碰撞检测
来源:互联网 发布:宁波房产交易数据 编辑:程序博客网 时间:2024/04/29 20:42
碰撞检测在3D游戏中至关重要,好的碰撞检测要求人物在场景中可以平滑移动,遇到一定高度内的台阶可以自动上去,而过高的台阶则把人挡住,遇到斜率较小的斜坡可以上去,斜率过大则把人挡住,在各种前进方向被挡住的情况下都要尽可能地让人物沿合理的方向滑动而不是被迫停下。在满足这些要求的同时还要做到足够精确和稳定,防止人物在特殊情况下穿墙而掉出场景。

碰撞检测做得好了是应该的,不易被人注意到,因为这符合我们日常生活中的常识。做得差了却很容易让人发现,人物经常被卡住不能前进或者人物穿越了障碍。所以大部分人都觉得写碰撞检测代码是件吃力不讨好的事情,算法复杂、容易出bug、不容易出彩。下面还是回到正题,看看我们该如何解决这个难题。
早期3D游戏的碰撞检测多数基于格子或者BSP树,基于格子的系统实现简单但精度不够,不属于严格意义的3D碰撞检测。基于BSP树的碰撞检测一度十分流行,算法基本已经成熟定型,但它的固有缺点却使它不太适合现在的游戏。BSP树需要很长的预处理时间不适合加载时计算,BSP划分经常会产生原多边形数三到四倍的多边形,考虑到不用保存法线、颜色、uv等信息也要增加将近一倍的资源容量,在一个大的游戏中将模型资源的容量从200M增加到400M相信是大部分人都不愿接受的。目前对于任意复杂三角形集合(mesh)的碰撞检测多数基于BVTree(bounding volume tree),具体可以是aabb tree,obb tree或者K-dop tree,这也是当今各种物理引擎和碰撞检测引擎流行的做法。
上面是碰撞检测按数据结构不同的分类,按检测方式又可以分为离散点的碰撞检测和连续碰撞检测(CCD continuous collisiondetection)。离散点的碰撞检测是指定某一时刻T的两个静态碰撞体,看它们之间是否交迭,如果没有交迭则返回它们最近点的距离,如果交迭则返回交迭深度,交迭方向等。连续碰撞检测则是分别指定在T1、T2两个时刻两个碰撞体的位置,看它们在由T1运动到T2时刻的过程中是否发生碰撞,如果碰撞则返回第一碰撞点的位置和法线。连续碰撞检测是最为自然的碰撞检测,可以大大方便碰撞响应逻辑的编写,可以很容易避免物体发生交迭或者穿越。离散点的碰撞检测则没有那么友好,当检测到碰撞时两个物体已经发生了交迭,如果其中有三角形网格对象那么已经有许多三角形发生了交迭,如何将两个交迭的对象分开并按合理的方式运动是一个挑战。虽然连续碰撞检测是最自然的方式,但它的实现非常复杂,运算开销也很大,所以目前大部分成熟的物理引擎和碰撞检测引擎还是采用了基于离散点的碰撞检测,为了避免物体交迭过深或者彼此穿越,它们都要采用比较小的模拟步长。
由于碰撞检测引擎的复杂性和对效率的高要求,我们应该尽量使用目前成熟的完整引擎,而不是自己去开发。经过评估,我决定采用Opcode碰撞检测引擎来做游戏中人物和场景的碰撞检测。Opcode的主要功能是用aabb tree管理复杂三角形集合来和射线、球体,立方体,另一个三角形集合等进行离散点上的碰撞检测,如果检测到交迭则返回所有发生交迭的三角形。Opcode的特点是高度的内存使用优化和极好的效率,ODE物理引擎底层就采用它来做复杂三角形mesh的碰撞检测,Opcode的作者也是NovodeX(PhysX前身)物理引擎的核心开发人员,据说NovodeX采用了Opcode的一个更优化版本。由此可见Opcode的成熟与效率。
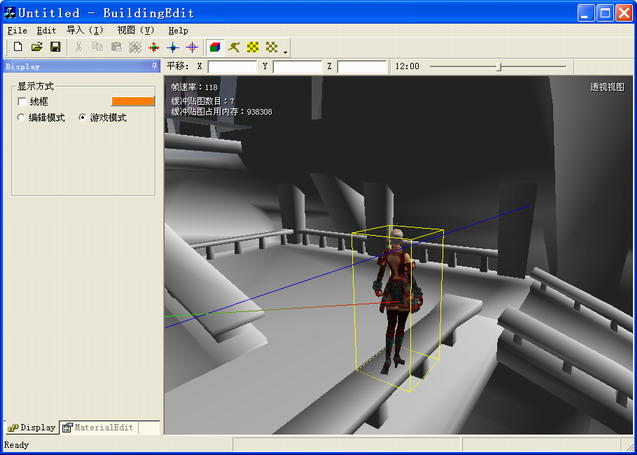
确定了要使用的引擎,下面要讨论的算法就和具体引擎无关了,适合于任何离散点的碰撞检测引擎。我们用AABB包围盒来代表场景中的人物,看看如何实现文章开头所提出的效果。
首先解释一下检测地面的方式,沿人物包围盒的四条竖边向下投四条射线,射线的终点略低于人物的脚底(也就是说射线的长度是有限的),如果与场景发生碰撞并且碰撞平面的斜率小于某一值则取得碰撞点的高度,否则视为这条射线没有检测到地面。将所有射线检测到的地面高度最大值作为最后的地面高度,如果四条射线都没有检测到地面则认为人物悬空。
