MyEclipse学习笔记之一:基础
来源:互联网 发布:全网营销与seo 编辑:程序博客网 时间:2024/05/16 01:26
MyEclipse企业级工作平台(MyEclipse Enterprise Workbench ,简称MyEclipse)是对Eclipse 3.0 IDE的扩展,利用它我们可以在数据库和J2EE的开发、发布,以及应用程序服务器的整合方面极大的提高工作效率。
在结构上,MyEclipse的特征可以被分为7类:
1. J2EE模型
2. WEB开发工具
3. EJB开发工具
4. 应用程序服务器的连接器
5. J2EE项目部署服务
6. 数据库服务
7. MyEclipse整合帮助
对于以上每一种功能上的类别,在Eclipse中都有相应的功能部件,并通过一系列的插件来实现它们。MyEclipse结构上的这种模块化,可以让我们在不影响其他模块的情况下,对任一模块进行单独的扩展和升级。
一、 创建MyEclipse Web项目
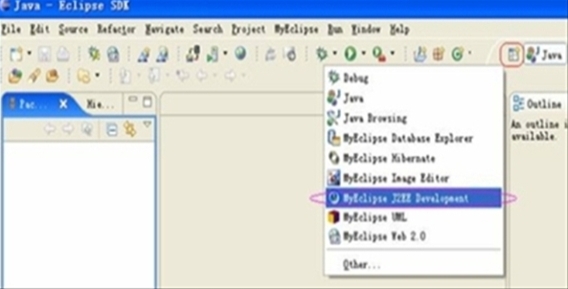
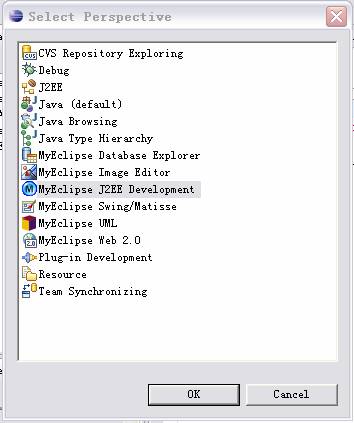
首先,将透视图切换到MyEclipse。在菜单中选择”window”→“open perspective”→“others”,在弹出的
窗口中选择MyEclipse J2EE Development,然后点击OK按钮(或者直接点击如下图所示的![]() 图标并选中MyEclipse
图标并选中MyEclipse
J2EE Development)。


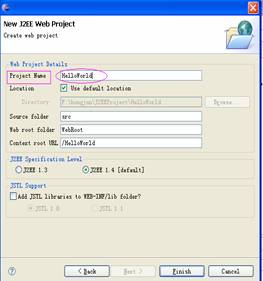
然后,我们创建一个Web项目。在菜单中依次点击File→New→Project,在弹出的窗口中选择MyEclipse →J2EE Projects→Web Project,启动Web项目创建向导。点击Next,在项目名称中,我们输入HelloWorld,其他我们使用默认的设置,然后点击Finish按钮。


二、 创建JSP文件
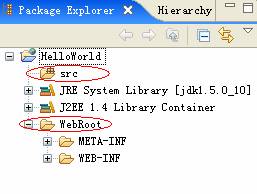
Web项目创建后,我们接下来创建一个测试的JSP文件。可以看到,在浏览器中Eclipse所体现出来的项目体系结构如下图
习惯上,在scr目录中放置java后台源代码,而在WebRoot中放置页面设计文件。
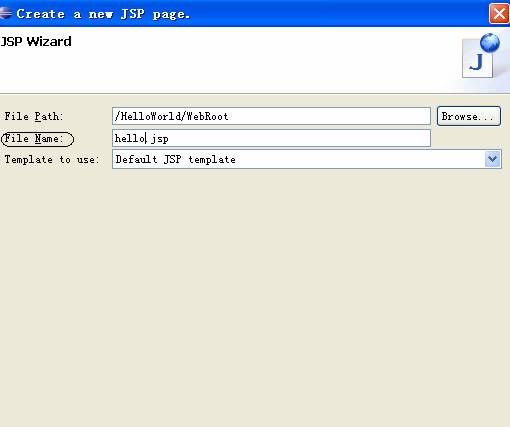
在Eclipse左边Package Explorer列表中点击“HelloWorld”,将项目HelloWorld展开。右键点击 WebRoot→New → JSP , 新建一个名为hello.jsp的JSP 页面 。 代码如下图(图中代码为系统自动生成的):在包资源管理器选中我们新建的HelloWorld项目下的WebRoot,点击右键,在弹出的菜单中选择New→others,在选择向导中选择J2EE→Web→JSP,然后点击下一步按钮。


