原型设计工具的对比评测记录(一)
来源:互联网 发布:工业软件具体是什么 编辑:程序博客网 时间:2024/05/21 08:47
概述:本文是美国的专业设计公司cooper公司的交互设计师Emily Schwartzman所写的一篇对众多原型设计工具的对比评测。这里是前半部分,从总体角度介绍评测及其结果。
- 原型设计工具的对比评测记录(一)
- 原型设计工具的对比评测记录(二)
每当要去设计一个新的网站时,作为一个对原型设计工具有一定认识的人来说,我们都会去选择那些众人皆知的出名的原型设计工具。它们功能强大,自备模板炫酷,能够为我们解决大部分的设计问题。可是,在其面面俱到的背后,我们看到了它们臃肿的文件和不够灵活的作风——对于设计大部分那种功能不需要太强大,而更需要个性特点突出的网站,使用一种更轻量级的原型设计工具其实会更好。
在尝试使用了多种原型设计工具后,我发现确实有很多更好的选择。以下是我对众多原型设计工具的选择测试的实践,其中比较有意思的一些工具我做了概述和评估分析,希望能够对其他的朋友有帮助。
原型设计工具的筛选
在对所了解的现有原型设计工具的整理后,我选择了其中最有趣的一些工具,把名单中的40多数量缩减到10个,我选择这些工具的依据来自于:
- 来自cooper公司的同事推荐或者使用后觉得不错的工具
- 在其它博客上读到的那些比较普及的工具
- 在我的第一印象里感觉设计和功能都还不错的工具
当然,这里筛选出的工具集并不全面,下面所评估的工具仅代表个人观点。

原型的选择
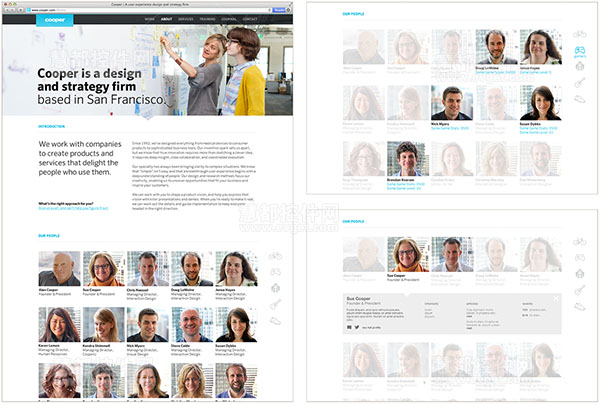
在敲定了哪些工具需要来做测试后,我们需要找一些简单的原型来让每个工具进行复制。cooper公司最近重新设计并推出了一个看起来很不错的新网页,其中一部分还在调试和修改中,我决定选取其中的一部分页面来作为我的原型的页面。
我认为原型设计应该充分反映用户的行为。比如,用户想要的过滤器行为,通过过滤,用户可以了解cooper公司的哪些员工对哪种东西有偏好,或者对哪些方面比较擅长。所以,我将包含过滤器的页面也纳入进来。

另外,这次我选择的工具都支持iOS应用和设备,因此,我就把它们在iPAD上的页面显示作为参考因素。
评测的标准
在决定是否选择某一款原型工具之前,你会考虑很多方面的问题。比如,这款原型设计工具的上手难度如何?这款原型设计工具的功能是否合乎设计者需求?我能否与我的团队、客户自由的分享设计?这款原型设计工具跨平台性如何?这些,都将作为我的评估标准。我的评估标准包含以下几条:
- 创建原型所需时间:在工具使用后,我花了多长时间来创建原型(这在很大程度上影响易学性和易用性),时间越短,评价越有利。
- 保真度:工具在模拟目标原型的效果如何(包含滚动、转换、页面和网站间的跳转、以及外观等)。
- 协作与分享:与他人分享原型的功能质量以及在原型设计中的工作协同度。
- 可用性测试:原型进行可用性测试的质量。
- 相关的支持:工具的教程,帮助文档库(含UI元素,小部件,图标等),模板等工具的数量和质量。
- 用户的交互性:对于用户普通需求和常见功能的交互性的质量 。
- 动作效果:在同一个屏幕不同元素之间的转换和屏幕之间的转换行为的动作效果的质量。
- 设备测试:在其它设备上测试其设计原型的效果
评测结果的总体分析:
我成功的用每种工具创建了原型,但不是所有的原型都能完整模拟原始网页的交互性。每种工具能够满足的任务和需求各有不同,因此,有可能某些工具的表现会比其它的要好。