// Step1 命名变量
vD = 当前帧人物位移
p0 = 人物包围盒中心当前位置
bOnGroundP1; // 人物是否站在地面
bOnGroundP3; // 人物是否站在地面
bOnGround; // 人物是否站在地面
// Step2 计算位移后新位置 P2
p1 = p0 + vD
在p1位置检测地面
if( 检测到地面 )
{
将包围盒下放到地面得到位置p2
bOnGroundP1 = true;
}
else
{
p2 = p1;
bOnGroundP1 = false;
}
// Step3 测试p2点的包围盒是否与场景交迭
if( 交迭 )
{
// Step3-1 取得所有交迭三角形的法线,将它们相加后取平均值,得到法线normal,将法线与向上的向量叉乘得到切线方向tangent
// 计算人物沿切线滑动后的位置,注意这里用p0做计算。
// 如果要使滑动更平滑可以把p0向法线方向推出一些
// p3 =p0 + normal * 0.1f + vD.Dot(tangent);
p3 = p0 +vD.Dot(tangent);
// Step3-2 在p3位置检测地面
if( 检测到地面 )
{
将包围盒下放到地面得到位置p4
bOnGroundP3 = true;
}
Else
{
p4 = p3;
bOnGroundP3 = false;
}
// Step3-3 测试p4点的包围盒是否与场景交迭
if( 交迭 )
{
测试p1点的包围盒是否与场景交迭
if( 交迭 )
{
// 无法得到合理的移动位置,人物位置保持不变
// 等待下一帧玩家调整前进方向再做测试
将p0作为人物的新位置
bOnGround = true;
return;
}
else
{
将p1作为人物的新位置
bOnGround = bOnGroundP1;
return;
}
}
Else
{
将p4作为人物的新位置
bOnGround = bOnGroundP3;
return;
}
}
else
{
将p2作为人物的新位置
bOnGround = bOnGroundP1;
return;
}
上面的算法基本达到了文章开头所提到的效果,在某些复杂情况下人物移动还有些不流畅,但没有发现人物有穿越障碍物的现象。在大部分情况下人物的新坐标都会由p2点返回,最坏情况是人物被卡住返回p0点。在P4 3.0G的机器上可以支持120个人物在最坏情况下保持30帧的游戏帧数。
在使用广义碰撞阶段迅速排除了大量物体以后,将会使用精确到多边形级别的精确碰撞,比如两个凸包之间的碰撞,凸包和面片之间的碰撞,以及2次曲面和多边形面片的碰撞,在游戏中常用的两次曲面有,椭圆体,圆柱体,胶囊,球体等等。对于两个凸包之间的碰撞算法目前比较流行的是SAT,分离轴测试算法可以静态和动态的计算出两个凸包之间的碰撞时间法向量等等。但是对于面数较多的凸包以及2次曲面却不大适合,此时一般使用GJK算法但是GJK算法本身强壮性的实现问题一直是一个较难的问题。在我的一项使用BSP进行碰撞检测的实验中,人物以胶囊来模拟,房屋内部通过非SOLID 的LEAFY BSP来构造,在使用BSP剔除了大量面片以后,遇到这样一个问题:如何在最后筛选下的三角形面片进行碰撞测试,以确定碰撞发生的时间,法向量等。
本文提出一种简单,易懂,准确的方法用来确定一个以速度v前进的胶囊和一个凸多边形第一次发生碰撞的时间。
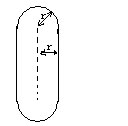
首先一个胶囊是所有到某根线段的距离等于某个值r的点的集合:
如图:虚线表示该线段这里以ab表示,r代表所有点到该线段的长度:
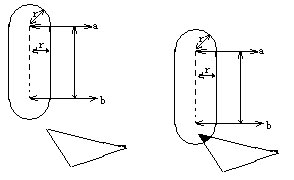