在JSP创建向导中,我们将文件的名字改为hello.jsp,然后我们选择使用缺省的JSP模板,点击Finish按钮完成创建工作。文件创建后,MyEclipse会为我们在编辑器中打开它,我们可以根据需要来对它进行修改,在这里我们使用由向导自动产生的代码。
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'hello.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
This is my JSP page. <br>
</body>
</html>
三、部署和测试Web应用程序
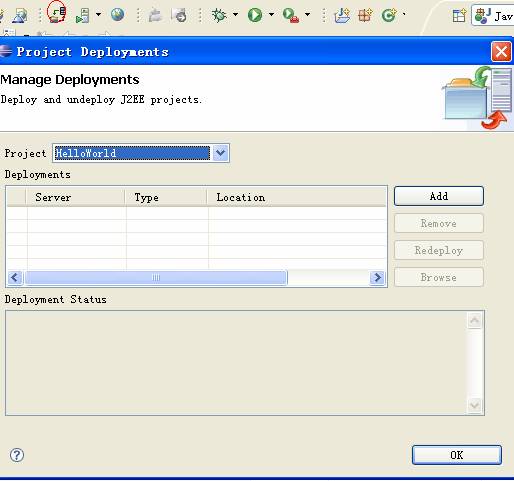
在完成了上面的工作后,接下来我们部署和测试我们创建的项目。点击工具栏中的部署(![]() )按钮,弹出部署管理对话框(如下图)。在弹出对话框中选择自己的项目HelloWorld。
)按钮,弹出部署管理对话框(如下图)。在弹出对话框中选择自己的项目HelloWorld。

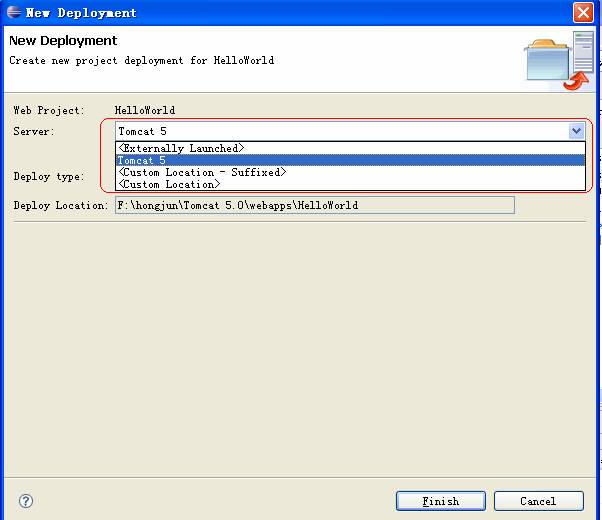
点击Add 按钮来添加一个服务器实例,在弹出的部署服务器上,在Server一栏中,选择Tomcat 5,其他使用默认的设置,然后点击Finish按钮。

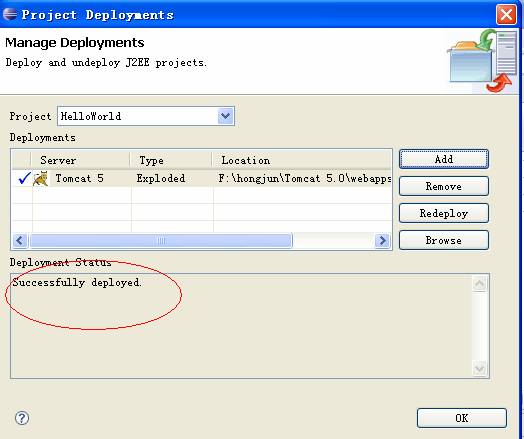
在部署管理对话框的底部,检查一下部署状态是否成功,请参考下图:

成功部署后,点击![]() 中右边的下拉箭头,然后选择Tomcat 5→Start Tomcat,根据控制台中的信息察看一下Tomcat是否启动成功。启动成功后,打开一个IE浏览器或者点击
中右边的下拉箭头,然后选择Tomcat 5→Start Tomcat,根据控制台中的信息察看一下Tomcat是否启动成功。启动成功后,打开一个IE浏览器或者点击![]() ,在地址栏中输入http://localhost:8080/HelloWorld/hello.jsp,当然,还要注意自己的服务器端口设置了。
,在地址栏中输入http://localhost:8080/HelloWorld/hello.jsp,当然,还要注意自己的服务器端口设置了。
如果能看到下面的页面,那么恭喜你成功了。

我们可以去Eclipse的Workspace目录下看看HelloWorld项目的代码,也可以去Tomcat的webapps目录下,看看部署之后的HelloWorld项目的结构。
PS. 还存在另外一个与MyEclipse类似的Eclipse插件:Lomboz
- MyEclipse学习笔记之一:基础
- Python基础学习笔记之一
- Python基础学习笔记之一
- unity3D学习笔记之一:基础
- pl/sql学习笔记之一 语言基础
- HTML5学习笔记之一HTML5基础
- JavaScript学习笔记之一JS语言基础
- OpenCv基础学习笔记之一[highgui_c.h]
- OpenCv基础学习笔记之一[types_c.h]
- OpenCv基础学习笔记之一[core_c.h]
- 机器学习基础(林軒田)笔记之一
- Linux学习笔记:Linux基础命令之一
- typescript学习笔记之一基础类型
- 【Python学习笔记之一】基础篇
- Java基础笔记之一
- ASP.NET 学习笔记之一 ASP.NET基础
- 《面向对象基础:C++实现》学习笔记之一
- PHP面向对象学习笔记之一:基础概念
- 网页自动跳转代码收集
- 以终为始4
- ATI和NVidia在处理D3DRS_LASTPIXEL的差异
- FLEX HSLIDER的使用
- 测试一下
- MyEclipse学习笔记之一:基础
- eXtremeComponents-1.0.1 bug
- 上火
- 理解基于Acegi的权限控制系统(图)- -
- VC/MFC Q&A
- MBA 案例----为叫花子做的策划(搞笑)
- 如何使用 C# .NET 在 ASP.NET 应用程序中实现基于窗体的身份验证
- app.config的读取
- JSF入门笔记一


