easyUI datagrid表格列表添加多搜索条件框
来源:互联网 发布:sql错误信息注入 编辑:程序博客网 时间:2024/06/05 11:03
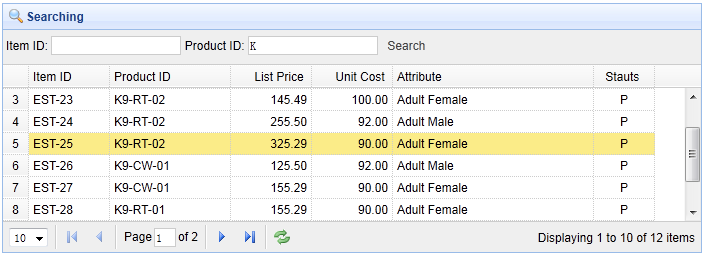
Add search functionality in DataGrid
In this tutorial we will show you how to get data from database and display them to datagrid. And then demonstrate how to search through the results according the search terms the user enters.

View Demo
Create DataGrid
Create the datagrid with paging feature and then add a toolbar to it.
- <table id="tt" class="easyui-datagrid" style="width:600px;height:250px"
- url="datagrid24_getdata.php" toolbar="#tb"
- title="Load Data" iconCls="icon-save"
- rownumbers="true" pagination="true">
- <thead>
- <tr>
- <th field="itemid" width="80">Item ID</th>
- <th field="productid" width="80">Product ID</th>
- <th field="listprice" width="80" align="right">List Price</th>
- <th field="unitcost" width="80" align="right">Unit Cost</th>
- <th field="attr1" width="150">Attribute</th>
- <th field="status" width="60" align="center">Stauts</th>
- </tr>
- </thead>
- </table>
The toolbar is defined as:
- <div id="tb" style="padding:3px">
- <span>Item ID:</span>
- <input id="itemid" style="line-height:26px;border:1px solid #ccc">
- <span>Product ID:</span>
- <input id="productid" style="line-height:26px;border:1px solid #ccc">
- <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">Search</a>
- </div>
When user enters search values and press search button, the 'doSearch' function will be called:
- function doSearch(){
- $('#tt').datagrid('load',{
- itemid: $('#itemid').val(),
- productid: $('#productid').val()
- });
- }
The code above we call 'load' method to load new datagrid data. We need to pass 'itemid' and 'productid' parameters to server.
The Server Code
- include 'conn.php';
- $page = isset($_POST['page']) ? intval($_POST['page']) : 1;
- $rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
- $itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
- $productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
- $offset = ($page-1)*$rows;
- $result = array();
- $where = "itemid like '$itemid%' and productid like '$productid%'";
- $rs = mysql_query("select count(*) from item where " . $where);
- $row = mysql_fetch_row($rs);
- $result["total"] = $row[0];
- $rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
- $items = array();
- while($row = mysql_fetch_object($rs)){
- array_push($items, $row);
- }
- $result["rows"] = $items;
- echo json_encode($result);
Download the EasyUI example:
easyui-datagrid-demo.zip
0 0
- easyUI datagrid表格列表添加多搜索条件框
- 给easyui datagrid 添加搜索条件
- easyui datagrid添加搜索框
- easyui之 datagrid 多条件搜索、查询
- easyui之 datagrid 多条件搜索、查询
- easyui datagrid 表格 列表多选问题
- easyui datagrid toolbar 添加搜索框
- easyui datagrid 搜索框
- easyui 列表按钮 DataGrid(数据表格)
- 给easyui datagrid添加搜索栏
- easyUI DataGrid View(数据表格展示) 表格添加按钮
- EasyUI-Datagrid二维表格:多表头
- easyUI datagrid 表格 表头添加菜单,实现可选列。
- EasyUI DataGrid表格控件
- easyUI 数据表格-datagrid
- [EasyUI系列]EasyUI datagrid多条件查询实现
- datagrid easyui列表数据
- DataGrid添加下拉列表框
- 【并查集 最小生成树两种模板(MST)】
- Linux设备驱动剖析之SPI(二)
- POJ 2388 Who's in the Middle
- 构造函数
- 火狐浏览器 快捷键
- easyUI datagrid表格列表添加多搜索条件框
- IOS 点击空白处隐藏键盘的几种方法
- C# Excel数据验重及Table数据验重
- 软件架构21种设计模式
- Android实战技巧:ViewStub的应用
- leetcode Text justification
- Fragment - DialogFragment
- 成长之路-----走向成熟
- 标准C++中的string类的用法总结