首先观察静态情况下的碰撞情况。当一个多边形面片和胶囊碰撞的时候,实际上是该多边形面片中存在一些点,这些点到线段ab的距离小于了r,这是因为在胶囊外部的点到线段ab的距离均大于r(胶囊是所有到某根线段的距离等于某个输r的点的集合)。所以在两个物体都静止的情况下相交测试实际上是测试线段ab到多边形的最短距离,如果该距离<R那么存在碰撞,否则不存在碰撞:
如图这里以一个三角形为例子,左图中该三角形的所有点到线段ab的距离均大于r所以和该胶囊不相交,而右图中三角形的黑色区域中的点到线段ab的距离小于r所以该三角形和胶囊相交。
所以实际上只要计算一条线段到某个多边形的距离,然后和r作比较就可以知道是否发生碰撞。而一条线段和一个多边形的距离计算,需要分以下几个步骤(以三角形为例)
A将线段ab的2个端点投影到三角形所在平面,并检查投影点是否落在三角形内部,如果是的话将该投影距离作为一个候选值
B分别计算线段ab和三角形的三条边的最短距离点对,并检查该点对中的点是否落在线段中(ab线段和三角形的边线段中)如果是的话将该点对的距离作为一个候选值。
C分别计算线段ab的两个端点到三角形每条边的投影(实际上是计算最近点对),并检查该投影是否落在边的线段中如果是的话作为一个候选值保存。
D分别计算三角形的3个顶点到线段ab上的投影,并检查该投影是否落在线段ab中。如果是的话作为一个候选值保存。
E 分别计算三角形的3个顶点到线段ab的两个顶点,把距离作为候选值保存。
这样一来碰撞检测就归结为,点和线段,线段和线段,以及点和面的最短点对的计算了,
最后将上述的候选值进行比较,结果最小的那个就是三角形中到线段ab的距离。
上述方法非常容易推广到动态的情况也就是:当胶囊以速度v运动时第一次和三角形发生碰撞的时间。问题归结为在哪个时间T线段ab到三角形的距离等于半径r,而这又归结为上述A,B,C,D,E 5个子问题。如果能够分别求出这5个子问题的时间,t1,t2,t3,t4,t5那么取这5个时间中的最小值就是胶囊和三角形发生碰撞的确切时间了。
下面以两条直线,一条静止,另外一条以速度v移动作为例子,来说明求得时间的过程。问题等同于:
给定一条静止,另外一条以速度v移动的直线,求出在哪个时间T这两条直线的距离等于半径r。
对于两条直线,假设直线的方程分别为:
L1:P1+r1*t;
L2:P2+r2*t;
现在架设直线L2以速度v={vx,vy,vz}移动;
根据两条直线的距离公式
d=|P1P2 .(r1Xr2)| /|(r1Xr2)|
其中P1P2是向量代表 P2-P1,X代表叉积,.代表点积
由于r1,r2是常量不会随着直线的移动而改变,这里令(r1Xr2)=r={x*,y*,z*}
P1={x1,y1,z1}不变,P2={x2+vx*t, y2+vy*t, z2+vz*t}其中t代表时间是个变量
带入公式d=|P1P2 .(r1Xr2)| /|(r1Xr2)|可得
d(t)=x*(x2-x1)+y*(y2-y1)+z*(z2-z1)+(x*vx+y*vy+z*vz)t
令(x*vx+y*vy+z*vz)=a; x*(x2-x1)+y*(y2-y1)+z*(z2-z1)=b;
那么d(t) = at+b -----------------------------(1)
公式1就是两条直线之间的距离随着时间t变化的函数,这是一个带符号的距离,两边平方可得 d^2(t)= (at+b)^2
这是一个两次方程,假设胶囊半径为r 那么只要求解方程(at+b)^2=r^2这个方程就可以求出子问题B的时间了,同时注意计算出时间t之后还需要计算出该时间两条直线的线最近点对是否都处在两条对应的线段上,如果是的话才是一个合理的时间否则就抛弃该时间。
通过同样的推导可以分别求出其他子问题的时间取这些时间,取这些时间的最小值就是碰撞第一次发生的时间,当然在求解2次方程过程中要考虑到delta<或者=0的情况这些情况都有自己的物理意义,以上面两条线段距离为例d^2(t)= (at+b)^2中如果a=0
那么方程恒等于b^2,考察a=0的物理意义,a=0也就是(x*vx+y*vy+z*vz)=0;其中x*,y*,z*是这两条直线所组成的面的法向量
