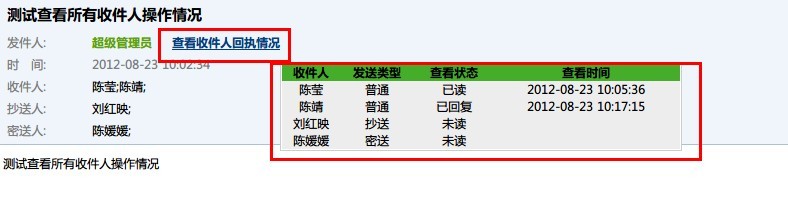
如: <a id="viewReInfo" href="#" >查看收件人回执情况</a>
需要显示的DIV,根据需求自己定义,同样只需定义ID即可:
如:<div id="receiptInfo" class="receiptInfo"></div>
调用上面的JS函数,代码如下:
$('#viewReInfo').myHoverTip('receiptInfo');
0 0
- 鼠标移到某个地方的时候,在旁边飘出一个DIV,离开则消失
- [Jquery] 实现鼠标移到某个对象,在旁边显示层。
- [Jquery] 实现鼠标移到某个对象,在旁边显示层。
- 一个令人纠结的弹窗问题,鼠标放上去显示div,鼠标离开div消失
- 当鼠标移到某一元素上时候显示提示信息,离开时提示信息也消失
- 鼠标移到某个字上显示出一个文本框(prototype实现方法)
- 点击按扭后显示DIV,当然这个DIV 就显示在按扭旁边,当鼠标移动到DIV上时无变化,当鼠标移出DIV的时候,让DIV隐藏
- 鼠标移到某个div需要显示该div下面的列表时
- 解决窗口响应鼠标离开事件,在鼠标移动的地方添加信息注册
- 鼠标点击某个div以外的地方就隐藏该div
- 在 Web DataGrid 中当鼠标移到某行与离开时行的颜色发生改变(结合javascript)
- 在Web DataGrid 中当鼠标移到某行与离开时行的颜色发生改变(结合javascript)
- 在Web DataGrid中当鼠标移到某行与离开时行的颜色发生改变(结合javascript)
- 在WebDataGrid中当鼠标移到某行与离开时行的颜色发生改变(结合javascript)
- jquery,当把鼠标 移到某<div/>上时,把鼠标形状 换成自己的一个小图片。
- div鼠标离开隐藏
- 找到一个可以在无聊的时候,消遣的地方
- 鼠标移到指定范围,显示一个跟随鼠标的层
- 中国破解组织大全【2009版】
- 《俪影2046》v2.09 完美破解
- 逆向家族共享文件夹
- openvz
- 浩气展红霓。只恐花深里
- 鼠标移到某个地方的时候,在旁边飘出一个DIV,离开则消失
- Qt 中文件与目录
- Linux 的启动流程
- 和顾客是个好开始干活咯咯咯
- 关于互联网新媒体的观点
- CPUID 指令的使用
- 计算php页面执行时间
- EXCEL SAVEAS XlFileFormat 详解
- uboot+linux启动过程(2)zz