——关于创建原型的起点
由于我以现成的实物模型作为起点,所以,不需要从头构建所有的单个元素。对于 proto.io,Axure, Protoshare, Easel, Justinmind 和Fluid这样的设计工具来说,为了提高独立元素的交互性和行动,它们更支持让你从头创建界面和元素。因此,为了试图导入现有的页面对比,我反而会花更长的时间来使用这几款工具。但是,如果你需要模拟更为复杂的相互和行为,它们却是对你最有用的工具,因为它们能够提供全方位的支持。
——关于速度和交互性的取舍
在创建原型所需时间上面,有些工具的速度会非常快,比如Flinto或InVision,,但是它们的交互性却仅限于为静态屏幕间的链结创建热点 。而Protoshare则在模拟单个元素的交互性和转换的动画效果方面非常强大,但是在设备测试方面却做的很差。
——关于易学性和易用性
作为一个首次使用这些工具的用户来说,易学性和易用性是我评判它们好坏的一个最重要的标准。功能简单,设计直观,界面友好固然能够给易学性和易用性带来不少的加分,但是,如果能够提供大量的教程以及一些有限的技术文档的话,这带来的效果将会更加的明显,学习所耗费的时间将会缩短一半左右。Flinto, InVision 以及 Solidify是因为其简单的设计和有限的功能而能够让用户快速的学习和使用。 而另外一些健壮的工具如Protoshare, Justinmind 和Fluid则需要一点学习的时间,但是它们都提供了强有力的文档和技术支持来帮助新用户的学习。
后半篇内容:对参加测评的10款原型设计工具的详细评价>>
本文翻译自:Designer’s Toolkit: Road Testing Prototype Tools
- 原型设计工具的对比评测记录(一)
- 4款交互原型设计工具评测
- 常用4款原型设计软件对比评测
- App原型图设计工具使用对比
- 设计模式:工厂和原型(清晰明了的对比)
- 界面原型设计工具使用系列(一)-Frame Box
- 积少成多:十大高效原型设计工具(一)
- 积少成多:十大高效原型设计工具(一)
- AxureRP介绍–常用原型设计工具对比
- Axure VS Mockplus VS Balsamiq - 原型图设计工具对比
- 互联网产品进阶笔记(3)原型设计的工具
- 互联网产品进阶笔记(3)原型设计的工具
- Mockplus(摩客)- 简洁高效的原型图设计工具
- 一款不错的原型设计工具(移动设备)
- 快速原型设计工具 Axure RP 8安装记录
- 产品规划设计的原型工具
- 非常好的原型设计工具“Balsamiq Mockups”
- Balsamiq Mockups 原型设计工具的使用
- 黑马程序员 java学习笔记——String类(包含StringBuffer和StringBuilder)
- python c/s 聊天
- 费用报销过程中可能出现的问题
- iOS开发控件之UISegmentedControl:基本属性与自定义
- 使用libcurl下载网络数据存储到数据库(使用libcurl和sqlite数据库)
- 原型设计工具的对比评测记录(一)
- istringstream用法
- CSDN 排名第2,3,6的 大神
- c++中void应用
- C++ 类访问控制(public/protected/private)
- 解决adb服务死掉的问题
- 软件系统分析师与架构师技能大PK(您具备了哪些呢?)
- urlrewriter 用法
- 关于SQL Server 2000如何找到并删除没有起名的约束