这表面移动速度平行于这两条直线所组成的面。显然距离是恒定不变的。
结论:
以上方法很容易推广到凸多边形,以及求出碰撞的法向量(根据最短时间是由上述A,BCDE中那种情况所引起的)。
在一般网游的室内环境检测中,使用胶囊模拟人物已经足够了,结合BSP的漂亮剪枝能力,可以做出比较满意和快速的碰撞检测,人物和其他物件的碰撞可以采用凸包比较或者GJK方法等。
周末一天没事写个游戏,好简单的,里面的亮点是碰撞检测代码,是我在国外论坛上看到的一个算法,算是很强的了.下面我贴出来,然后讲一下大致思路,关于游戏的代码就不贴了,一大串的看了也心烦 ^^"
点击浏览该文件
这个函数就是碰撞检测的关键,我给它启名叫 "描边"
首先里面两个参数,第一个pmc就是要描边的mc,第二个num是要描的级数(等下会解释到),我们先可以先看下里面的逐句解释
他这么做到底什么意思呢?
其实point里面就是记录了,一个图形的边缘的坐标.他是怎么做到的?
我们抛开所有从最里面的while循环讲起吧.
while的条件是,当(x,y)点没有接触到pmc的时候,就不断循环,循环的内容是 x-=xs,y-=ys;
如果我们前面什么也没看,应该可以想象,一开始(x,y)点一定在pmc的右边,然后不断的减一个数值xs,ys,直到减到x,y碰到pmc为止,这样,x,y就是pmc上的一点坐标了.
但是我们目前还不知道x和y是怎么定义的,还有就是xs和ys怎么来的
往上看
var xs = Math.cos((n*Math.PI)/180);
var ys = Math.sin((n*Math.PI)/180);
var x = pmc._x+(mx*xs);
var y = pmc._y+(mx*ys);
数学好的,一看就看出来了,这是圆的极坐标公式,就是以pmc的(x,y)为定点,mx为半径的圆的轨迹.
看到这里,应该可以猜到,一定是让一些点以圆的方式出现在mc的周围,然后每个点往mc靠拢,知道每个点都靠到mc上面.
这样我们只要解决这个圆的大小问题了,也就是mx的大小,实际上,你把mx定义成一个很大的数也没问题,但是这样做,会浪费很多,对于写程序的来说,不必要的浪费是不行的^^
那么看上面的
var mx = Math.max(pmc._width, pmc._height)/2;
这里就定下了 mx的大小,也就是从mc的长和宽中找一个较大的出来,这样可以保证画出来的圆把整个mc都抱在了里面,大家看到除以2了吧,所以一定能想到mc 的注册点一定是在中心哦(这也是关键之一^^)
接着,和定义半径大小一样,我们做个360度每一度检测一下,也是可以的,但是这样做会很费资源,而且也没有必要那么精细.
所以才会有一个描边级数num,这个级数就是规定了,分num个等次来描,来记录num个点的坐标.然后就是运用了
随便画个形状,在这个mc中写下面的代码,场景上再建立一个mc,命名为mc2
你可以看到,你的描边级数越高,每次检测的就越多,所以尽量减少就可以了,像我游戏里面只定义了10.
其实这只是一个大概的数据,并不是百分百的描边,不过这样已经够用了^^"
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- 碰撞检测
- poj 3623 Best Cow Line, Gold (题意和3617一样只要代码中的范围改一下)
- Java Web开发Basic(四) JSON
- 冒泡算法
- web.xml 中的listener、 filter、servlet 加载顺序及其详解
- js 解析json
- 碰撞检测
- [转]Linux下C开发——gcc,gdb的使用
- div漂亮样式
- 虚拟机网络连接模式
- Firefox备份图文教程
- 【Unity 3D】学习笔记十八:游戏贴图与帧动画
- Qt与OpenCV结合:图像显示
- AX下HTML控件深入研究
- 友盟:2014年Q1中国移动互联网报告——重新认识三线移动互联网用户


