1.1开始使用UEditor
来源:互联网 发布:基于windows的nas软件 编辑:程序博客网 时间:2024/05/11 23:45
UEditor 介绍
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
1 入门部署和体验
1.1 下载编辑器
到官网下载 UEditor 最新版:[官网地址]
1.2 创建demo文件
解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码
<!DOCTYPE HTML><html lang="en-US"><head> <meta charset="UTF-8"> <title>ueditor demo</title></head><body> <!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <!-- 配置文件 --> <script type="text/javascript" src="ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container'); </script></body></html>
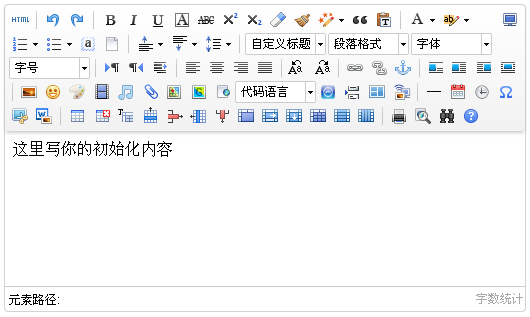
1.3 在浏览器打开demo.html
如果看到了下面这样的编辑器,恭喜你,初次部署成功!

1.4 传入自定义的参数
编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器:
var ue = UE.getEditor('container', { autoHeight: false});
配置项也可以通过 ueditor.config.js 文件修改,具体的配置方法请看前端配置项说明
1.5 设置和读取编辑器的内容
通 getContent 和 setContent 方法可以设置和读取编辑器的内容
var ue = UE.getContent();//对编辑器的操作最好在编辑器ready之后再做ue.ready(function() { //设置编辑器的内容 ue.setContent('hello'); //获取html内容,返回: <p>hello</p> var html = ue.getContent(); //获取纯文本内容,返回: hello var txt = ue.getContentTxt();});
UEditor 的更多API请看API 文档
2 详细文档
UEditor 官网:http://ueditor.baidu.com
UEditor API 文档:http://ueditor.baidu.com/doc
UEditor Github 地址:http://github.com/fex-team/ueditor
3 联系我们
Email:ueditor@baidu.com
Issue:github issue
0 0
- 1.1开始使用UEditor
- 使用Ueditor
- ueditor使用
- UEditor使用
- ueditor 使用
- 使用UEditor
- Ueditor 使用
- 使用UEditor
- ueditor使用
- UEditor如何使用?UEditor的配置教程
- 百度UEditor的使用
- 百度UEditor使用详解
- ThinkPHP下使用Ueditor
- 百度UEditor的使用
- yii中使用ueditor
- ueditor使用配置总结
- YII 中使用Ueditor
- ThinkPHP下使用Ueditor
- 用栈实现自定义算术运算
- 聚省折扣返利网2014年 返利深受网民关注 - 聚省折扣官方网站
- 2014聚省折扣官方返利新要害 随着返利行业快速来潮 - 聚省折扣官方网站
- 聚省折扣:网购返利因你而不同 - 聚省折扣官方网站
- WAS集群系列(2):数据库连接低级错误——网络连接问题
- 1.1开始使用UEditor
- java API------Properties类
- Codeforces Round #236 (Div. 1) D. Beautiful Pairs of Numbers
- 解决eclipse中xml文件没有提示问题
- 我的程序员之路
- INSTALL_FAILED_OLDER_SDK解决办法
- ASP.NET Web API 过滤器创建、执行过程(一)
- Linux下gcc编译生成动态链接库*.so文件
- java 工厂模式


