为什么<img>标签下面有空白
来源:互联网 发布:手机禁止安装软件设置 编辑:程序博客网 时间:2024/04/29 21:23
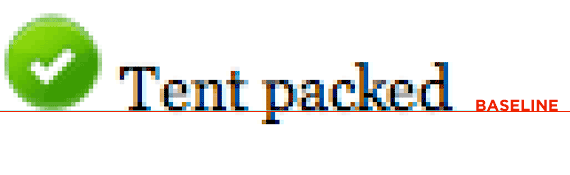
要理解这个问题,首先要弄明白CSS对于 display: inline 元素的 vertical-align 各个值的含义。vertical-align 的默认值是 baseline,这是一个西文排版才有的概念:
可以看到,出现在baseline下面的是 p 啊,q 啊, g 啊这些字母下面的那个尾巴。
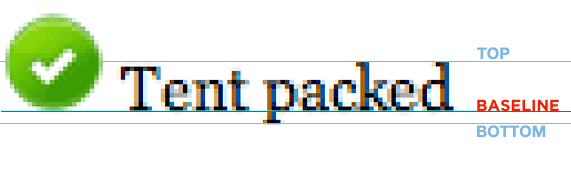
对比一下 vertical-align 的另外两个常见值,top 和 bottom:
可以看到,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
到这里就比较明显了,要去掉这段空白,最直接的办法是将图片的 vertical-align 设置为其他值。如果在同一行里有文字混排的话,那应该是用 bottom 或是 middle 比较好。
另外,top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数(比如1.2)。因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
可以看到,出现在baseline下面的是 p 啊,q 啊, g 啊这些字母下面的那个尾巴。
对比一下 vertical-align 的另外两个常见值,top 和 bottom:
可以看到,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
到这里就比较明显了,要去掉这段空白,最直接的办法是将图片的 vertical-align 设置为其他值。如果在同一行里有文字混排的话,那应该是用 bottom 或是 middle 比较好。
另外,top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数(比如1.2)。因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
0 0
- 为什么<img>标签下面有空白
- img标签下面存在空白
- 两个img标签之间有空白
- a嵌套img标签的问题:<img>元素底部为何有空白?
- img标签周围的空白
- img底部总是有空白
- link标签和script标签跑到body下面,网页顶部有空白,UTF-8 BOM问题
- <img>元素底部为何有空白?
- <img>元素底部为何有空白
- <img>元素底部为何有空白?
- div中img有空白的处理
- img bug 有1px的空白
- div中的img标签多余空白bug解决方案
- 为什么img标签高度显示不正常?
- HTML中FORM标签下面出现空白的解决方法
- scrollview 中放LinearLayout 或imageview下面有空白区域
- img的底部空白
- 图片标签img中,为什么使用alt属性没用
- Jdom、Dom4j、W3c、String相互转换大全以及取Xml的属性值、设置Xml的属性值、删除Xm属性值
- Memcache的最佳实践方案
- Windows下Mysql数据库服务的关闭和重启
- LNMP经验分享
- 自动化脚本之Perl文本操作
- 为什么<img>标签下面有空白
- QTP之VBS字符串类型函数
- 2014-5-22 killer
- Leetcood解题索引
- UVa 624 CD (DP 01背包)
- 安装sqlserver2008,重新启动计算机不通过的解决办法
- NSOperation 和 NSOperationQueue
- vs 2012 so beatiful
- 二叉树的遍历