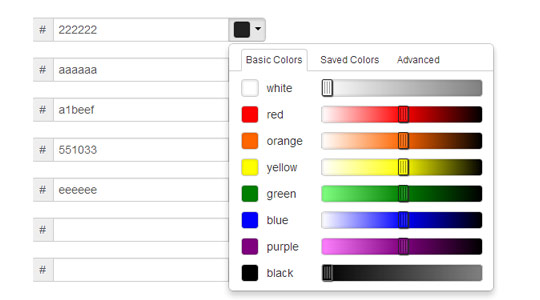
颜色选择,自定义颜色供选择
来源:互联网 发布:ajax jquery json data 编辑:程序博客网 时间:2024/04/28 17:22
颜色选择,自定义颜色供选择

演示
JavaScript Code
- <input type="text" value="222" name="border-color" class="pick-a-color">
- <input type="text" value="aaa" name="font-color" class="pick-a-color">
- <input type="text" value="a1beef" name="backgound-color" class="pick-a-color">
- <input type="text" value="551033" name="highlight-color" class="pick-a-color">
- <input type="text" value="eee" name="contrast-color" class="pick-a-color">
- <input type="text" class="pick-a-color">
- <input type="text" class="pick-a-color">
- <script type="text/javascript">
- $(document).ready(function () {
- $(".pick-a-color").pickAColor({
- showSpectrum : true,
- showSavedColors : true,
- saveColorsPerElement : true,
- fadeMenuToggle : true,
- showAdvanced : true,
- showBasicColors : true,
- showHexInput : true,
- allowBlank : true
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_167.html
0 0
- 颜色选择,自定义颜色供选择
- 自定义颜色选择面板
- 颜色选择
- 颜色选择
- 颜色选择
- 颜色选择
- WPF中的自定义的颜色选择框
- 自定义鼠标选择文本颜色背景等
- 颜色值、颜色搭配、颜色选择
- 颜色选择列表框
- OpenGL 颜色的选择
- 颜色选择框
- 颜色选择工具
- android 颜色选择类
- 颜色选取 日期选择
- 颜色选择表
- 弹出选择颜色对话框
- 控制台字体颜色选择
- ZookeeperRegistryFactory
- Markdown中插入数学公式的方法
- ios
- 重写toFixed,完美js小数点
- hi3531交叉编译环境arm-hisiv100nptl-linux搭建过程
- 颜色选择,自定义颜色供选择
- android的intent使用方法
- 金庸武侠小说之我的见解
- VGA驱动
- 《23种设计模式 Lua篇》 - 中介者模式
- unity3d大型手游 可以打包obb文件
- iOS开发实战:Mailcore深度解析
- 设计模式六大原则(5):迪米特法则
- 关于时间复杂度


